In Web-Design, wie Sie wahrscheinlich wissen, jedes Detail zählt. Der Mann, der auf Ihre Website besucht haben, kann nicht jedes Element separat sehen, und nimmt das gesamte Bild des Pakets, das von anderen kleinen Details besteht. Wenn Sie also etwas in den Prozess der Entwicklung der Ressource fehlen, dieses Detail in der Zukunft kann den ganzen Komplex verderben, die gesamte Komposition.
Solche Strafen können zum Beispiel der Hintergrund der Schaltfläche, falsche Schriften einige kleine Artikel und sogar Favicon sein. Tatsächlich sieht sami- große, bekannte Websites ein individuelles Symbol, die es in den „Lesezeichen“ in dem Browser des Benutzers darstellt. Ohne sie versäumten es die Ressource-Entwickler, die Zusammensetzung zu schaffen, auf die sie ursprünglich gesucht.
Daher Sie ein Design für die Website erstellen, sollten solche Details wie das Favicon kümmern. In diesem Artikel werden wir reden darüber, wie es unter dem allgemeinen Ressourcen Stil zu wählen, und welcher Größe im Bild sein sollten.
Icon-Website

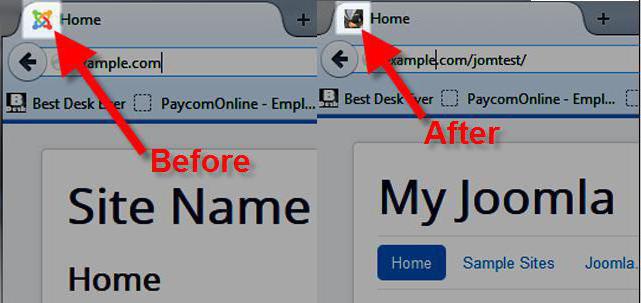
Zunächst definieren wir, was dieses Element darstellt. Nun nehmen Sie einen Blick auf den Titel Ihres Browser-Tabs. Wie Sie sehen können, gibt es auf der linken Seite ist ein kleines Bild, das eine vereinfachte Version des Logos Ressource darstellt. Das gleiche Bild gibt es in den Nähe der Site-Namen in der SERPs angezeigt. Dass der Benutzer durch sie geführt wird, wenn sie den Titel zu sehen.
Viele Webmaster verstehen, dass dieses Bild gebraucht wird – aber nur wenige Menschen wissen, welche Größe für den Standort der Favicon am besten geeignet wäre. Daher wird nicht nur in diesem Artikel werden wir Informationen geben, wie ein solches Symbol zu machen und wie installieren Sie es auf Ihrer Website, sondern auch die Abmessungen des Bildes zu beschreiben.
Zweck Favicon
So wird das Bild in der Nähe der Website-Header zur Identifizierung verwendet. Dies ist der ursprüngliche Zweck: die Seite zum Ausdruck bringen, die wir Nathaniel sehen, und es in den Augen des anderen wählen. Es wird extrem einfach durch die Verwendung von Grafiken: wir Informationen in Bildern viel schneller und einfacher als im Textformat intuitiv wahrnehmen. Favicon helfen uns dabei. Aber vergessen Sie nicht , dass die Favicon Größe in den Augen des Benutzers minimal ist. Dies ist kein Logo in der „cap“ Website, die in Form von Inschriften zusätzliche Informationen enthält, um Klarstellung oder Kontaktinformationen. Alles, was in dem Symbol neben den Namen dargestellt werden kann, sollte das am besten geeignete für die Größe von Favicon. Und es ist, wie bereits angedeutet, eine Miniatur (von 16 x 16 Pixel).

Wie ein Favicon wählen?
Wie funktioniert kann ein Webmaster ein Symbol für Ihre Website-Design? Es soll beachtet werden, dass nur das Logo der Website zu komprimieren, wahrscheinlich, wird nicht gelingen. Auf Plakaten, die in Form des Logos einer bestimmten Ressource gestellt werden, finden oft verschiedene Gegenstände, die nicht immer in Miniaturform richtig angezeigt. Es ist besser, sofort dieses Projekt aufzugeben.
Natürlich kann die Größe von Favicon nicht darüber reden, dass gerade dort die Inschrift einfügen. Jeder Text wird einfach nicht sichtbar bei dieser Auflösung. Wir brauchen ein neues Symbol zu entwickeln, die Website-Stil übertragen würde. Um Lösungen zu finden, wieder, schauen wir uns die großen Bühnen blicken.
Viele verwenden ein Favicon stilisierten Anfangsbuchstaben des Namens des Dienstes. So kommen zum Beispiel Bing, Yahoo, Yandex, Wikipedia, Google. Es gibt einen anderen Ansatz – wenn Sie einen kurzen Namen der Website haben, können Sie es als Hintergrund des Symbols einstellen. Um favicon Auflösung (Pixel erreicht sie wieder 16 bis 16 Punkte) können die Zeichen richtig dargestellt, muss es nicht mehr als drei Buchstaben. Das Gleiche gilt zum Beispiel Service Aol.
Wie ein Favicon erstellen?

