HTML – Hypertext Markup Language, die das Internet gemacht hat, wie wir sie kennen und lieben. Es ist dank dieser wunderbaren Werkzeug Sites zu schauen, schön und modern und bietet den Komfort ihrer Verwendung. HTML ist assembliert einfach die Elemente einer Webseite in einer benutzerfreundliche Option. Seine Arbeit ist vergleichbar mit der Tatsache , dass zu tun Text – Editoren wie MS Word oder Openoffice. Sie wenden eine gesichtslose Masse von Buchstaben in einem Dokument, das die Absätze, fettgedruckten Text, kursiv, Tabellen und sogar Bilder. Etwa die gleiche Sache macht HTML, mit dem einzigen Unterschied, dass seine Dokumente im Browser angezeigt werden, und die Möglichkeiten dieses Tools ist viel breiter als der Text-Editor. Wird für die Markierung tags – spezielle Befehle, die eine Web-Seite-Struktur zu beschreiben. Sie sind in spitzen Klammern – , der Browser sich von der Gesamtmasse des Textes unterscheiden konnte. Als nächstes werden wir für Anfänger die Grundlagen von HTML aussehen.
visuelle Editoren
Anfänger nur den Weg für die Studie der HTML-Pflasterung, beginnen oft ihre Arbeit mit Programmen Webseiten ohne Kenntnisse zu erstellen. Sie können einfach legen Sie die Elemente auf dem Bildschirm, wie sie im Browser angezeigt wird. Es scheint, hier ist sie – die Quelle der ewigen Gnade, erlaubt der meisten der Web-Entwickler loszuwerden. Aber nicht so einfach, weil die visuellen Editoren viele Mängel haben, die es unmöglich machen, um sie in ernsthaften Projekten zu verwenden.
Diese Programme schaffen viele unnötige Tags, die die endgültige Version der Seite umständlich und suboptimal machen. Natürlich ist es im Zeitalter der Internet-Hochgeschwindigkeits von geringerer Bedeutung als in der Vergangenheit, aber es gibt eine Reihe von Gründen, warum eine prägnante und gut geschriebene Webseite eines praktischen als sein Gegenstück ist, in dem visuellen Editor erstellt. Webseite in einem solchen Programm gemacht wird schlecht von Suchmaschinen als wichtig für sie alle Kilobyte Code und umständlich und unlogisch Code mit einem Bündel von semantischen Fehler sie kaum zu schmecken haben behandelt werden. Darüber hinaus werden die Redakteure oft hinter den Zeiten, irrelevant und Ressourcen zu verbringen, auf ihrer Entwicklung nicht praktikabel ist, weil kein Profi wird diese Produkte nicht verwenden. Wer also bei der Erstellung von Websites arbeiten will, sollte die Grundlagen von HTML kennen.
Tags
Wie oben erwähnt, beschreiben die Tags, die die Struktur der Seite Web-Browser. Die meisten von ihnen haben das Öffnen und Schließen-Tags, aber nicht alle. Zum Beispiel:
… , wobei anstelle der Punkte ist der Inhalt. Die erste dieser zeigt, wo der Tag beginnt, und der zweite schließt es. Innerhalb anderer Elemente in das Seitenlayout sein können, können sie wie Matrjoschkapuppen verschachtelt werden. Hier ist es wichtig, die Tags zu schließen, dass die Seite korrekt angezeigt wird.

Es gibt auch einzelne Tags, die geschlossen werden, nicht müssen. In ihnen war es im Inneren sowie Attribute. Attribut kann für die meisten HTML-Tags festgelegt werden und setzt die Eigenschaften des Elements. Es ist in der Starttag bezeichnet sieht wie folgt aus: Attribut = „…“, wo statt der Punkte ist der Attributwert. Die Kenntnis des Tages ist der erste und wichtigste Schritt für die Entwicklung von HTML. Die Grundlagen dieser Technik impliziert auch ein Verständnis von Web-Seitenstruktur.
