HTML-Code. HTML-Farbcodes
Sicherlich haben Sie ein solches Konzept als HTML-Code auftreten. Wir hörten von Freunden, im Menü des Browsers zu sehen, und so weiter. N. Aber was ist es? Lassen Sie uns versuchen, herauszufinden, was der Code ist und welche Elemente es zusammengesetzt ist.

Basisinformationen
Wir beginnen mit einer Definition. HTML-Code – Kennzeichnung jede Web-Seite, die HTML-Sprache entwickelt, verwendet.
Dieser Code besteht aus Tags, die den Browser bestimmt das Aussehen einer Seite zu machen. Seine Struktur gliedert sich in zwei Teile: Kopf – Titel des Dokuments, die den Seitentitel registriert, sowie Informationen über das Dokument selbst und den Körper – der Körper des Dokuments, die die Parameter der Seite gesetzt.
Um eine mehr oder weniger anständige Web-Seite, von Grund auf neu geschrieben zu erstellen, sollten, sowie wissen, die HTML-Farbcodes erforschten Tags von dieser Sprache, deren Parameter verwendet werden.
Tags

Tag – Element von HTML. Mit ihm können Sie die Schriftart, Farbe, Größe von Text festgelegt, fügen Sie in die Tabelle und Bilder, Format, erstellen Header, Links und Seitenfarbe.
Tags sind immer in spitzen Klammern – , und das ist, was sie von dem Haupttext setzt, die auf der Seite angezeigt wird, wenn Sie surfen. Es gibt zwei Arten – Doppel- und Einzel.
Gekoppelte aus dem Starttag und Schließen zusammengesetzt, während die letztere nach einem Linkswinkel gerade slensh sind. Zum Beispiel: & lt; b & gt; Text & lt; / b & gt;.
Zwischen den beiden Tags ist der Text, Tabelle, ein Bild oder ein anderes Element, das auf einer Webseite angezeigt wird.
Solo auch aus einem einzigen Tag besteht und keinen Schrägstrich enthalten. Zum Beispiel: & lt; hr & gt;.
Tags können Parameter haben, die speziellen Codes für HTML gesetzt verwenden werden kann.
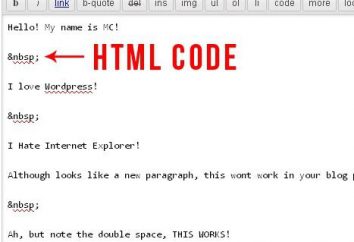
Beachten Sie auch , dass für die Mehrheit der Zeichen: Hund, Klammern, Markensymbole größer oder gleich, kleiner als oder gleich groß , und viele andere – gibt es eine spezielle Tabelle, die die Zeichencodedaten definiert. Dieser Code beginnt mit einem Et-Zeichen, wonach es ein Brief von ihrer Bezeichnung mnemonic sein kann, oder die Pfund-Zeichen mit einem Zeichencode dreistellig. Am Ende ist es sicher ein Semikolon zu setzen.
Schlüsselanhänger
Was ist der HTML-Code, wir verstehen, jetzt versuchen wir die wichtigsten Tags aufzulisten, die nützlich sein können, wenn nicht ihre eigenen Web – Seiten zu erstellen, dann zumindest für Textentwurf.
gepaart:
- & Lt; body & gt; – es enthält die grundlegenden Parameter des Dokuments wie die Hintergrundfarbe von Links und anderen Bereichen;
- & Lt; p & gt; – zeigt einen Absatz;
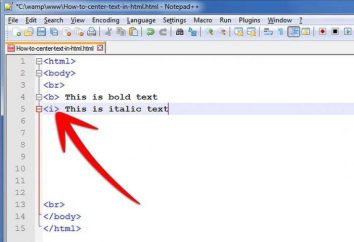
- & Lt; b & gt; – wählt den Text in bold;
- & Lt; i & gt; – italic;
- & Lt; u & gt; – unterstreicht den Text;
- & Lt; s & gt; – bricht den Text;
- & Lt; sup & gt; – setzt den Text als hochgestellt;
- & Lt; sub & gt; – Index;
- & Lt; font & gt; – setzt die Schrift paramerty: Größe, Schriftart, Farbe;
- & Lt; div & gt; – mit ihm können Sie Ihren Text auszurichten;
- & Lt; h & gt; – Tag-Header;
- & Lt; a & gt; – mit Hilfe der eingestellten Referenz;
- & Lt; Tabelle & gt; – es hilft eine Tabelle Dokument einzufügen verbunden mit ihm Tags & lt; tr & gt; (Linie) und & lt; td & gt; (Cell).

