Technologie Entwicklung von Webseiten – ein sehr vielschichtige Prozess. Doch all seinen Phasen lassen sich in zwei Hauptkomponenten unterteilt werden – einer funktionellen und einer äußeren Hülle. Oder, wie es in dem Medium Webmaster Beg End und Front-End auf. Menschen, die ihre Websites in Web-Entwicklung Studios gekauft, glauben oft naiv, dass es nur auf funktionale zu konzentrieren notwendig ist, und es wird die richtige Entscheidung sein. Aber das ist wahr in einem sehr, sehr selten, in der Regel für Start-ups von Projekten in der Phase des Beta-Tests. Der Rest der Grafik-Design und Benutzeroberfläche sind verpflichtet, nur mit Web-Entwicklung Standards einzuhalten und bequem sein.
Der erste Grundstein für die Interface-Designer zugewandt ist, oder Designer – ist die Breite des Site-Layouts. Schließlich ist es notwendig, Schnittstellen für sie zu ziehen. Intuitiv gibt es zwei Ansätze – entweder um separate Layouts für jeden der beliebten Bildschirmauflösungen, oder Sie können eine Version der Website für alle Karten erstellen. Beide Optionen wäre falsch, aber das Wichtigste zuerst.
Standardbreite in Pixel für die Website, die Sie jemals brauchen werden
Vor der Entwicklung von adaptivem Layout Massenphänomen hat mit Tausenden von Pixeln Breite die Entwicklung einer Website gewesen. Diese Zahl wurde aus einem einfachen Grund gewählt -, dass die Website auf jedem Bildschirm platziert wurde. Und es gibt eine gewisse Logik, aber nehmen wir an, dass eine Person noch mindestens HD-Monitor auf dem Desktop. In diesem Fall wird Ihr Layout winzige Streifen in der Mitte des Bildschirms erscheinen, wo alles in einem Haufen geformt wird, und auf den Seiten des großen nicht-Raumes. Nun nimmt sie an, dass eine Person kam zu Ihrer Website aus einer Tablette mit einem Bildschirm von 800 Pixel in der Breite und in den Einstellungen überprüft „Zeigen Sie die Website, um die Vollversion.“ In diesem Fall wird Ihre Website auch falsch angezeigt werden, da einfach nicht in den Bildschirm passen.
Aus diesen Überlegungen schließen wir, dass eine feste Breite für das Layout, wir passen einfach nicht und Sie wollen einen anderen Weg zu finden. Lassen Sie uns die Idee einer eigenen Layout für jede Bildschirmbreite analysieren.
Layout für alle Gelegenheiten
Wenn Sie als Strategie gewählt haben, um Layouts für alle Bildschirm auf dem Markt verfügbare Größen, dann wird Ihre Website, das die einzigartig im Internet. Immerhin ist es heute einfach unmöglich, die gesamte Palette von Geräten in einem Versuch, deckt eine exakte Einstellung für jede Option zu machen. Aber wenn Sie für die beliebtesten Bildschirmauflösung und Bildschirmgeräte konzentrieren, ist die Idee gut. Der einzige Nachteil – die finanziell Kosten. Nach allem, wenn die Designer Interface-Designer und Coder werden auf 5 oder 6 mal gezwungen werden, um die gleiche Arbeit zu verrichten, wird das Projekt überproportional ursprünglich zu günstigen Preisen gepflanzt kosten.

Deshalb bieten eine Fülle von Varianten für verschiedene Bildschirme mit Ausnahme sein können, dass die Sites-odnostranichniki, deren Zweck – ein Produkt zu verkaufen, und sicher sein, es gut zu machen. Nun, wenn Sie nicht eines dieser Landing sind, ein Multi-Site, es steht weiter zur Vernunft.
Die beliebtesten Größen Websites
Ein Kompromiss zwischen den beiden Extremen ist eine Zeichnung des Layouts für drei oder vier Bildschirmgrößen. Unter ihnen muss man ein Layout für mobile Geräte sein. Der Rest muß für den kleinen, mittleren und großen Desktop-Bildschirm angepasst werden. Wie die Breite der Seite wählen? Im Folgenden präsentieren HotLog Dienstleistungsstatistik für Mai 2017, die uns die Verteilung der Popularität von verschiedener Bildschirmauflösung des Geräts in diesem Indikatoren, sowie die Dynamik der Veränderung zeigt.