Dokumentstruktur
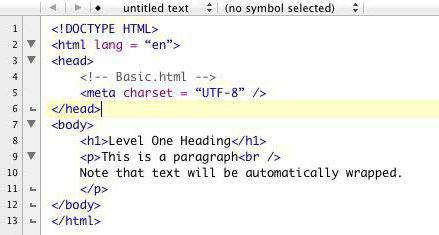
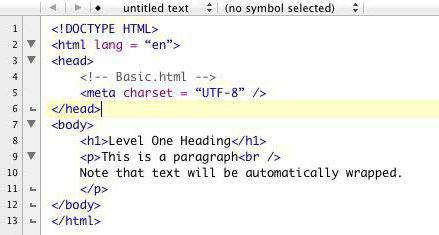
Jedes HTML-Dokument hat eine entsprechende Erweiterung, zum Beispiel Index.HTML. So kann der Browser verstehen, was er zu tun hat, und richtig, eine Seite angezeigt werden soll. Alle Dateien verwendet, um die Website zu erstellen, empfiehlt es sich, im gleichen Verzeichnis zu halten, die sich stark Ihr Leben in der Zukunft erleichtern wird. Grundlagen des Hypertext Markup Language HTML beinhalten ein klares Verständnis der Struktur des Dokuments. Es beginnt mit dem Tag , erzählt die Browser – Version von HTML, die in diesem Dokument verwendet wird. Im Moment aktuelle fünfte Version der Sprache, so gibt es keine Notwendigkeit, etwas zu erfinden, können wir sicher Den obigen Tag oben auf einer beliebigen Seite einfügen. 
Gehen Sie dann zum Haupt gepaart Struktur, die die „Skelett“ der Website. Der erste Tag, in dem die ganzen Rest setzen – … . Alles, was darüber hinaus ist, wird nicht vom Browser als Webseite erkannt, so dass sie sich öffnet und schließt das Dokument. Dieser Tag wird für jedes Dokument erforderlich. Es enthält auch mehrere obligatorische Tags, die weiter unten erörtert wird.
Kopf
Innerhalb des Tages … enthält Informationen technischer Natur, die nicht auf der Seite angezeigt wird, aber dennoch ist ein wichtiger Teil des Dokuments HTML. Impressums an diesem Ort verlegt, wird ausgewählt und in die Codierung der Seitennamen eingeführt. Es ist … innerhalb der obligatorischen Tag
enthalten sind. Es zeigt den Namen an der Spitze Ihres Browsers, wo Sie auch ein kleines Symbol für den Inhalt dieser Seite platzieren können. Es empfiehlt sich, das Dokument sofort Codierung für die korrekte Anzeige angeben. Dies kann mit dem Tag erfolgen. Meta-Daten auf den Seiten bieten Struktur und sind in der Regel im Inneren des Kopfes. </p>
<h2> Link </h2>
<p> Grundkenntnisse in HTML beinhaltet auch die Verwendung von Cascading Styles oder CSS. Sie setzen Eigenschaften der Elemente, die auf der Seite angezeigt werden. Der moderne Ansatz zur Lösung dieses Problems beinhaltet die Einführung solcher Eigenschaften wie Farbe, Größe und Position des Elements, in einer externen Datei für zusätzlichen Komfort. Um eine Verbindung der CSS-Datei, um den Tag verwendet . In fertiger Form, sieht es so etwas wie folgt aus: , was darauf hindeutet href auf dem Speicherort der Datei und geben – auf seine Art. <img src="http://nextews.com/images/09/1b/091b9c217ddf0ec9.jpg" title="Grundlagen von HTML für den Anfänger"></p>
<h2> Körper </h2>
<p> Es ist in diesem Teil des HTML-Dokuments durch den sichtbaren Teil der Seite erstellt. Alles, was in dem „Körper“ getan wird vom Browser angezeigt werden. In dem verwendet, um eine riesige Menge von HTML-Tags. Basics – Diese Textformatierung, arbeitet mit Links und einfachem Werkzeug für eine Web – Seite zu strukturieren. Um in HTML zu arbeiten, genug, um die grundlegenden Tags zu kennen und in der Lage sein, sie zu nutzen. Dies sind die beliebtesten: </p>
<ul>
<li> <Span> – wird verwendet, um eine Teilkette zu extrahieren, zu einem bestimmten Stil zugeordnet wird, in CSS beschrieben; </li>
<li> <a> – erzeugt einen Link auf einer Webseite; jump-Adresse ist Attribut href angegeben; </li>
<li> <Div> – eine der beliebtesten modernen Tags; Wer die Grundlagen der Sprache HTMLl lernen entschieden, sollte besondere Aufmerksamkeit schenken, denn es ist ein Blockelement, das auf der Grundlage der den Löwenanteil der heutigen Webseiten (die Parameter für Block
<div> gesetzt in css, und innerhalb dieses Tags platziert werden können andere Blöcke) hergestellt wird; </li>
<li> <P> – wählt einen Absatz des Textes; der Inhalt des Absatzes zwischen dem Öffnungs- und Schließ-Tags befindet; </li>
<li> <Ol> – eine nummerierte Liste, deren Elemente sind als Tag-Paar
<li>; </li>
<li> <Ul> – eine Liste mit Aufzählungszeichen, die, wie auch in den nummerierten Elementen durch den Tag
<li> bezeichnet werden; </li>
<li> <H1> –<br />
<h6> – Dokument-Header (die Abbildung zeigt den Pegel des Headers, dh </p>
<h1> – der Haupttitel und die nachfolgenden Variationen sind die Untertitel, die übrigens Ebene von Überschriften </p>
