Machen Sie eine horizontale Menü für die Website selbst
Horizontal-Menü hat fast jede Website – es ist ein wichtiger Teil, wie er kann mit seinem Aussehen und Benutzerfreundlichkeit zu gewinnen oder umgekehrt, verscheuchen Besucher. Lassen Sie uns lernen, wie man ein elementares horizontales Menü erstellen: make it „Skelett“ zu HTML, die grundlegenden Fähigkeiten zu schaffen, zu meistern. Sie können natürlich auch ein fertiges Menü finden, aber viel schöner zu lernen, wie es selbst zu entwickeln. Es ist ziemlich Spaß.
Lernen Menü zu machen
Wir versuchen, nicht von der Semantik abweichen, die zu den führenden Persönlichkeiten des Layouts haften. Zuerst müssen Sie ein „Skelett“ für unsere Menüs zu HTML machen, grundlegenden Fähigkeiten zu erlernen, um ihre eigenen horizontalen Menüs zu machen. Und dann wird es schmücken, Stylesheets verwenden. Lassen Sie unser horizontales Menü 5 Elemente enthält. Das erste Element wird auf die Homepage weitergeleitet. Der zweite Punkt – „Über uns“. Die dritte – „Unsere Auszeichnungen“. Viertens – „Es macht Spaß.“ Fünfte – „Kontakt“.
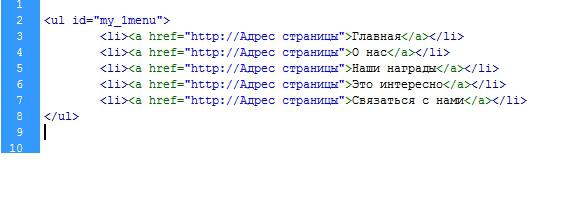
HTML-Code sieht wie folgt aus:
 Wer kennt sie nicht: ul – Tag wird für das verwendete Kugel, beginnen ihre Elemente mit dem li. Li-Tags erben die Stile, die auf die ul angewendet werden.
Wer kennt sie nicht: ul – Tag wird für das verwendete Kugel, beginnen ihre Elemente mit dem li. Li-Tags erben die Stile, die auf die ul angewendet werden.
Ul – Block Element der Liste, wird es auf die Breite gestreckt werden. Li ist auch ein Block.
So erstellen Sie eine index.html. Wir sammeln unseren Code. An diesem Punkt zeigt der Browser vertikalen ein eher als ein horizontales Menü. Aber wir gemeinsam mit Ihnen das Tor – ein horizontales Menü für die Website zu machen. Dafür brauchen wir CSS.
Was ist CSS?
Wenn Sie noch die Entwicklung von Websites, zu bewältigen haben, ist es notwendig, mit dem Konzept des Cascading Style Sheets kennen zu lernen. In der Tat, das sind die Regeln für die Formatierung, die Verarbeitung, die sich auf unterschiedliche Elemente auf den Seiten einer Web-Site angewendet werden. Wenn wir die Eigenschaften der Elemente in Standard-HTML beschreiben, müssen Sie dies mehrmals wiederholen, können Sie eine Duplizierung der gleichen Code-Teile bekommen. Seitenladezeit auf den Computer des Benutzers wird wachsen. Um dies zu vermeiden, gibt es eine CSS. Es genügt, nur einmal ein bestimmtes Element zu beschreiben, und dann einfach angeben, wo die Eigenschaften eines bestimmten Stils zu verwenden. Es ist möglich, die Beschreibung nicht nur der Text der Seite selbst, sondern auch in einer anderen Datei zu machen. Dies ermöglicht es, die Beschreibung der verschiedenen Stile auf allen Seiten der Website zu bewerben. Es ist auch bequem, einige Seiten zu ändern, die CSS-Datei ändern. Stylesheets können Sie mit den Güssen auf einem besseren Niveau arbeiten als die HTML und hilft, die Grafiken Seiten der Website zu vermeiden Verschlechterung.
Mit Style Sheets für die Menü Entwicklung
 CSS-Code für das Menü:
CSS-Code für das Menü:
- # My_1menu {list-style: none; padding: 6; Breite: 800 Pixel; margin: auto;}
- # My_1menu li {float: left; font: italic 18px Arial;}
- # My_1menu a {color: # 756; Anzeige: Block; Höhe: 55 Pixel; line-height: 55 Pixel; padding: 0px 15px 0px 15px; Hintergrund: #dfc; text-decoration: none;}
- # My_1menu a: Hover {color: #foa; background: # 788;}
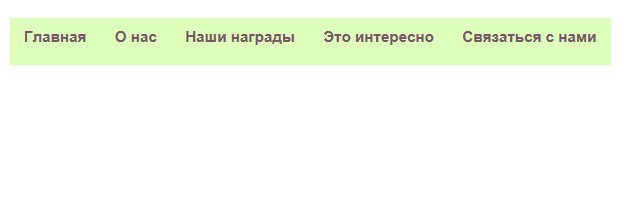
schauen wir uns die resultierende horizontale CSS-Menü aussehen jetzt.
# My_1menu – so ist es Stil Zuordnung für UL- Element mit id = my_1menu, list-style: none – dieser Befehl der Markierungen von den geplanten Reststücken zu entfernen.
Breite: 800px – die Breite unseres Menüs ist 800 Pixel.
padding: 0 – dies beseitigt die Innenpolsterung.
margin: auto – vyravnivnie im Mittelpunkt unserer Seite horizontales Menüs.
# My_1menu li – Art li-Elemente zuweisen.
height: 55px – Menü Höhe.
# My_1menu a: Hover – Stile Element zuweisen und wenn es induziert Maus.
 Wir werden nicht jede Zeile im Detail beschreiben, wie jeder Entwickler seine Parameter hier angeben. Diese Grundlage für die Verwendung von Stilen im Menü auf der Website. Sie können ihnen geben ein fertiges und schönes Aussehen, Bilder verwenden. Vergeben Element, sondern zum Beispiel background: url (img1.png) repeat-x. Es werde background: url (img2.png) repeat-x für eine: schweben.
Wir werden nicht jede Zeile im Detail beschreiben, wie jeder Entwickler seine Parameter hier angeben. Diese Grundlage für die Verwendung von Stilen im Menü auf der Website. Sie können ihnen geben ein fertiges und schönes Aussehen, Bilder verwenden. Vergeben Element, sondern zum Beispiel background: url (img1.png) repeat-x. Es werde background: url (img2.png) repeat-x für eine: schweben.
Verwenden Sie Ihre Phantasie, kreative Vorlieben. Dann auf der Grundlage dieses Wissen darüber, wie ein einfaches Menü auf der Website zu erstellen, können Sie eine Seite mit seinem eigenen einzigartigen Design entwickeln.