Lektion auf HTML. Verbinden von Zellen
Die Tabellen im HTML – ein sehr praktisches Element. Mit ihnen kann man nichts tun. Natürlich ist der Hauptzweck – Informationen in einer Tabelle platzieren. Aber die Entwickler von Seiten haben weiter gegangen. Zu einer Zeit war es sehr beliebt, eine Tabelle zu verwenden, um einen Site-Framework zu erstellen. Jetzt versuchen Profis nicht zu tun.
Tabellen haben ihre breite Anwendung wegen der großen Anzahl von Attributen gefunden. Zum Beispiel stellte sie eine sehr nützliche Eigenschaft Zeilen oder Spalten zu kombinieren.
Einführung in die Theorie
In HTML, tritt die Vereinigung von Zellen mit Hilfe von zwei Attributen: colspan und rowspan. Sie sind für den td-Tag angegeben.
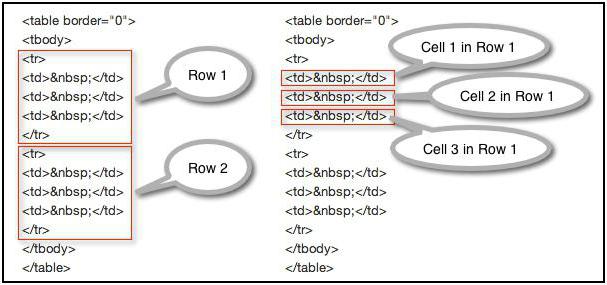
Betrachten wir zunächst die Struktur jeder Tabelle analysieren, bevor wir in das Thema vertiefen. In jedem Tisch gibt es eine Zeile, und in ihm – Zelle. Denken Sie daran, dass zunächst alle Tabellen die gleiche Anzahl von Zellen enthalten.

Die Abbildung oben angegebene zwei Reihen und in jedem der drei Zellen. Es ist eine gemeinsame Tabelle. Wenn Sie in jeder Box sind, eine geringere Anzahl von Zellen gibt, wird die Tabelle „move out“, die alle nicht korrekt angezeigt werden.
HTML-Tabelle: Zusammenführen Zellen vertikal und horizontal
So geben Sie eine kleinere Anzahl von Zellen oder Strings kann nur verwendet werden, wenn Sie etwas zu verschmelzen. Doch statt dem gelöschten Eintrags in den nächsten Nachbarn nach oben müssen Sie ein zusätzliches Attribut angeben. Wenn Sie die Spalten kombinieren, dann die colspan, wenn die Saiten, dann rowspan. Der Wert eines Attributs gibt die Anzahl der Elemente, die Sie zusammenführen möchten.
Bitte beachten Sie, dass es in dem nächsten Elemente nach oben angeben. Zum Beispiel in der Abbildung oben, wenn Sie die Zelle 1 und 2 kombinieren wollten, müssen Sie mit einem Wert von zwei in der Zelle 1 colspan Attribut angeben. Und löschen Sie die Positionsnummer 2 oder 3, spielt es keine Rolle.
Unterm Strich ist, dass Sie die Zelle sagen, wie viel Platz es dauern wird. Der Standardwert ist 1.
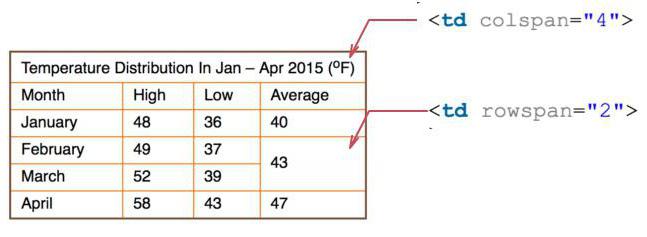
Zellen verbinden vertikal HTML-Tabelle erfolgt nach dem gleichen Prinzip. Einfach wird besetzter Raum als vertikal betrachtet werden. Siehe Abbildung unten.

Hier wird die Zelle mit der Nummer 43 nimmt zwei Strings. Um dies zu tun, geben Sie das Attribut rowspan. Nur in Erinnerung:
- Row – Reihe.
- Col – Spalte / Spalte.
- Span – Association.
Die Macher haben versucht, die Sprache wie möglich zu den Menschen zu bringen, so dass auch ohne es zu wissen, könnten irgendwie verstehen.
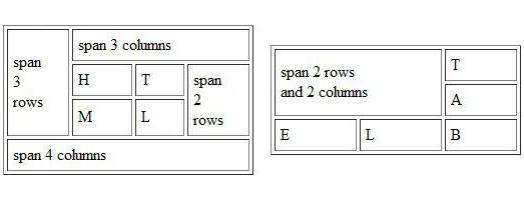
In HTML kann die Vereinigung von Zellen in zwei Richtungen erfolgen: vertikal und horizontal. Um dies zu tun, geben wir beide Attribute.