<h5>, </p>
<h6> fast unmöglich ist, im Internet Freiräumen zu finden) es ist auch wichtig, sich daran zu erinnern, dass eine Seite nur ein Header </p>
<h1> haben kann; </li>
<li> <Strong> – fett gedruckten Text; </li>
<li> <Em> – italic; </li>
<li> <Img /> – einfügen Bilder auf der Webseite (es ist ein einziger Tag, es muss nicht heruntergefahren, aber es erforderlich ist, das alt-Attribut festlegen, die den Text für ein Bild angibt); </li>
<li> <Video> – fügen Sie ein Video auf einer Webseite; </li>
<li> <Audio> – Tag wird in das Dokument die Audiodatei eingefügt. </li>
</ul>
<p> Dies ist nicht alle Tags notwendig, um Ihre eigene Webseite zu erstellen, aber sie reichen aus, um die Grundlagen von HTML für Anfänger zu legen. </p>
<h2> CSS </h2>
<p> HTML-Sprache Entwicklung hat dazu geführt, dass jeder Tag obzavolsya Gewicht Attribute und Anforderungen für die Darstellung von Webseiten bedeuten wesentlich erhöht. Code ist mühsam und unbequem geworden, war es schwierig, es zu lesen, geschweige denn anzupassen oder zu ändern. Außerdem müssen dann schwitzen, jede Hand, wenn Ihre Website zehn Seiten zu ändern, auf das eine Menge Schlagzeilen, grün markiert, und Sie plötzlich wollte sie rot machen. Mit dem Aufkommen von Cascading Style Sheets, hat dieser Prozess einfach und logisch worden, und der HTML-Code ist viel besser lesbar werden. <img src="http://nextews.com/images/90/f9/90f9f5707e420ed3.jpg" title="Grundlagen von HTML und CSS"></p>
<h2> Anwenden von CSS </h2>
<p> Zum Erstellen von Webseiten, müssen Sie die Grundlagen von HTML und CSS kennen, so ist es jetzt ohne das Wissen von Cascading Style Sheets in diesem Bereich nichts zu tun ist. Sie setzen Attribute für jedes Element, das auf das gesamte Dokument anzuwenden. So können Sie die Farbe einstellen einmal für alle </p>
<p> -Elemente oder <a>, nur eine Regel zu schreiben. In Anbetracht der aktuellen Anforderungen für das Aussehen von Webseiten, ist die Verwendung von Cascading Style Sheets ein Muss. </p>
<p> Um die CSS-Datei an das Dokument zu verbinden, gibt es einen Tag-Link. Etwas von oben beschriebenen Prinzip der Nutzung, aber es ist nicht die einzige Option, um alle Arten an einem Ort vereint. Es ist der Tag , die in dem „Kopf“ des Dokuments befindet, und ermöglicht es Ihnen, Stile zu registrieren, ohne CSS-Dateien. Nicht unbedingt jede eine oder andere Methode zu verwenden. Sie können erfolgreich das beste Ergebnis zu produzieren kombiniert werden. Um eine Datei mit Stylesheets erstellen müssen Sie eine Datei mit der Erweiterung .css zu schaffen, zum Beispiel Styles.css. </p>
<h2> JavaScript </h2>
<p> Oft ist die Person, die beschlossen hat, Entwicklung von Web-Seiten zu starten, erkennt, dass seine Aufgabe des Mittels ist nicht genug von HTML angeboten. Grundlagen wird eine schöne Seite erstellen, aber was, wenn Sie plötzlich müssen sie interaktiv machen? Für diese Zwecke ist es ein einzigartiges Szenario Programmiersprache, die mit HTML gut interagiert. Es wird JavaScript genannt, weil es als ein jüngerer Bruder der beliebten Java-Sprache konzipiert wurde. Heute sind diese Sprachen haben erhebliche Unterschiede bekam, und die Kluft zwischen ihnen nur wächst. <img src="http://nextews.com/images/1c/05/1c055c057e4b0ed5.jpg" title="html Grundlagen einfach"></p>
<p> JavaScript kann HTML ermächtigen, es Sie Tags erstellen und bearbeiten können. Auch mit Hilfe dieses wunderbaren Tool können Sie mit Cokie arbeiten, Daten vom Server herunterzuladen, ohne die Seite neu zu laden die Website interaktiver als erlaubte HTML-Funktionen zu machen. Er hat die Sprache und die Einschränkungen, die mit der Sicherheit verbunden sind. Wenn JavaScript nicht auf der Serverseite verwendet wird, wird es unter den Bedingungen durchgeführt, die ihre Fähigkeit einschränken, dass die Angreifer Schadcode auf jedem Computer nutzen könnten. </p>
<h2> Redakteure </h2>
