Die Verwendung von CSS in der Mitte: der Text und die Tabelle
Informationswelt in all ihren Elementen und wird durch Annäherung der Elemente, Wörter und Texte dargestellt, oder in letzter Instanz formalisiert – Texte und Tabellen. Sie können auch andere, bereits bekannt ist , betrachten Datenstrukturen, sowie die Bilder, aber CSS und HTML – Ausgaben in Bezug auf die Verwendung Formatierung von Text eine andere Einstellung restlichen Informationen Formen haben.

Die richtige Seite Seitenstruktur beinhaltet die Position jedes Elements zu bestimmen. HTML-Dokument ist immer – eine Folge von Elementen auf dem Display direkt durch drei Grundregeln beeinflusst:
- Absolute Positionierung (Position);
- Stelle in einem Strom;
- z-Index.
Andere Übernachtungsmöglichkeiten sind auch wichtig, erfordern mehr Wissen, das Problem mit CSS zu lösen „in der Mitte des Textes.“
Zentrieren und Ausrichten Regeln
CSS-Regeln ergänzen das HTML-Dokument, aber ohne das Recht der letzteren kann mit jeder Ausrichtungsoption zu bewältigen. Die Allgegenwärtigkeit von Mobilgeräten und die Gestaltung der Pflege in Richtung größeren Einfachheit und „Rechtwinkligkeit“ machen das Problem aktuelle Zentrieren, während die andere Ausrichtung oft an Wert verliert.

Das Hauptelement der Seite – Einheit beschrieben bestimmten Stil. Im Allgemeinen horizontale Ausrichtung: text-align kann nehmen, da nur vier Werte geschehen ist (links, Mitte, rechts, rechtfertigen). Sie können durch die Kombination des Wertes der richtigen Höhe und Linienhöhe eine vertikale Ausrichtung durchzuführen:
{
Höhe: 88 x; // bei diesem Verhältnis
line-height: 88px; // CSS für Text – Vertikal
}
Sie können mit verschiedenen Regeln experimentieren. ; Die Quellen gefunden Erwähnung über die Auslegung der Blockanzeigeregeln: Tisch, display: table-cell und vertical-align: middle; aber nicht immer funktioniert.
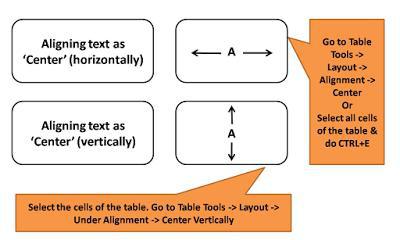
Ausrichten von Text von Tabellen
Die einzige Datenstruktur, die zuerst werden sollte verstanden und ewig lebt – Tisch. Es bietet und die vertikale und horizontale Ausrichtung, aber auch die Frage, wie Text in dem CSS-Zentrum zu setzen, mit Hilfe von Tabellen nicht mehr eine komplexe Bedeutung hat.

Die bestehende Praxis CSS-Regeln zu verwenden, ist um einen bestimmten Zweck im Markup zu erreichen nicht immer erfüllt das Konzept des Cascading Style Sheets. Nichts verhindert die Entwickler Ausrichtung in jede Richtung durchzuführen, indem Inhalte in die zentrale Zelle der Tabelle aus drei Spalten und drei Zeilen stellen.
Diese Entscheidung ist nicht Standard, aber effektiv. Statt einer langen und sorgfältigen lösen das Problem der Cross-Browser-Seite oder erwarten Ränder links, rechts, und so weiter. Sie können die banale Prozentbreite und Zeilenhöhen der Zellen in den Tabellen verwenden.
Ausrichtung durch JavaScript
Die Frage elementarer Lösungsalgorithmus „Wie Text im HTML – zentrierte platzieren“, die Browsersprache und hat ein viel praktisches und spektakuläres Design.
Design Styles bereits auf Strom weg, und fast jeder selbst achtet Content – Management – System bietet der Entwickler Stile für alle Gelegenheiten setzt. Aber das Leben erfordert immer konkret: es jedes Mal von Grund auf notwendig ist , zu denken, wie ist es mit CSS Text in der Mitte Platz. Option für Ausrichtungszwecke in der Einheit „verleimt“ auf der Seite der Seite, sondern weil ich habe die Größe, kaum geeignet Block Pop-up – Menü, das aus verschiedenen Elementen aufgebaut ist.
Visible zentriert – es ist nicht immer einfach, zu blockieren, die ursprünglich bekannt war, wo die linke Seite und wie viele Pixel auf der rechten Seite, wo die Spitze, und nicht garantieren, dass der Boden – es ist die Linie, über die die vertikale Ausrichtung durchführen soll.
Ein Trend, der Stil sollte durch den Inhalt bestimmt werden. Je mehr Seiten sind Informationen, die visuelle und Ton – nur zusätzlich zum normalen Text. Dass die Zeichen Inhalte gewünscht wird (dies gilt nicht für Websites auf Kunst, Malerei, Musik, etc.) – ist eine Frage der notwendigen Informationen für den Besucher.
Features Darstellung von Text und HTML
Es geschah, daß ein unteilbares Element der Seiteninhalt – Text und nicht das Wort. Semantics – ist die Kompetenz des Entwicklers (der Eigentümer der Website). Eigentlich kann der Text an einem Tag eingereicht werden, das ist ein natürlicher Satz nicht nur eine Folge von Zeichen sein kann, und die Reihenfolge der Tags, die Zeichen enthalten. Daraus folgt, dass der „harte“ CSS „in der Mitte des Textes“ nur in einfachen Fällen platzieren können.
Server Auslieferungsantrag für den Browser ist sehr breit und enthält viele Elemente, die nicht immer im Zusammenhang zu dem, was angezeigt wird. Wenn das Layout der Seite der Gestaltung ist es wichtig, den Schwerpunkt in Bezug auf die Präsentation zu platzieren, insbesondere die Ausrichtung. Etwas Besseres zu tun, auf dem Server, ein Client, der im Browser ist. Nicht immer auf CSS-Regeln beruhen, konzentrieren sich auf das Endergebnis ist viel praktischer.