Single:
- & Lt; br & gt; – Single, Textumbruch, nach ihm, auf einer neuen Seite;
- & Lt; hr & gt; – es kann in den Text der horizontalen Zeile eingefügt werden.
Es ist erwähnenswert, dass die Tags in der Regel auf eine neue Zeile vorgeschrieben sind. Dies wird für die Bequemlichkeit nicht nur den Codierer durchgeführt, sondern auch diejenigen, die den Code in HTML-Ansicht werden.
Parameter-Tag
Wir haben bereits mit Ihnen die grundlegenden Tags besprochen, die Sie wissen, tun wollen. Natürlich haben wir nicht alle aufgeführt, aber auch kann dieses Minimum genug sein, ihre ersten Web-Seiten zu erstellen.
Aber nur wenige wissen, einige Tags müssen auch die Parameter untersuchen, die eingestellt werden können. In diesem Artikel werden wir nur einen kurzen Rückblick machen, beschreiben wir die am häufigsten verwendet. Um sie sehen Sie können, öffnen Sie einen beliebigen HTML-Code.
Lassen Sie uns nicht auch für einen Tag malen diese Option geeignet ist, da viele von ihnen in den meisten Web-Markup-Befehle verwendet werden:
- face – gibt den Schrifttyp;
- size – gibt die Größe;
- Farbe – setzt die Farbe;
- Ausrichten – Ausrichtung;
- Name – der Name;
- href – Dieser Parameter legt unter Verwendung der Referenzadresse;
- alt – alternativer Text;
- Breite – Breite;
- height – Höhe;
- Hintergrund – Tapete;
- bgcolor – Hintergrund.
Dies ist nicht alle Parameter, wir nur die am häufigsten verwendeten und bekannten aufgeführt haben.
Nach Parameter gleichgesetzt und registriert dann der Wert angegeben. Wir beraten Sie bei der Entwicklung von Webseiten verwenden spezielle Lehrbücher oder Handbücher, um nicht nur die grundlegenden Parameter zu kennen, sondern auch das Recht, sie zu fragen.
Farbe Tabelle

Also, mit den grundlegenden Tags und die Einstellungen, wir verstehen, jetzt einen Blick auf dem HTML-Farbcodes aussehen lassen. Es ist mit ihrer Hilfe können Sie die Farbe des Textes, Seiten angeben, oder einige seiner Elemente.
Novice Webmaster sollten sich bewusst sein, dass es eine spezielle Farbtabelle, in der Codes für jede Farbe gegeben. Es gibt insgesamt 16 Grundfarben, die nicht nur mit Hilfe der Tabelle eingestellt werden können, sondern einfach zeigen ihre Namen auf Englisch. Auch ist es möglich, die Worte Licht und Dunkel, fragt den richtigen Farbton hinzuzufügen.
Es gibt auch eine Tabelle der sicheren Farben, die 216 alle Arten von Melasse hat.
Beachten Sie, dass die Verwendung der Tabellen viel bequemer ist. Sie sind Hex-Farbcode angegeben. In diesem Fall können Sie sofort die Farbe sehen. Jeder Code beginnt mit einem Nummernzeichen, gefolgt von drei Paaren von Zeichen, die die Intensität der charakterisieren Primärfarben: Rot, Grün und Blau.
Dieser Code einfach Ihre gewünschten Einstellungen im Tag kopieren und ersetzen.
Wie Sie den Code der Seite sehen

Wenn Sie bei der Erstellung von Web-Seiten interessiert sind, dann werden Sie sicherlich interessant sein, die Website HTML-Code zu sehen, die Sie mögen, oder dass Sie ziemlich oft besuchen.
Aber wie es zu tun? Es gibt zwei Möglichkeiten, ein ziemlich einfach und unkompliziert. Die erste – die gewünschte Seite zu öffnen, und drücken Sie die Tastenkombination Strg + U. Im neuen Fenster wird der Quellcode der Seite angezeigt werden, die Sie sehen und erkunden.
Der zweite Weg – drücken Sie die linke Maustaste und wählen Sie in der Dropdown-Liste, wählen Sie „Source Code“ . Dennoch empfehlen wir, dass Sie die erste Methode zu verwenden, da die Verwendung von Hot-Keys ist viel einfacher und bequemer.
Beachten Sie, dass der Code durch das Lesen Sie auch Kommentare dazu sehen können Tag-Register im „Kommentar“, die wie folgt aussieht: & lt;! & Gt;. So kommentiert er nach einem Ausrufezeichen geschrieben. In Ihrem Browser wird nicht angezeigt. Eine schriftliche erster Linie für andere Programmierer und Webdesigner konnten verstehen, welche Art von Informationseinheit ist unter dem, was angegeben wurde oder das Stück Code.
Befund

Schreiben in HTML-Code ist nicht so schwierig, wie es auf den ersten Blick scheinen mag. Vor allem , wenn man schlicht und unprätentiös Websites, Online – Tutorials auf erstellen möchten HTML-basierte , und so weiter. N. das Grundprinzip der Markup – Tags lernen und es braucht nicht viel Zeit. Sie haben genug, um auch ein paar Tage zu beginnen, ihre eigenen Projekte zu erstellen.
Beachten Sie, wenn Sie sich für diese Auszeichnungssprache zu studieren, vorsichtig sein. Die meisten Probleme treten aufgrund von Unachtsamkeit: nicht geschlossene Tags falsch vorgeschriebenen Parameter gepaart, typographische Fehler – all dies droht in einen Fehler zu machen, können Sie lange genug suchen. Aber im Allgemeinen, HTML-Seiten-Layout zu lernen, ist sehr interessant.