<p> HTML-Grundlagen für den Anfänger übernehmen Kenntnis des bequemsten und praktischen Programms für Web-Seiten zu erstellen. Wie oben beschrieben, sind die visuellen Editoren wie Dreamweaver und dergleichen, die für diese Zwecke nicht geeignet. Also, schreibt Tags in einem normalen Notebook? Diese Option ist auch fraglich, da ein Standard-Notebook hat keine speziellen Werkzeuge für das Layout. Diese Aufgabe kann auch Notepad ++ bewältigen. Ein großes Plus dieses Produkts ist, dass es Open Source ist und wird kostenlos verteilt. Darin gibt es einen bequemen Syntax-Hervorhebung und automatisch schließende Tags. Notepad ++ bietet auch eine breite Palette von Sprachen für die Benutzeroberfläche, und seine Fähigkeit, mit Hilfe zahlreicher Ergänzungen leicht zu erweitern. <img src="http://nextews.com/images/ea/39/ea39a6107e4c0ed5.jpg" title="Grundlagen der Hypertext Markup Language HTML"></p>
<p> Sublime Text 3 – ein ähnliches Programm wie Notepad ++, sondern verbreitet sich auf Honorarbasis. Dass sie gewann die Herzen der meisten Entwickler. Sublime Text 3 ideal für JavaScript, CSS und HTML. Grundlagen der Arbeit mit ihm haben auf eigene Faust zu lernen, aber es lohnt sich. Es enthält die wirklich unbegrenzte Möglichkeiten für die Feinabstimmung, die das Programm maximiert an Ihre Bedürfnisse anzupassen. </p>
<h2> Die Grundlagen von HTML und CSS für Anfänger </h2>
<p> Wie Sie sehen können, lernen die Kunst Web-Seiten zu erstellen ist nicht so schwierig, wie es auf den ersten Blick scheint. Nur wenige Monate praktische Ausbildung werden Sie von einem schüchternen unerfahrenen Benutzer in den Entwickler wenden. Vorstke lernt viel einfacher als jede Programmiersprache oder Linux zu lernen. In der Tat sind HTML-Tags nicht so sehr wichtig, die praktischen Aspekte ihrer Anwendung zu verstehen. <img src="http://nextews.com/images/d7/59/d7598fa07e510ed6.jpg" title="Grundkenntnisse in HTML"></p>
<p> Nicht falsch sein, in diesem Geschäft ist die Tätigkeit erforderliche Fähigkeiten in Adobe Photoshop. Dieses Programm ermöglicht es Ihnen, mit Fotos, Bildern und anderen grafischen Elementen von Web-Seiten zu arbeiten. Im Moment ist es „Photoshop“ ist am besten mit solchen Problemen fertig zu werden, mussten die Teilnehmer ein wenig. Für diejenigen, die das Produkt von Adobe Unternehmen sind nicht gekommen, nach ihrem Geschmack, da Lightroom, GIMP, Illustrator und andere Programme mit ähnlichen Funktionen. </p>
<h2> Das gibt HTML-Kenntnisse </h2>
<p> Fähigkeiten in Webseiten zu erstellen sind sehr relevant heute, wie das Internet sprunghaft erweitert. Jedes Unternehmen, jede, auch die kleinste Geschäft, Workshops und Sportvereine – alle möchten, dass Ihre eigene Website haben. Und natürlich dafür brauchen sie einen Entwickler, der CSS und HTML besitzt. Basics leicht zu erlernen, und es ist dann zu üben auf. Da die Layout-Technologie entwickelt sich ständig weiter, die Front-End-Entwickler sind immer gefragt. Wer sich auf diese spannende Branche zu widmen entscheidet, wird nie ohne Arbeit sein. </p>
</div>
<div class="mt-pagepagination">
</div>
<div class="clearfix"></div>
<div class="entry-meta">
</div>
<div class="widget"><div class="letter-wrap">
</div><div class="clear"></div></div>
<div class="widget">
<div><div class="row">
<div class="col-md-6 column-first">
<div class="poster poster-normal size-normal size-350">
<a class="poster-image mt-radius" href="http://de.nextews.com/6b091024/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/67/c3/67c388dc7e4a0ed9_15x11.jpg');"></div>
<img alt="Was ist Pascal. Programmierung in Pascal" class="lazy" src="http://nextews.com/images/67/c3/67c388dc7e4a0ed9_354x242.jpg" width="480" height="480" />
</div>
<i class="ic-open open"></i>
</a>
<div class="poster-data color-silver-light">
<span class="poster-shares">516 <span class="mt-data-text">shares</span></span>
<span class="poster-views">5944 <span class="mt-data-text"> views</span></span>
</div>
<div class="poster-content-wrap">
<a href="http://de.nextews.com/6b091024/"><h2>Was ist Pascal. Programmierung in Pascal</h2></a>
<small class="mt-pl">
<strong class="mt-pl-a"></strong>
</small>
</div>
</div>
</div>
<div class="col-md-6 column-second">
<div class="poster poster-normal size-normal size-350">
<a class="poster-image mt-radius" href="http://de.nextews.com/0a0c1729/">
<i class="ic-open open"></i>
</a>
<div class="poster-data color-silver-light">