Die Abbildung oben ist nur, dass und erklärte, dass der Verein tun kann: Zeilen, Spalten oder beiden Zeilen und Spalten.
HTML: Zellen verbinden. Beispiele
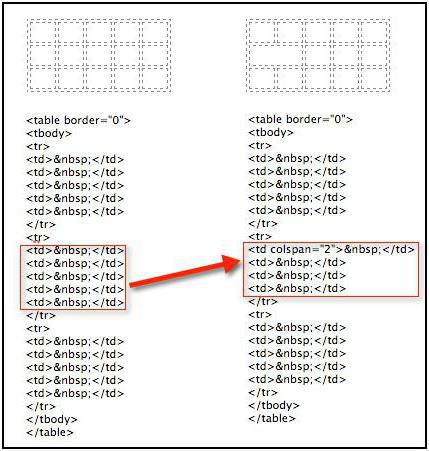
Lassen Sie uns komplexere Beispiele Meilenstein für große Tabellen betrachten. Unten auf der linken Seite die ursprüngliche Version einer regulären Tabelle fest. Ein Recht – eine Variante mit einer Kombination von zwei Zellen in der zweiten Reihe. So klarer und einfacher, den HTML-Code zu vergleichen.

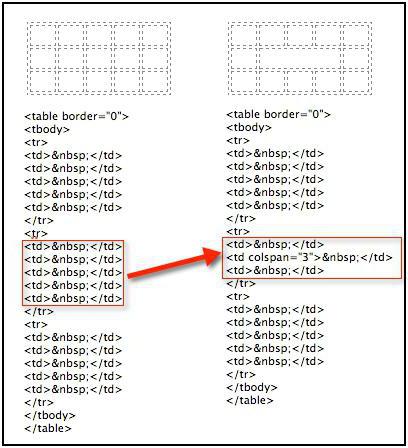
Sie können auch die drei in der Mitte der Zelle verbinden. Im ersten Fall colspan Attribut gibt die Zelle №1. Hier wird die erste unverändert sein, und die zweite

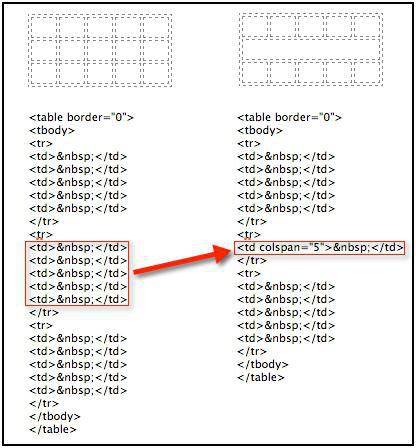
Wenn Sie alle Zellen in einer Zeile zu einem einzigen zusammenführen möchten, dann entfernen Sie die vier td in der ersten colspan = ‚5‘ an.

Wie Sie sehen können, in der Tat ist alles einfach. Nichts kompliziert. Am wichtigsten ist, sorgfältig von der ersten Zeit, um alle Gefahren der Tabellen zu verstehen, und dann sollten keine Probleme nicht auftreten.
Tabelle als Site-Framework
In HTML wird die Vereinigung von Zellen, die nicht immer für reguläre Tabellen mit den Informationen (in Word oder Excel) verwendet. Website-Designer oft, aber bevor die Umfragen haben sie für das Layout von Websites verwendet.
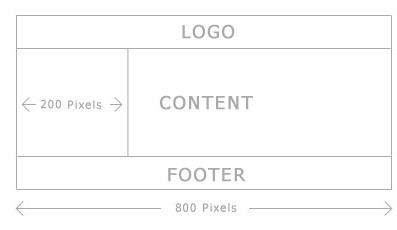
Um zum Beispiel das Layout der Website betrachten. Dieses Design – sehr einfach und primitiv. Sie können jedoch ausdrücklich die Verwendung von Assoziation zeigen.

Es war ursprünglich eine Tabelle mit drei Reihen von zwei Zellen je. Dann wird das Logo der Seite zu stellen, die beiden Zellen in der ersten Reihe kombiniert wurden. Unterm Strich ist das gleiche zu tun, um den „Keller“ gerecht zu werden.
Aufgrund seiner Stelle ist es möglich, Elemente des Designs zu platzieren, und nichts wird seine Grenzen nicht verlassen. Dies ist ein sehr bequem und einfach. Deshalb war es so beliebt. Nun ist es empfehlenswert, einen div-Tag-Blöcke zu erstellen.
Abschluss
Und denken Sie daran, dass die HTML-Tabellenzelle Verschmelzen, können Sie tun, was Sie wollen. Es hängt alles davon ab, was Sie wollen und wie Sie es arrangieren. Wichtig ist, dass Sie sich nicht verwirren. Wenn Sie einen großen Tisch mit einer großen Anzahl von Verbänden erstellt werden sollen, wird empfohlen, sie alle auf einem Stück Papier oder in der Farbe zu zeichnen. Imposer Anfänger wird es leichter sein.
leicht, wenn sie Erfahrungen sammeln, diese Vorgänge können Sie in Ihrem Kopf führen.