Wie eine HTML-Tabelle zu machen. Farbe Tabelle
Neue Webmaster haben viele Herausforderungen. Es wäre, dass heute scheinen wir Ihre eigene Website-Vorlagen erstellen können, aber das Problem ist, sie nicht immer die gewünschten Eigenschaften aufweisen, und dann entweder ein Website-Design von Grund auf neu erstellen müssen, oder auch Änderungen an einem bestehenden Code. Und dann wird es braucht Kenntnisse von HTML-Code und der minimalen Vorstellung davon, wie die Hintergrundfarbe setzen und Seite, legen Sie ein Bild oder ein Video, einen Tisch macht in HTML.
Beginn der Arbeiten auf dem Tisch
Eines der schwierigsten Dinge in den Markup HTML-Seiten – die Tabelle. Das Problem ist nicht die Komplexität des Tages, der in der Tat nicht allzu schwer, mich daran zu erinnern, und dass, wenn das Schreiben von Code, können Sie leicht einen Fehler machen – zu vergessen die zusätzliche Zeilen oder Zelle zu registrieren, geben Sie den Text nicht dorthin gehen, wo es notwendig ist, und andere Kleinigkeiten . Und je mehr die Tabelle, desto größer ist die Chance, einen Fehler zu machen.
Daher eine Tabelle in HTML erstellen starten, empfehlen wir eine maximale Konzentration und nicht abgelenkt werden. 
Erstens sollten wir eine Zukunft Tisch auf ein Stück Papier zeichnen, Markierung, die in welcher Zelle Sie sein wird, sowie unter Hinweis darauf, für sich selbst die grundlegenden Parameter eines bestimmten Elements.
Das Folgende ist die Anzahl der Zeilen in der Tabelle, und die Anzahl der Zellen in jeder Reihe zu berechnen. Auch empfehlen wir Einzelteile wie das Vorhandensein von Bildern in der Tabelle, zu beachten , Hintergrundfarbe, Rahmen, Text. Nur dann können Sie eine HTML-Tabelle unter Verwendung der gespeicherten Informationen beginnen zu erstellen.
Editor
So haben Sie eine Layouttabelle erstellt. Nun müssen wir den entsprechenden Editor wählen, um es zu schaffen. Sie können bestimmte Websites auswählen und Designer in ihnen einen Tisch zu machen. Mit dieser Software, eine Tabelle erstellen ist so einfach wie im Word-Dokument. Sie können ein Programm wie Frontpage auswählen. Trotz der Tatsache, dass das Programm ziemlich alt ist, kann es helfen, gute Websites zu erstellen, außer auf kann es mehr als ein Tutorial.
Wenn Sie eine HTML-Tabelle einen speziellen Code erstellen verwenden, die für diesen Zweck und ein normales Notebook oder einem regelmäßigen Word-Dokument verwendet werden kann. Aber hier muss man lange dauern würde, hart wie das Schreiben von Code arbeiten.
Sie können die sich in die Software-Engine gebaut Editor verwenden. Also, wenn Sie einen Datensatz in vielen Motoren schaffen bietet es die Möglichkeit, verschiedene Elemente hinzuzufügen, einschließlich Tabellen. Auch wenn die grundlegenden Funktionen Editor Sie nicht zufrieden sind, werden an den Code Änderungen vornehmen einfacher sein, als es von Grund auf neu zu schreiben.
Tags
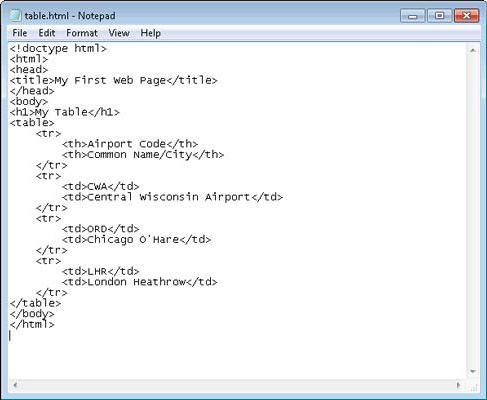
Unabhängig davon, wie der Editor Sie verwenden, bevor Sie beginnen eine Tabelle in HTML zu erstellen, sollten Sie die grundlegenden Tags erinnern. Alle drei von ihnen –
| . Beachten Sie, dass alle Tags gepaart sind. Die erste Tabelle stellt einen Tag als Ganzes definiert eine zweite Zeile, die dritte – die Zelle innerhalb der Zeile.
Ein wenig mehr über jedes der Tags. Die Tabelle beginnt immer mit dem Tag . Jeder Browser ist das Symbol dessen, was ein Tisch vor ihm. Als nächstes vorgeschriebenen Zeilen, die mit | |||||
| und |
|
|
|
Legen Sie eine Tabelle in den HTML-Code-Seiten können von dem ausgewählten Editor kopiert werden.
Tabellen von Parametern, Zeilen und Zellen
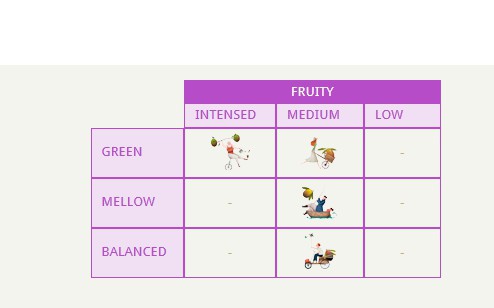
So diskutierten wir die grundlegenden Code. Nun wollen wir reden darüber, wie die Tabelle zu verbessern, machen es heller und attraktiver zu gestalten. Um dies zu tun, müssen Sie die grundlegenden Parameter des Tags kennen. Sie sind in einem Start-Tag geschrieben, wobei nach jedem Parameter gleichgesetzt wird, und registriert dann sein Wert in Anführungszeichen genommen. Zum Beispiel wird ein Hintergrund in einer HTML-Tabelle wie folgt definiert:
| name |