<span class="poster-shares">510 <span class="mt-data-text">shares</span></span>
<span class="poster-views">7085 <span class="mt-data-text"> views</span></span>
</div>
<div class="poster-content-wrap">
<a href="http://de.nextews.com/0a0c1729/"><h2>1c: Manage eine kleine Firma, oder wie man einen Chef zu helfen</h2></a>
<small class="mt-pl">
<strong class="mt-pl-a"></strong>
</small>
</div>
</div>
</div>
<div class="col-md-6 column-first">
<div class="poster poster-normal size-normal size-350">
<a class="poster-image mt-radius" href="http://de.nextews.com/3c2d1ce0/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/ae/1b/ae1b0ad27de80ec7_15x11.jpg');"></div>
<img alt="Rufus Programm: Instruction ein bootfähigen USB-Laufwerk zu erstellen" class="lazy" src="http://nextews.com/images/ae/1b/ae1b0ad27de80ec7_354x242.jpg" width="480" height="480" />
</div>
<i class="ic-open open"></i>
</a>
<div class="poster-data color-silver-light">
<span class="poster-shares">235 <span class="mt-data-text">shares</span></span>
<span class="poster-views">4936 <span class="mt-data-text"> views</span></span>
</div>
<div class="poster-content-wrap">
<a href="http://de.nextews.com/3c2d1ce0/"><h2>Rufus Programm: Instruction ein bootfähigen USB-Laufwerk zu erstellen</h2></a>
<small class="mt-pl">
<strong class="mt-pl-a"></strong>
</small>
</div>
</div>
</div>
<div class="col-md-6 column-second">
<div class="poster poster-normal size-normal size-350">
<a class="poster-image mt-radius" href="http://de.nextews.com/65750ffa/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/04/f5/04f53d8361620e57_15x11.jpg');"></div>
<img alt="Wie ein Programm in dem Editor schreiben" class="lazy" src="http://nextews.com/images/04/f5/04f53d8361620e57_354x242.jpg" width="480" height="480" />
</div>
<i class="ic-open open"></i>
</a>
<div class="poster-data color-silver-light">
<span class="poster-shares">238 <span class="mt-data-text">shares</span></span>
<span class="poster-views">6565 <span class="mt-data-text"> views</span></span>
</div>
<div class="poster-content-wrap">
<a href="http://de.nextews.com/65750ffa/"><h2>Wie ein Programm in dem Editor schreiben</h2></a>
<small class="mt-pl">
<strong class="mt-pl-a"></strong>
</small>
</div>
</div>
</div>
</div></div>
<div class="clear"></div>
</div>
<div class="widget">
<h2 class="heading heading-left"><span>Latest posts</span></h2>
<div>
<div class="poster poster-right normal size-350">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/69c5198a/">
<div class="mt-post-image">
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/e5/60/e56033306f730e91_15x11.jpg');"></div>
<img alt="Wir wünschen Guten Morgen Favorit. Mehrere interessante Ideen" class="lazy" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="http://nextews.com/images/e5/60/e56033306f730e91_354x242.jpg" width="550" height="550" />
</div>
</a>
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/2a690613/2bd505ca/">
<span class="mt-theme-text">
Freundschaft </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">568 <span class="mt-data-text">shares</span></span>
<span class="poster-views">8216 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/69c5198a/"><h2>Wir wünschen Guten Morgen Favorit. Mehrere interessante Ideen</h2></a>
</div>
<div class="clearfix"></div>
</div>
<div class="poster poster-right normal size-350">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/a2f12310/">
<div class="mt-post-image">
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/52/7b/527bc55f53c20e29_15x11.jpg');"></div>
<img alt="Wie die Kätzchen zu bringen, so dass sie eine gut erzogene Hunde und Katzen geworden sind?" class="lazy" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="http://nextews.com/images/52/7b/527bc55f53c20e29_354x242.jpg" width="550" height="550" />
</div>
</a>
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/40d506ce/1bd60497/">
<span class="mt-theme-text">
Haustiere </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">819 <span class="mt-data-text">shares</span></span>
<span class="poster-views">5038 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/a2f12310/"><h2>Wie die Kätzchen zu bringen, so dass sie eine gut erzogene Hunde und Katzen geworden sind?</h2></a>
