Heute ist die Schaffung von Website-Design wird eine Kunstform. Dies ist nicht nur eine Reihe von Seitenelementen einer bestimmten Farbe und Größe, Schriften verschiedenen Stile und thematischen Gemälde. Um Ihre Website unterscheidet sich von anderen zu machen, für die Gäste, Aufmerksamkeit zu erregen und sie auf bestimmte Elemente zu lenken, verwendet eine Vielzahl von Methoden und Werkzeugen. Unter ihnen gibt es eine sehr beliebte Eigenschaft CSS – Transparenz. Diese Technik ist sehr modisch und glamourös, und wird deshalb oft verwendet. Transparenz kann verschiedene Objekte Seiten der Website geben – Textblock oder das ganze Bild, zum Beispiel. Es ist auch auf verschiedene Weise erreicht. Lassen Sie uns sie unten untersuchen.

Parameter geben die Elemente der Transparenz
Parameter, die die Transparenz der Elemente mehrere zu regulieren. Sie werden auf die spezifischen Ziele verwendet abhängig, sowie den Browser, die unter dem „angepasst“ -Design ist. Dazu gehören die folgenden Eigenschaften:
- Opazität;
- filtern;
- PNG-Bild als Hintergrund.
Eigenschaftswert Css „Transparenz“ geändert werden, wie folgt: Je höher die Zahl, desto geringer ist die Transparenz des Elements. Die Opazität, es variiert von 0 bis 1, im Filter – von 10 bis 100. Und ist dieser für Interet Explorer-Browser und alle anderen anwendbaren Opazität Eigenschaft verwendet.

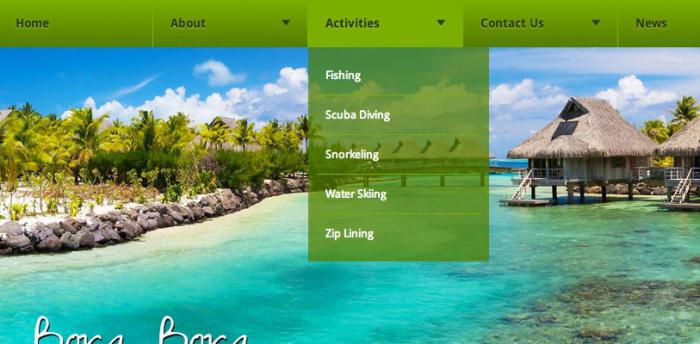
Transparenz Bild (Ändern)
Beginnen wir mit den Optionen starten , die transparent erscheint , wenn Sie das Element zu bewegen , indem Sie die Maus ziehen.
Lassen Sie uns prüfen, wie die Transparenz des Bildes angeben. CSS bietet zwei Optionen. Um dies zu tun, müssen Sie es direkt im Code html-Dokument registrieren, wie folgt:
- Geben Sie den Pfad zu dem Bild.
- Wir definieren die Parameter der Transparenz, wenn der Cursor nicht ist. Dazu verwenden wir die Eigenschaften des Onmouseover und onmouseout, die den Wert der Opazität schreibt vor, und Filter.
Die gleichen Eigenschaften können in CSS-Dokument und den Quellcode fügen Sie einen Verweis auf die es vorgeschrieben werden. Die Ergebnisse erweisen sich gleich.

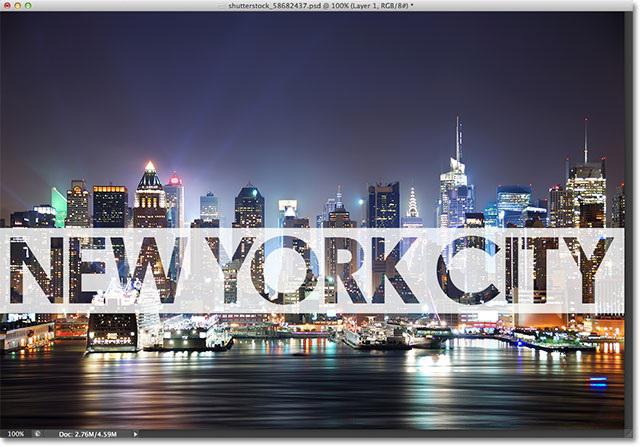
Transparenz von Text und Seitenblöcken
Wie für den Text oder Block (transparent div), CSS seine Option bietet, ähnlich wie ein transparentes Bild erstellen, haben Sie die verbunden CSS-Datei zu verwenden, in denen die gewünschten Parameter eingestellt werden. Sie können gehen und einen einfacheren Weg. Wenn Sie den Style-Block div style oder Text p verschreiben den folgenden HTML-Code zu Onmouseover und onmouseout Elemente. Beide Optionen arbeiten und produzieren das gewünschte Ergebnis.
Transparenz konstant
In einigen Fällen kann die Transparenz eines Objekts, ein Design-Element oder Text, den Sie auf einer laufenden Basis festlegen möchten. In dieser Situation ist die Lösung noch einfacher, als wenn Sie den Mauszeiger bewegen.
Css Element für Transparenz wird durch den folgenden Code angegeben werden. Im Block div style verschreiben Werte für den Hintergrund (z.B. # ff8800), Opazität (beispielsweise 0,5) und die Breite (Breite) und die Polsterung (padding).
Für die Bildcodewerte machen und Opazität Filter und den Pfad zu dem Bild angeben.

RGBA-Verfahren
Es gibt andere Optionen für die Verwendung dieser Eigenschaft CSS: Transparenz kann die Grundfarbe eines Design-Element angewendet werden. Es verwendet RGBA-Methode. Die ersten drei Buchstaben stehen für die Grundfarben (Rot, Spaltung, blau), und den letzten – alpha, die den Grad der Transparenz setzt. RGBA-Format schreibt Transparenz, es auf die letzte Stelle zeigt. Zum Beispiel, wie: Hintergrund: rgba (240,2,33,0.4035).
Abschluss
Somit kann durch im Laufe der Arbeiten auf der Baustelle Design einfache, aber effektive Funktion css „Transparenz“ verwenden, können Sie es interessanter und auffällige Elemente mit minimalem Aufwand machen. Die beschriebenen Ausführungsformen sind individuelle Transparenzfunktionen Ihnen dabei helfen wird.