Aus der Tabelle ist es möglich , zu lernen , wie die Größe der Website , die Sie verwenden möchten , zu bestimmen. Darüber hinaus kann gefolgert werden , dass das gängigste Format heute der Bildschirm von 768 Punkten im Jahr 1366 ist. Diese Bildschirme werden in einem Budget Laptop installiert, so dass ihre Popularität ist natürlich. Die nächste beliebtesten ist ein Full – HD-Monitor, der als Goldstandard für die Filme ist, Spiele und daher Seitenlayouts zu erstellen. Ferner sind in der Tabelle , die wir ermöglichen mobile Geräte 360 x 640 Pixel zu sehen, sowie verschiedene Ausführungsformen von Desktop- und mobilen Bildschirmen danach.
Design-Layout
So, nachdem die Statistiken zu analysieren, können wir schließen , dass die optimale Breite des Standortes 4 Variationen hat:
- Version Laptops mit 1366 Pixel breit.
- Full HD-Version.
- 800 Pixel in der Breite Größe Layout für die Anzeige auf kleinen Desktop – Monitoren.
- Mobile Version der Website – 360 Pixel in der Breite.
Angenommen , wir entschieden , was Sie die Größe des generierten Quellcode für die Website verwenden möchten. Aber ein solches Projekt wäre immer noch teuer sein. Also mehr Möglichkeiten in Betracht ziehen, diesmal ohne die Verwendung einer festen Breite.
Machen Sie ein flexibles Layout
Es ist ein alternativer Ansatz , die wir brauchen nur für die minimale Größe des Bildschirms anpassen, und die schiere Größe von Websites Prozent gebeten. In diesem Fall ist die Schnittstellenelemente , wie beispielsweise Menüs, Schaltflächen und Logos können in absoluten Zahlen definiert werden, auf der minimalen Größe der Breite des Bildschirms in Pixeln konzentriert. Blöcke mit dem Inhalt, im Gegenteil, werden entsprechend den angegebenen streck Prozent der Breite des Siebfläche. Dieser Ansatz erlaubt es, die Größe der Website als Einschränkungen für den Konstrukteur und das Talent nicht erkennen , diese Nuance zu schlagen.
Was ist das goldene Verhältnis, und wie die Web-Seiten, um das Layout zu benutzen?
Auch in der Renaissance viele Architekten und Künstler versucht, seine Kreationen die perfekte Form und Proportion zu geben. Antworten auf Fragen zu den Auswirkungen einer solchen Proportionen, wandten sie sich an die Königin aller Wissenschaften – Mathematik.
Seit den Tagen der Antike durch den Anteil erfunden wurden, die unser Auge als die natürlichste und elegant sieht, weil es in der Natur allgegenwärtig ist. Discoverer der Formel dieses Verhältnisses war ein talentierter griechischen Architekten namens Phidias. Es wird damit gerechnet, dass, wenn die meisten der Proportionen zu niedrig bezieht als Ganzes eine größere liefert, dann ist dieser Anteil gut aussehen wird. Aber in diesem Fall, wenn Sie wollen asymmetrisch Objekt teilen. Dieser Anteil wurde später das goldene Verhältnis genannt, die noch nicht ihre Bedeutung Kulturgeschichte für die Welt nicht überschätzen.
