Wie man einen Hintergrund in HTML machen. Kurzanleitung
Dieser Artikel ermöglicht es Ihnen, sich mit der Frage zu befassen: „Wie man einen Hintergrund in HTML» machen, die am häufigsten und praktische Möglichkeiten diskutiert werden, die von modernen Designern verwendet werden.

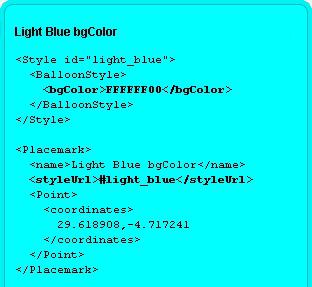
Um zu verstehen, wie der Hintergrund in HTML zu machen, müssen Sie nur ein einfaches Attribut zu untersuchen. Nämlich bgcolor, die Sie Werte in Form von Farbnamen oder ihrem individuellen Code zuweisen können. Sie können das Attribut für jeden Tag oder Element verwenden, zum Beispiel für einzelne Absätze, um Formulare, Tabellen usw. Um die Farbe des gesamten Dokuments zu ändern, geben Sie das bgcolor-Attribut des Body-Tag. Aber es gibt eine Bemerkung: bgcolor ist seit langem als unerwünscht erkannt und macht den Code automatisch ungültig. World Wide Web Consortium ermutigt alle Entwickler CSS-Äquivalente zu verwenden. Cascading Sprache können Sie unerwünschte Attribute ersetzen und auch neue Funktionen hinzuzufügen. Es ist mit CSS können Sie erreichen sehr ähnliche Ergebnisse, was beabsichtigt war.
Analoga Attribute
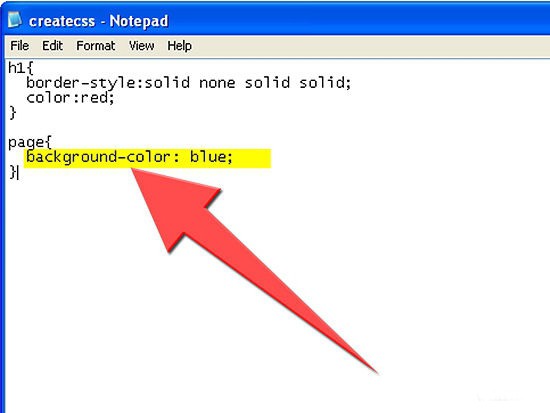
Um einen Hintergrund für die Website zu erstellen, ist es am besten die Sprache Cascading Style Sheets zu verwenden. Background-color-Eigenschaft wird die Hintergrundfarbe eines Elements ändern. Wenn dieser Befehl nicht ein Sonder zu einem bestimmten Tag ist, wird der Hintergrund in dem Dokument ändern. Zum Beispiel der Aufnahme Hintergrund-Farbe: rot, macht den Hintergrund rot site. Und wenn mehr als die detaillierte Beschreibung, zum Beispiel p {background-color: green}, dann wird das Muster p für jeden Absatz-Tag grün. Je mehr Einzelheiten gegeben, die Regeln haben eine höhere Priorität. Sie können die Kurznotation Hintergrund verwenden. Wie in dem Fall mit dem Attribut bgcolor kann der Eigenschaftswert auf Hintergrund-Farbe alle bekannten Möglichkeiten zeigen, um Farben zu beschreiben.
- Nach dem Namen. Insgesamt gibt es 17 große Titel (rot, grün, blau, etc.).
- Durch Hexadezimalwert, wo es von Ziffern von 0 bis 9 und die Buchstaben A bis F (# C0C0C0) zusammengesetzt ist.
- Mit den Abkürzungen RGB, RGBA, HSL, HSLA. auf diese Weise der Aufnahme hat die folgende Form RBG (122, 142, 92) oder HSL (13, 21%, 75%).

Bild
Eines der bemerkenswertesten Eigenschaften von CSS – ist es möglich, Hintergrundbilder für den Standort zu verwenden. In diesem Fall wird die vorgewählte Bild statt dem üblichen Hintergrunds verwendet werden. Hintergrund-Bild-Eigenschaft kann für eine oder alle der Seite verwendet werden, wie ein Team Hintergrund-Farbe. Als verbindlicher Wert wirkt url Aufnahme. Es wird von einer Adresse gefolgt, die das Bild beziehen. Zum Beispiel der Aufnahme background-image: url (image / 2.gif), wählen Sie die Datei aus dem 2.gif Bildverzeichnis und das Hintergrundbild machen. Die Adresse muss unbedingt in Klammern. Diese Regel kann eine kurze background Aufzeichnung hat, wo Sie jede Eigenschaft zum Hintergrund gehört, brennen. interessante Effekte können mit zusätzlichen Befehlen erreicht werden. Zum Beispiel sagt background-attachment den Browser, wie es sollte ich das Bild ein, wenn Fenster des Benutzers zu scrollen. Das Bild Hintergrund in der gleichen Stelle sein, immer kann oder mit dem gesamten Inhalt eines bestimmten Artikels bewegen sich entlang.

Abschluss
Wir hoffen, dass Sie aus diesem Artikel gelernt haben, wie man den Hintergrund in HTML zu machen. In diesem Fall wird die Wahl ein paar verschiedene Möglichkeiten gegeben. Wenn Sie es wichtig ist, dass der Code gültig ist, können Sie nicht HMTL bgcolor-Attribut verwenden. Und am besten von allen diesen Befehl vergessen und nur CSS-Regeln verwenden. Nach Cascading Style Sheets speziell entwickelt wurde, so dass Sie leichter mit Seiten-Design beschäftigen. Deshalb ist eine solche bgcolor Attribute der Vergangenheit angehören und als unerwünscht HTML-Seiten zu erstellen. Nach diesen Worten der Frage betrachtet werden können „, wie ein Hintergrund in HTML» geschlossen machen.