</div>
<div class="clearfix"></div>
</div>
<div class="poster poster-right normal size-350">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/699614fb/">
<div class="mt-post-image">
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/0f/9a/0f9a5afc70720ea8_15x11.jpg');"></div>
<img alt="Evpatoria, Sanatorium "Dream" (Bewertungen)" class="lazy" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="http://nextews.com/images/0f/9a/0f9a5afc70720ea8_354x242.jpg" width="550" height="550" />
</div>
</a>
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/20a904fd/">
<span class="mt-theme-text">
Gesundheit </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">449 <span class="mt-data-text">shares</span></span>
<span class="poster-views">1463 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/699614fb/"><h2>Evpatoria, Sanatorium "Dream" (Bewertungen)</h2></a>
</div>
<div class="clearfix"></div>
</div>
<div class="poster poster-right normal size-350">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/0ca31321/">
<div class="mt-post-image">
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/ff/b1/ffb1fc9b7e200ed0_15x11.jpg');"></div>
<img alt="Spiel Haunted House Escape: die Passage im Detail" class="lazy" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="http://nextews.com/images/ff/b1/ffb1fc9b7e200ed0_354x242.jpg" width="550" height="550" />
</div>
</a>
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/175f043c/">
<span class="mt-theme-text">
Computer </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">850 <span class="mt-data-text">shares</span></span>
<span class="poster-views">3983 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/0ca31321/"><h2>Spiel Haunted House Escape: die Passage im Detail</h2></a>
</div>
<div class="clearfix"></div>
</div>
<div class="poster poster-right normal size-350">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/edcb0cd2/">
<div class="mt-post-image">
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/e9/14/e91498657e660edb_15x11.jpg');"></div>
<img alt="Volume Pullover: was zu tragen?" class="lazy" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="http://nextews.com/images/e9/14/e91498657e660edb_354x242.jpg" width="550" height="550" />
</div>
</a>
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/090e0272/16fd0420/">
<span class="mt-theme-text">
Kleidung </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">217 <span class="mt-data-text">shares</span></span>
<span class="poster-views">9798 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/edcb0cd2/"><h2>Volume Pullover: was zu tragen?</h2></a>
</div>
<div class="clearfix"></div>
</div>
<div class="poster poster-right normal size-350">
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/20a904fd/">
<span class="mt-theme-text">
Gesundheit </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">468 <span class="mt-data-text">shares</span></span>
<span class="poster-views">2813 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/f9cd1ed7/"><h2>Prüfung vor der Schwangerschaft – ist der Schlüssel zu einem gesunden Baby</h2></a>
</div>
<div class="clearfix"></div>
</div>
<div class="poster poster-right normal size-350">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/b8ef1193/">
<div class="mt-post-image">
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/a8/f7/a8f7fdc270530eaa_15x11.jpg');"></div>
<img alt="Es ist besser zu kaufen: Netbook oder Tablet?" class="lazy" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="http://nextews.com/images/a8/f7/a8f7fdc270530eaa_354x242.jpg" width="550" height="550" />
</div>
</a>
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/175f043c/2b410638/">
<span class="mt-theme-text">
Ausrüstung </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">867 <span class="mt-data-text">shares</span></span>
<span class="poster-views">8202 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/b8ef1193/"><h2>Es ist besser zu kaufen: Netbook oder Tablet?</h2></a>
</div>
<div class="clearfix"></div>
</div>
<div class="poster poster-right normal size-350">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/03d30d5a/">