Gehen wir zurück zu Web-Design
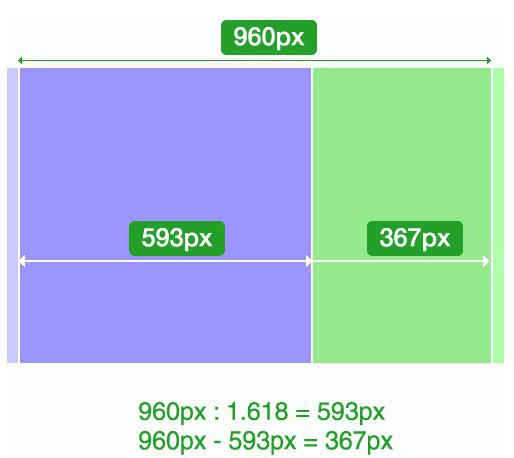
Es ist sehr einfach – das goldene Verhältnis, können Sie Seiten entwerfen, die am angenehmsten für das menschliche Auge sein wird. nach der Formel des Goldenen Schnitts berechnet, so finden wir die irrationale Zahl 1,6180339887 …, aber für Bequemlichkeit Sie den gerundeten Wert von 1,62 verwenden können. Dies bedeutet, dass unsere Seite Blöcke sollten 62% und 38% des gesamten, egal welche Größe Quellcode für die Website generiert, die Sie verwenden. Beispiel Sie auf das folgende Schema sehen können:

Einsatz neuer Technologien
Moderne Technik Layout Websites ermöglichen es Ihnen, genau Ideen des Designers und dem Designer zu vermitteln, so können Sie jetzt die Umsetzung kühner Ideen als zu Beginn der Internet – Technologie leisten. Nicht mehr viel muß vor einem Rätsel , was die Größe einer Website sein sollte. Mit dem Aufkommen von solchen Dingen wie Block adaptivem Layout, die dynamischen Laden von Inhalten und Schriftart, Website – Entwicklung hat oft angenehmer worden. Schließlich haben diese Technologien weniger Einschränkungen, obwohl sie sind. Aber wie Sie wissen, ohne Einschränkung, gäbe es keine Kunst. Wir empfehlen Ihnen , einen wirklich kreativen Umgang mit der Gestaltung verwenden – den goldenen Schnitt. Mit ihm können Sie effizient und gut auf den Arbeitsbereich füllen, egal welche Größe oder Websites , die Sie in Ihren Vorlagen gefragt.
Wie die Arbeitsbereich-Website erhöhen
Die Chancen stehen gut, dass Sie nicht genügend Platz haben, werden alle Elemente der Benutzeroberfläche im Layout der geringen Größe gerecht zu werden. In diesem Fall werden Sie kreativ anfangen zu denken, oder sogar kreativer als zuvor.
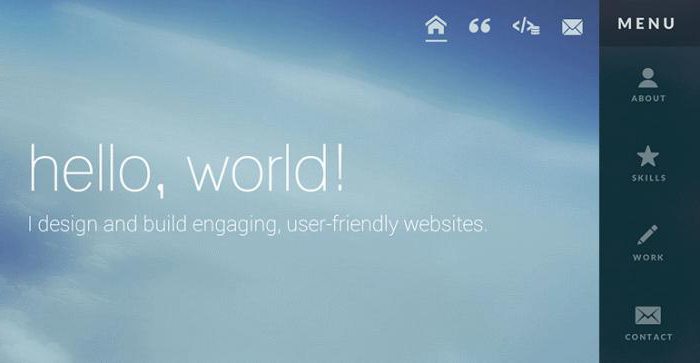
Maximale freier Speicherplatz auf der Website wie möglich, die Navigation im Popup-Menü versteckt. Dieser Ansatz ist logisch nicht nur mobil zu nutzen, sondern auch auf dem Desktop. Schließlich hat der Benutzer die ganze Zeit nicht brauchen, um zu schauen, was Schriften auf Ihrer Website hat – es ist für Inhalt gekommen ist. Ein Benutzer möchte respektiert werden.
Ein Beispiel für eine gute Möglichkeit, um das Menü zu verbergen ist das folgende Layout (Bild unten).

In der oberen Ecke des roten Bereichs, können Sie ein Kreuz, klicken Sie auf dem Menü sehen , die in einem kleinen Symbol verbirgt, den Benutzer allein mit den Website – Inhalten zu verlassen.
Dies ist jedoch optional, können Sie die Navigation verlassen, die immer in Sicht. Aber man kann es ein schönes Design-Element machen, nicht nur eine Liste mit Links auf der beliebten Website. Verwenden Sie intuitive Symbole zusätzlich Links Text oder sogar zu ersetzen. Es wird auch Ihre Website zu einer effizienteren Nutzung der Platz auf dem Bildschirm auf dem Gerät ermöglichen.
