Nistplatz: wie das Hintergrundbild machen html
Viele Anfänger Webdesigner, nur in das Wesen der Schöpfung Websites zu vertiefen, fragen sich oft, wie html Hintergrundbild zu tun. Und wenn einige von ihnen mit diesem Problem umgehen können, ist es immer noch ein Problem zum Zeitpunkt der Dehnung über die gesamte Breite des Bildes auf dem Monitor. Zugleich würde Ich mag die Website zu sehen sind identisch auf allen Browsern angezeigt, so sollte es die Anforderungen der Cross-Browser erfüllen. Sie können den Hintergrund auf zwei Arten: durch Verwendung von HTML – Tags und CSS – Stile. Jeder für sich selbst wählt die beste Option. Natürlich ist CSS-Stil viel bequemer, weil sein Code in einer separaten Datei gespeichert wird, und nimmt keine zusätzliche Lautsprecher in der Haupt Website-Tags, aber zuerst wollen wir uns für die Installation des Bildes auf dem Hintergrund der Website eine einfache Methode in Betracht ziehen.

Basic HTML-Tags den Hintergrund erstellen
Also, gehen wir auf die Frage, wie das Hintergrundbild in html machen auf dem Bildschirm. Um schöne Seite zu suchen, müssen Sie ein ziemlich wichtiges Detail verstehen: es genügt, nur einen Gradienten Hintergrund zu machen oder ihm eine Farbe malen, aber wenn Sie das Hintergrundbild einfügen müssen, wird es über die volle Breite des Monitors nicht dehnen. Das Bild war ursprünglich notwendig abholen oder Ihr eigenes Design mit dieser Erweiterung zu machen, in dem Sie Seite der Website angezeigt werden. Nur wenn das Hintergrundbild fertig ist, ziehen Sie es in einen Ordner mit dem Namen «Bilder». Darin speichern wir alle verwendeten Bilder, Animationen und andere Grafikdateien. Dieser Ordner sollte im Stammverzeichnis mit allen HTML-Dateien befinden. Jetzt können Sie auf und um den Code zu bewegen. Es gibt mehrere Optionen für das Schreiben von Code, mit dem der Hintergrund das Bild ändern.
- Schreiben Tag-Attribut.
- Durch CSS-Stil im HTML-Code.
- Schreiben Sie CSS-Stile in einer separaten Datei.
Wie in der HTML das Hintergrundbild zu machen, Sie entscheiden, aber ich würde ein paar Worte sagen, wie es die optimal wäre. Die erste Methode ist, indem sie durch ein Tag-Attribut zu schreiben ist schon lange überholt worden ist. Die zweite Option ist sehr selten verwendet, weil es stellt sich heraus, dass viele den gleichen Code. Eine dritte Möglichkeit ist die häufigste und effektiv. Hier sind einige Beispiele von HTML-Tags:
- Das erste Aufzeichnungsverfahren durch tag attribute (Körper) in Datei index.htm. (Body background = "folder_name / Nazvanie_kartinki.rasshirenie") (/ body): Es wird in dieser Form gespeichert. Das heißt, wenn wir ein Bild mit dem Titel «Bild» und Erweiterung JPG haben, und den Ordner wir «Bilder» genannt, dann wird die HTML-Code-Eingabe wird wie folgt aussehen: (body background = „Images / Picture.jpg“) … (/ body) .
- Die zweite Methode beinhaltet ein CSS-Style-Aufnahme, aber es ist in der gleichen Datei mit dem Namen index.htm geschrieben. (Body style = "background: url ( '../ Images / Picture.jpg')").
- Das dritte Verfahren zur Aufzeichnung wird in zwei Dateien vorgenommen. Das Dokument mit dem Namen index.htm Tag (Kopf) ist eine solche Linie geschrieben: (Kopf) (link rel = "stylesheet" type = "text / css" href = „http: // site / article / 193110 /% D0% 9F % D1% 83% D1% 82% D1% 8C_% D0% BA CSS_faylu „) (/ Kopf). Eine Datei namens style.css Stil schon schreiben: body {background: url (Bilder / Picture.jpg ‚)}.