<div class="mt-post-image">
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/26/c8/26c8b43b6fb30e9a_15x11.jpg');"></div>
<img alt="Cocktailglas: Typen, Namen, Fotos" class="lazy" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-src="http://nextews.com/images/26/c8/26c8b43b6fb30e9a_354x242.jpg" width="550" height="550" />
</div>
</a>
<div class="poster-content">
<div class="poster-cat">
<a href="http://de.nextews.com/category/2c4905d6/121903e7/">
<span class="mt-theme-text">
Küche </span>
</a>
</div>
<div class="poster-data color-silver-light">
<span class="poster-shares">420 <span class="mt-data-text">shares</span></span>
<span class="poster-views">3914 <span class="mt-data-text">views</span></span>
</div>
<a href="http://de.nextews.com/03d30d5a/"><h2>Cocktailglas: Typen, Namen, Fotos</h2></a>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="clear"></div>
</div>
</div></div>
</div>
<div class="col-md-4 pull-right pull-right sidebar theiaStickySidebar" itemscope="itemscope" itemtype="http://schema.org/WPSideBar">
<div class="widget">
<div>
<div class="poster-small ">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/65de1570/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/3b/fa/3bfa1dea7e2b0ecf_15x11.jpg');"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" alt="JavaScript: Funktion Funktion. Programmiersprache JS" data-src="http://nextews.com/images/3b/fa/3bfa1dea7e2b0ecf_100x68.jpg" width="100" height="66" />
</div>
</a>
<div class="poster-text">
<a href="http://de.nextews.com/65de1570/"><h4>JavaScript: Funktion Funktion. Programmiersprache JS</h4></a>
<small class="mt-pl"><span class="color-silver-light mt-pl-d">
Computer </span></small>
</div>
<div class="clearfix"></div>
</div>
<div class="poster-small ">
<div class="poster-text">
<a href="http://de.nextews.com/725f0913/"><h4>Verfahren Dichotomie</h4></a>
<small class="mt-pl"><span class="color-silver-light mt-pl-d">
Computer </span></small>
</div>
<div class="clearfix"></div>
</div>
<div class="poster-small ">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/5c5d0f55/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/e4/f7/e4f7283c7e470ed7_15x11.jpg');"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" alt="Bewertung von Programmiersprachen 2016" data-src="http://nextews.com/images/e4/f7/e4f7283c7e470ed7_100x68.jpg" width="100" height="66" />
</div>
</a>
<div class="poster-text">
<a href="http://de.nextews.com/5c5d0f55/"><h4>Bewertung von Programmiersprachen 2016</h4></a>
<small class="mt-pl"><span class="color-silver-light mt-pl-d">
Computer </span></small>
</div>
<div class="clearfix"></div>
</div>
<div class="poster-small ">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/795910dc/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/78/83/7883f5c67e530ecd_15x11.jpg');"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" alt="Opencart: Installation und Konfiguration" data-src="http://nextews.com/images/78/83/7883f5c67e530ecd_100x68.jpg" width="100" height="66" />
</div>
</a>
<div class="poster-text">
<a href="http://de.nextews.com/795910dc/"><h4>Opencart: Installation und Konfiguration</h4></a>
<small class="mt-pl"><span class="color-silver-light mt-pl-d">
Computer </span></small>
</div>
<div class="clearfix"></div>
</div>
<div class="poster-small ">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/69c5198a/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/e5/60/e56033306f730e91_15x11.jpg');"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" alt="Wir wünschen Guten Morgen Favorit. Mehrere interessante Ideen" data-src="http://nextews.com/images/e5/60/e56033306f730e91_100x68.jpg" width="100" height="66" />
</div>
</a>
<div class="poster-text">
<a href="http://de.nextews.com/69c5198a/"><h4>Wir wünschen Guten Morgen Favorit. Mehrere interessante Ideen</h4></a>
<small class="mt-pl"><span class="color-silver-light mt-pl-d">
Freundschaft </span></small>
</div>
<div class="clearfix"></div>
</div>
<div class="poster-small ">
<a class="poster-image mt-radius pull-left" href="http://de.nextews.com/699614fb/">
<div class="mt-post-image" >