Beste Website – adaptive
Wenn Sie nicht wissen, was man ein Layout für den Standort zu wählen, die alle nur für Sie. Zur Einsparung von Entwicklungskosten und zugleich das Publikum nicht verlieren wegen der schlechten Layout für einige Gerät, verwenden Sie Responsive Webdesign.
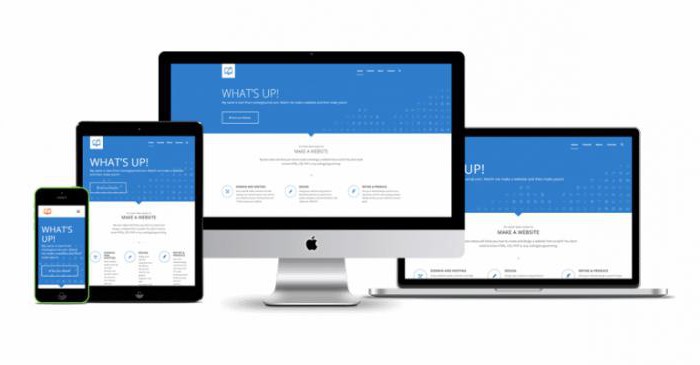
Adaptive genannt ein Design, das gleichermaßen gut auf verschiedenen Geräten aussieht. Dieser Ansatz ermöglicht es Ihrer Website klar und einfach, sogar für einen Laptop zu sein, zumindest auf dem Tablet auch auf einem Smartphone. Er erreichte dieser Effekt durch automatische Änderungen in den Arbeitsbereich der Bildschirmbreite. Mit adaptiven Stylesheets für die Website, nehmen Sie die richtige Entscheidung möglich. 
Was unterscheidet das adaptive Design der Verfügbarkeit der verschiedenen Versionen Ihrer Website
Responsive-Design unterscheidet sich von der mobilen Seite, so dass in letzterem Fall der Benutzer einen HTML-Code empfängt, der von dem Desktop unterscheidet. Dies ist ein Nachteil aus der Sicht von der Leistung des Servers zu optimieren, sowie Suchmaschinen-Optimierung. Darüber hinaus wird umso schwieriger wird es, die Statistiken nach verschiedenen Versionen der Website zu betrachten. Ein adaptiver Ansatz ist frei von Mängeln.

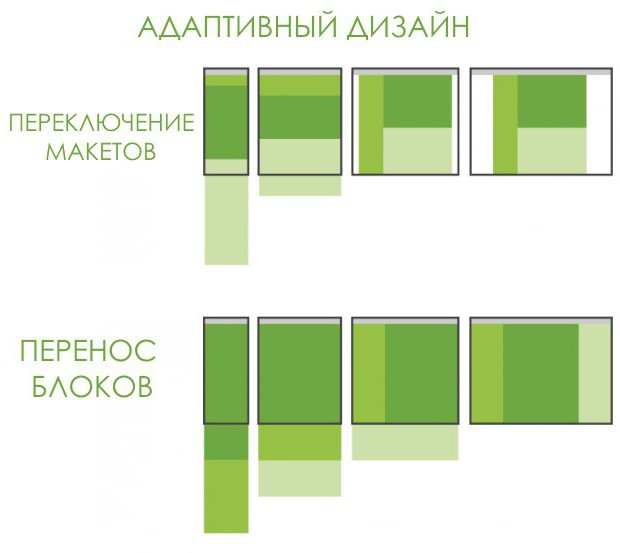
Anpaßbarkeit für unterschiedliche Geräte aufgrund der Layoutbreite erreicht oder Prozent der Transportblöcke in dem verfügbaren Platz (in der vertikalen Ebene statt dem horizontalen Smartphone auf einem Desktop) oder die individuellen Layouts von verschiedenen Bildschirme zu schaffen.
Sie können mehr über Responsive Design lernen und entwickeln Sie Bücher können.