Machen Sie ein Symbol für den Namen der Website in mehrfacher Hinsicht. Natürlich ist die einfachste – ist mit verschiedenen vorgefertigten Lösungen zu arbeiten. Wir können über alle Dienste oder Programme sprechen, die es Ihnen ermöglichen, durch die Reduzierung es ein Bild des Voll Symbol zu machen. Allerdings würde ich empfehlen die Entwicklung des Logos auf seiner eigenen zu unternehmen. Dies wird zum einen wird es möglich sein, etwas zu lernen; und zweitens, eine große Anzahl von Werkzeugen zur Verfügung zu stellen. Alle müssen Sie in der Lage sein -Das Unentschieden zu tun, aber auch wissen, welche Größe Favicon in der finalen Version zu sein. Über die Größe der Symbole für die Website, werden wir später, aber jetzt sprechen bemerken wir einige der Feinheiten der mit solchen Bildern zu arbeiten. Insbesondere nicht die Größe des Favicon für den Standort zu erwähnen, soll diesen Aspekt Verhältnis zu klären. Wie von erfahrenen Designern erwähnt, soll das Bild als PNG (24-Bit) oder als fayl.ICO gespeichert werden.
Führen Sie das Bild speichern, können Sie zum Beispiel mit Hilfe von Photoshop, wo es Emblem gezeichnet wird.
Abmessungen Favicon

So, jetzt lassen Sie uns darüber reden, wie groß muss das Bild sein, dass wir neben der Website in den Suchergebnissen zu sehen. In der Standardeinstellung ist, wie bereits erwähnt, ist seine Größe nur 16 Pixel (auf jeder Seite). Wenn Sie jedoch versuchen, das Bild in „Photoshop“ zu bearbeiten, prüfen Sie selbst, ob dies unbequem ist. Deshalb empfehlen wir arbeiten mit einem vergrößerten Bild, das in der Zukunft wird nur die Kanten werden quetschen und im gewünschten Format gespeichert.
Multi-Plattform
Allerdings sprechen über das, was die Größe der Favicon auf Ihrer Website sein sollte, müssen Sie eine weitere Sache, sich erinnern. Nicht alle Plattformen gleichermaßen spiegeln die Ressource Bild. Zum Beispiel kann ein Gerät Retina-Display „sehen“ Ihre Favicon in Höhe von 32 bis 32 Pixel. In Safari und auf die neue Windows-Plattform, und all diese Symbole erreichen 64 Pixel Größe.
Wir empfehlen daher, in Zukunft die verschiedenen Versionen der Symbole zu halten einfach seine Änderung auf der Plattform Benutzer abhängig zu liefern. Ein weiterer interessanter Punkt – Sie können versuchen, das Symbol im größten Format in der Hoffnung, zum Download, dass es „schrumpfen“, je nach Browser.
ausländische Redakteure

Natürlich gut, wenn man in Photoshop gut sind und wissen, was Favicon groß sein sollte und wie man es erreichen, sein Image zu bewahren. Allerdings gibt es viele Anfänger, die gerade nicht grafische Editoren erfahren so dicht vor, so kann nicht so einfach, ein gewünschtes Bild zu zeichnen. Um diese Webmastern zu helfen, gibt es verschiedene Dienste, die automatisch erlauben machen Sie in das Symbol interessiert. Viele von ihnen sind sogar kostenlos, die keine Investitionen aus dem Benutzer erfordern.
Arbeiten müssen manchmal nur registrieren, aber, wie Sie wissen, das getan wird nur einmal – in der Tat nicht so oft Unternehmen Favicon ändern. Gerade bei Google, die jeden Tag das Logo ändert, aber nicht das Symbol berühren.
Wie ein Favicon installieren?
In der Regel stellen Sie Ihre Website so, dass es das Bild richtig angezeigt werden Sie wollen, es ist sehr einfach. Es ist genug, um eine Reihe von einfachen Schritten durchzuführen, die den Suchmaschinen, sowie nur ein Browser, um die Informationen lesen können.

Dazu benötigen Sie das resultierende Bild als favicon.ico zu speichern und sie in der Wurzel der Ressource setzen. Alles ist jetzt wird Ihr Bild automatisch erkannt werden, und der Vorfall einige Zeit wird es auf Ihrer Website verknüpft werden.
Zusätzlich zu dieser Bindung können Sie eine weitere Linie, die wird „prompt“, wo Ihr Symbol hinzuzufügen. Es sieht aus wie folgt:
Stellen Sie den Code sollte im Header sein.
Befund

Also, nach dem Lesen dieses Artikels, Sie befassen sich mit der Tatsache, welche Größe sollte Favicon für den Standort sein und dass es in der Regel ist. Auch ich glaube, Sie verstehen, dass die Suche nach einem geeigneten Symbol für Ihre Website – es ist eine Notwendigkeit, weil es in die Hände von euch spielt sowohl im Hinblick auf die Sensibilisierung, sowohl im Hinblick auf die zusätzliche Zuteilung unter Ihren Mitbewerbern. Zumindest wirken die wichtigsten Sehenswürdigkeiten in der gleichen Art und Weise, die wir als prominentes Beispiel zu nehmen. Und dann, viel Mühe, die es verursacht nicht – machen Favicon einmal und installieren Sie es richtig auf Ihrer Website, können Sie es für die nächsten paar Monate vergessen.
So fühlen sich frei zu experimentieren, erfinden etwas Neues auszuprobieren – und erfolgreich zu sein!