Wie um einen Raum zu setzen html
Wenn Sie HTML-Dateien entwickeln, haben Sie wahrscheinlich diese Funktion bemerkt, ignoriert der Browser Plätze. Im Quellcode kann es eine unbegrenzte Zahl sein, aber das Ergebnis zeigt nur einen. Meistens eine solche Beschränkung nur wirkt sich positiv auf die Ableitung von Informationen. Immerhin kann man manchmal aus Versehen ein paar Lücken setzen, als Folge des Dokuments durch ungeordnete erhalten. Und indem der Abstand zwischen den Wörtern Begrenzung immer fixiert. Aber manchmal ist es notwendig, den Raum zu verdoppeln oder verdreifachen, wird html machen unbegrenzten Abstand zwischen den Worten zu Ihnen. diese Anforderung auf verschiedene Weise zu implementieren, die wir in diesem Artikel diskutieren.

Das erste Verfahren
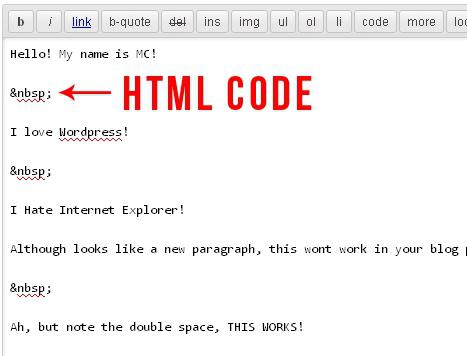
Wenn es notwendig ist, eine lange Strecke zwischen bestimmten Wörtern zu machen, können Sie einen speziellen HTML-Raum nutzen. Es genügt, einen Eintrag «& nbsp» hinzuzufügen, die den Abstand zwischen den Zeichen erhöhen. Dieser Code kann als ein Raum verwendet werden, nur mit der Ausnahme, dass es immer berücksichtigt werden, um den Daten-Browser bei der Ableitung. Dieser spezielle Raum html manchmal verwendet, um eine rote Linie zu emulieren oder Textpassagen markieren. Es sollte Sie ein wenig über den Code sagen. Das erste Zeichen ist ein Ampersand. Er bezieht sich auf die Wirkung eines speziellen Codes. In HTML gibt es viele andere Kombinationen, die verschiedene Effekte geben. Zum Beispiel «& gt» und «& gl“ ersetzt durch ‚‘. Ihr Einsatz ist notwendig, da sie den Anfang und das Ende des Tags repräsentieren. In diesem Fall «nbsp» bedeutet eine verkürzte Form von "non-breaking space" Befehl, der übersetzt bedeutet "non-breaking space". Für diesen Befehl gibt es eine numerische h  Ersetzen „& # 160“, die die Wirkung eines solchen Raumes wiederholt. Es ist erwähnenswert, dass, wenn zwischen den Wörtern sein «& nbsp» Code, sie werden immer auf der gleichen Linie sein. Wenn sie über den Rand des Bildschirms gehen, wird die Bildlaufleiste im Browser. Code «& nbsp» – das ist eine vollständige Emulation von normalen Raum.
Ersetzen „& # 160“, die die Wirkung eines solchen Raumes wiederholt. Es ist erwähnenswert, dass, wenn zwischen den Wörtern sein «& nbsp» Code, sie werden immer auf der gleichen Linie sein. Wenn sie über den Rand des Bildschirms gehen, wird die Bildlaufleiste im Browser. Code «& nbsp» – das ist eine vollständige Emulation von normalen Raum.
Der zweite Weg
Die zweite Methode ist für ehrgeizigere Ziele verwendet. Ein Raum, in html kann mit dem Tag
gesetzt werden. Es ermöglicht Ihnen, Text ohne zusätzliche Formatierungen zu schreiben. Wenn die Informationen in diesem Tag gelegt wird, wird es wie in einem HTML-Code Ihrer Seite in seiner ursprünglichen Form dargestellt werden. Dies berücksichtigt nicht nur die Räume, sondern Zeilenumbrüche. Aber es ist erwähnenswert, dass, wie im Fall der «& nbsp» Code, der Text in dem Tag, die auf der gleichen Linie ausgegeben werden, wenn es keine natürliche Übersetzung. Es gibt eine weitere Bemerkung. Alles, was zwischen der Öffnung und jeweils die Schließung, wird eine bestimmte Schriftart ist.
Der dritte Weg
Diese Methode ist nicht neu, weil es einfach eine Alternative zum zweiten bietet. Mit Cascading Style Sheets können Sie den gleichen Effekt wie der Tag
erreichen. Aber diese Schrift bleibt unverändert. Regel «white-space» mit dem Wert «Pre» emuliert html Raum mit dem zuvor beschriebenen Tag. Dieser Befehl kann auf einen beliebigen Textbereich angewandt werden.Abschluss
oben beschriebenen Methoden helfen Ihnen, mehrere Lücken zu setzen. HTML ermöglicht eine sehr flexible Art und Weise und nach eigenem Ermessen ihrer Seite anpassen. Aber in der Praxis, mehrere Räume zu benutzen es selten notwendig ist.