<div class="mt-post-image-background" style="background-image:url('http://nextews.com/images/0f/9a/0f9a5afc70720ea8_15x11.jpg');"></div>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP/yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" alt="Evpatoria, Sanatorium "Dream" (Bewertungen)" data-src="http://nextews.com/images/0f/9a/0f9a5afc70720ea8_100x68.jpg" width="100" height="66" />
</div>
</a>
<div class="poster-text">
<a href="http://de.nextews.com/699614fb/"><h4>Evpatoria, Sanatorium "Dream" (Bewertungen)</h4></a>
<small class="mt-pl"><span class="color-silver-light mt-pl-d">
Gesundheit </span></small>
</div>
<div class="clearfix"></div>
</div>
<div class="poster-small ">
<div class="poster-text">
<a href="http://de.nextews.com/f9cd1ed7/"><h4>Prüfung vor der Schwangerschaft – ist der Schlüssel zu einem gesunden Baby</h4></a>
<small class="mt-pl"><span class="color-silver-light mt-pl-d">
Gesundheit </span></small>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div></div></div>
</article>
<div class="footer-wrap" itemscope="itemscope" itemtype="http://schema.org/WPFooter">
<div class="advertise text-center">
</div>
<div class="container footer-page">
</div>
<div class="footer">
<div class="footer-bottom"><div class="container"><div class="row">
<div class="col-md-6 footer-copyright"><p>Copyright 2017</p></div>
<div class="col-md-6">
<ul id="menu-footer-menu" class="footer-nav">
<li class="page_item page-item-193179"><a href="http://de.nextews.com/about/">About</a></li>
<li class="page_item page-item-193177"><a href="http://de.nextews.com/contacts/">Contacts</a></li>
</ul>
</div>
</div></div></div>
</div>
</div>
</div>
<style type="text/css" media="all">/* Layout 300 */ #pgc-300-0-0 { width:100%;width:calc(100% - ( 0 * 40px ) ) } #pl-300 .so-panel , #pl-300 .so-panel:last-child { margin-bottom:0px } #pg-300-0.panel-no-style, #pg-300-0.panel-has-style > .panel-row-style { -webkit-align-items:flex-start;align-items:flex-start } @media (max-width:780px){ #pg-300-0.panel-no-style, #pg-300-0.panel-has-style > .panel-row-style { -webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column } #pg-300-0 .panel-grid-cell { margin-right:0 } #pg-300-0 .panel-grid-cell { width:100% } #pl-300 .panel-grid-cell { padding:0 } #pl-300 .panel-grid .panel-grid-cell-empty { display:none } #pl-300 .panel-grid .panel-grid-cell-mobile-last { margin-bottom:0px } } </style>
<link rel='stylesheet' href='http://de.nextews.com/wp-content/themes/tpl/css/front-flex.css' type='text/css' media='all' />
<script type='text/javascript'>
if ( top !== self ) top.location.replace( self.location.href );
</script>
<script type='text/javascript'>
var $rtl = false;
var $autoplay = true;
</script>
<script type='text/javascript' src='http://de.nextews.com/wp-content/themes/tpl/js/effects.js'></script>
<script type='text/javascript'>
jQuery(document).ready(function() {jQuery(".sidebar, .sticky_row .panel-grid-cell").theiaStickySidebar({additionalMarginTop: 29, minWidth: 1200});});
</script>
<script type='text/javascript' src='http://de.nextews.com/wp-content/themes/tpl/js/defer.js'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='http://de.nextews.com/wp-content/themes/tpl/js/respond.js'></script>
<![endif]-->
<script type='text/javascript'>
/* <![CDATA[ */
var panelsStyles = {"fullContainer":"body"};
/* ]]> */
</script>
<!-- Start of StatCounter Code for Default Guide -->
<script type="text/javascript">
var sc_project=11432766;
var sc_invisible=1;
var sc_security="0e74f8b3";
var scJsHost = (("https:" == document.location.protocol) ?
"https://secure." : "http://www.");
document.write("<sc"+"ript type='text/javascript' src='" +
scJsHost+
"statcounter.com/counter/counter.js'></"+"script>");
</script>
<noscript><div class="statcounter"><img
class="statcounter"
src="//c.statcounter.com/11432766/0/0e74f8b3/1/" alt="web
analytics"></div></noscript>
<!-- End of StatCounter Code for Default Guide -->
<!-- speed
0.0095 sec -- content
0.2152 sec -- 6 from cat
0.0204 sec -- 8 posts
0.0302 sec -- full sidebar
0.0033 sec -- footer
-->
</body>
</html>
<!-- @ 2021-06-07 05:14:04 --> <!-- from myca: {0.002} @ 2024-05-12 02:50:32 -->