Wie in dem HTML das Hintergrundbild zu machen, verstehen wir. Jetzt müssen Sie herausfinden, wie das Bild über die Breite des gesamten Bildschirms zu strecken.
Möglichkeiten, das Hintergrundbild auf die Breite des Fensters zu strecken
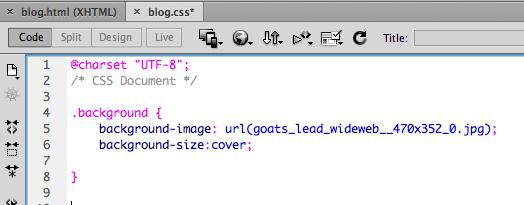
Wir vertreten unsere Bildschirm in Form eines Prozentsatzes. Es stellt sich heraus, dass die gesamte Breite und Länge des Bildschirms 100% × 100% betragen. Wir müssen das Bild auf diese Breite strecken. In der Bilddatei Aufnahme style.css Linie, die das Bild über die gesamte Breite und Länge des Monitors strecken wird. Wie es in CSS-Stil geschrieben? Es ist ganz einfach!
Körper
{
background: url (Bilder / Picture.jpg ‚)
Hintergrund-size: 100%; / * Dieser Beitrag ist für die meisten modernen Browser geeignet * /
}
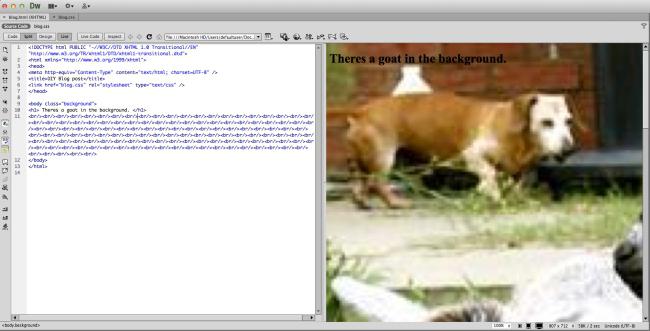
So haben wir herausgefunden, wie man ein Bild Hintergrund in HTML auf dem Bildschirm zu machen. Es gibt auch ein Verfahren, das in der Datei index.htm der Aufzeichnung. Obwohl dieses Verfahren und veraltet, aber für Anfänger ist es notwendig zu wissen und zu verstehen. Die Tag (Kopf) (Stil) div {background-size: Abdeckung; } (/ Style) (/ Kopf), bedeutet dies, dass wir Aufzeichnung eine spezielle Einheit für den Hintergrund zuzuteilen, die sich über die gesamte Breite des Fensters positioniert wird. Wir haben zwei Möglichkeiten in Betracht gezogen, wie ein Hintergrundbild HTML-Seite zu machen, so dass das Bild auf die gesamte Breite des Bildschirms in eines der modernen Browser gestreckt wird.
Wie man einen festen Hintergrund machen
Wenn Sie sich entscheiden, ein Bild als Hintergrund der zukünftigen Web-Ressource zu verwenden, dann müssen Sie nur wissen, wie es behoben zu machen, so dass es nicht in der Länge gestreckt wird und nicht das ästhetische Aussehen verderben. Einfach durch HTML-Code mit einem kleinen Zusatz zu registrieren. Sie müssen style.css Datei einen Satz nach Hintergrund hinzufügen: url (Bilder / Picture.jpg ‚) befestigt ist; oder stattdessen nach dem Semikolon getrennte Zeile hinzugefügt – Position: fixiert. So wird Ihre Tapete fixiert werden. Beim Scrollen Inhalt auf der Website, sehen Sie, dass die Textzeilen zu bewegen sind, aber der Hintergrund bleibt an seinem Platz. So haben Sie gelernt, wie man HTML-Hintergrundbild zu tun, in mehrfacher Hinsicht.

Arbeiten mit Tabellen in HTML
Viele unerfahrene Web-Entwickler, konfrontiert mit Tischen und Blöcke, verstehen oft nicht, wie html Bild Hintergrund Tisch zu machen. Wie alle Teams HTML und CSS – Stile, ist der Web – Programmiersprache ziemlich einfach. Und die Lösung für dieses Problem ist ein Paar Zeile Code zu schreiben. Sie sollten bereits wissen, dass eine Tabelle mit Zeilen und Spalten zu schreiben sind, wie durch die Tags (tr) und (td) angegeben. Um den Hintergrund der Tabelle in Form eines Bild zu machen, ist es notwendig, den Tag (Tabelle), (tr) oder (td) einen einfachen Satz mit Bezug auf das Referenzbild hinzuzufügen: Hintergrund = URL Bilder. Aus Gründen der Klarheit geben wir ein paar Beispiele.
Tabelle mit einem Bild anstelle des Hintergrunds: HTML Beispiele
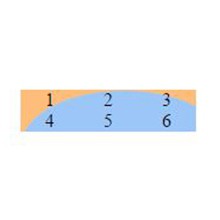
Zeichnen Sie eine 2×3-Tabelle und macht es das Hintergrundbild gespeichert in dem Ordner "Bilder": (Tabelle background = "Images / Picture.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ Tabelle). So ist unser Tisch wird im Hintergrund des Bildes gezogen werden.

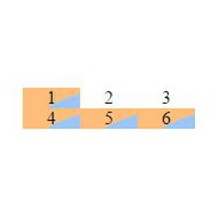
Nun ziehen die gleichen Plattengrößen von 2×3, aber ein Bild in den Spalten einzufügen Nummern 1, 4, 5 und 6 (Tabelle) (tr) (td background = "images / Picture.jpg") 1 (/ TD) (td) 2 (/ td) (td) 3 (/ td) (/ tr) (tr) (td background = "images / Picture.jpg") 4 (/ td) (td background = "images / Picture.jpg") 5 ( / td) (td background = "Images / Picture.jpg") 6 (/ td) (/ tr) (/ table). Nachdem ich uns, dass der Hintergrund erscheint nur in den Zellen, in denen wir registrierten, und nicht die gesamte Tabelle sehen.

Cross-Browser-Kompatibilität Website
Es gibt so etwas wie eine Cross-Browser-Kompatibilität Web-Ressource. Dies bedeutet, dass Ihre Website ist ebenso gut in verschiedenen Typen und Versionen von Browsern angezeigt. Es sollte seine HTML – Code und CSS – Stile auf ein notwendiges Browser anpassen. Darüber hinaus sind in der modernen Ära der Smartphones, versuchen viele Web-Entwickler-Websites zu erstellen und für die mobile Version und einem Computer-Look angepasst.