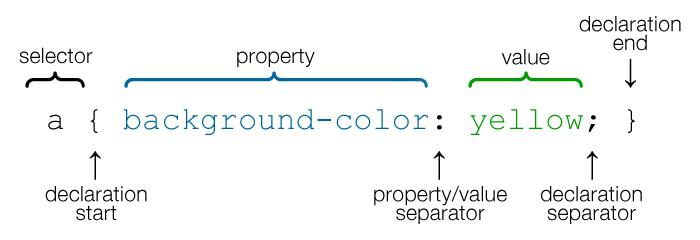
Erstellen einer Website und es mit bestimmten Elementen der Web-Seite füllen, wird jeder einen Begriff konfrontiert wie der CSS-Selektor. Es dient dazu, mehr alle html-Datei ihrer Gestaltung und Position auf der Seite der Elemente genau zu bestimmen. Um dies zu tun, erstellen Sie ein CSS-Dokument, das bestimmte Selektoren buchstabiert und deren Formatierungsoptionen: Farbe, Größe, Lage und andere. Jeder Web-Designer sollten wissen und in der Lage sein, um richtig die gewünschte Auswahl eingeben. Sie werden nach der Art aufgeteilt, die Haupt, von denen wir im Folgenden diskutieren.
Arten von Selektoren in CSS
Je nachdem, an dem das Element angelegt HTML-formatiert, CSS-Wahlschalter auf einer der folgenden Gruppen beziehen:
- Tag-Selektor;
- Klassenauswahl;
- id-Selektor;
- Attributselektor.

Tag-Selektor
Es wird auch „Typselektor“ oder „Element“ genannt, es ist die einfachste und häufig. Als sein CSS-Dokument sind die Namen der Elemente der HTML-Datei, die wir beschreiben. Zum Beispiel, wenn wir den Absatzstil festlegen müssen, geben wir die Eigenschaften und deren Werte für das Element p {background: x; Farbe: y; Größe: z}. In diesem Fall werden alle Absätze der Webseite haben das gleiche Format (Hintergrundfarbe, Textgröße, und so weiter. D.).
Klasse-Selektor
Und was ist, wenn Sie Ihre jeder Absatz unterscheidet sich von anderen Arten fragen müssen? Dazu gibt es ein Klasse-Selektor.
CSS-Dokument würde in diesem Fall einen Eintrag der folgenden Form enthalten: p.first {color: x; font-size: y}. So definieren wir die Eigenschaften von „Farbe“ und „Größe“ nur für die erste Klasse Absatz.
In einem HTML-Dokument in diesem Fall trat in ein Klassenattribut auf den Namen des Stils zuerst. Klassen können so viel wie die Art, die Sie für eine Webseite Elemente anwenden möchten sein.

Selektor id
Oft gibt es einen Bedarf, einen Stil genauer zum Beispiel eines Element der Seite, oder zu probieren sie, zu definieren. In dieser Situation kommt die Hilfe-ID-Selektor. Die HTML-Datei einen gewünschten Elementnamen zuweisen, die sie unter dem anderen identifiziert. Zum Beispiel sind die Elemente, die wir von anderen Stil setzen unterschiedliche wollen wird der Artikel Titel.
Dann wird in einem HTML-Dokument Zuweisen der Header h1 Kennung, wie Artikelname. Und in der CSS-Datei, geben Sie den Stil, indem auf die ID-Namen Gitter: #articlename {color: blue; text-align: center}. Jetzt haben unsere Schlagzeile die Farbe Blau und zentriert.
Jede der oben genannten Typen kann als „ein einfacher CSS-Selektor“ beschrieben werden. Sie definieren die Formatierung für einen bestimmten Parameter des HTML-Dokuments: zusammen ähnliche Elemente (zB alle Absätze des Artikels), eine Klasse (zum Beispiel nur der erste Absatz) oder ein bestimmtes Element (zum Beispiel der Titel des Artikels).

Attributselektoren
Zusätzlich zu den oben genannten gibt es eine CSS-Selektoren Attribute – kompliziertere Methode der Anwendung Stile. Es erlaubt HTML-Format Elemente auf dem ausgewählten Attribut oder Wert. Es gibt mehrere Sorten dieser Selektor:
- durch das Vorhandensein des Attributs;
- an ihrem genauen Wert;
- durch partiellen Attributwert;
- auf seinem spezifischen Wert.
Lassen Sie uns jede dieser Arten betrachten:
- Der erste Fall. Die Formatierung wird angewandt, wenn sie in einem bestimmten Attribut html-Code (es kann ein p, div, Header sein, etc.). Wenn dies nicht der Fall, verwendet es ein Generikum für alle Elemente des Stils. Beispielsweise für die Elemente mit der Titel (Werkzeugspitze).
- Der zweite Fall. Der Stil gilt nur für die HTML-Elemente, die eine exakte Übereinstimmung der Attributwerte haben. Zum Beispiel zur Eingabe der Elemente, wobei der Wert des type-Attributs einreichen entspricht.
- Der dritte Fall. Unter dem Format enthält nur Elemente in der Liste von Werten, die ein bestimmtes Wort hat. Zum Beispiel sideBar Attribut „class“ für Elemente div.
- Der vierte Fall. Stil definiert ist nur für diejenigen Elemente von HTML-Dokument, dessen besondere Eigenschaft einen bestimmten Wert hat, und beginnt mit ihm. Zum Beispiel ist die Verwendung der angegebenen Farbe auf alle Elemente, die das englische Sprache Attribut (die en sein kann, en-rus, en-au und t. D.).
Somit kann durch die eine oder andere Verwendung der CSS-Selektor, kann am besten als eine gesamte Web-Seite angegeben werden, und einige ihrer Elemente beschreiben.