Wie in HTML eine Tabelle zu machen: eine detaillierte Beschreibung
Tabelle – eine der wichtigsten, aber zugleich komplexe Elemente, die auf den Webseiten vorhanden sein muss. Mit ihrer Hilfe ist es zweckmäßig, eine wichtige und nützliche Informationen in einer ziemlich prägnanten Form anzuwenden. Natürlich sind die meisten Editoren in Vorlagen, auf verschiedenen Motoren arbeiten, automatisch eine Tabelle in Ihre Website oder separate Publikation einfügen, aber was ist, wenn die Web-Design-Ressource, werden die Seiten von Grund auf neu erstellt? Dann wird der Novizenmeister kann ein Problem bekommen: wie eine machen in HTML – Tabelle. Mal sehen, wie schnell und erstellen Sie den richtigen Artikel.

wählen Editor
Zunächst einmal eine Tabelle zu erstellen beginnen, sollten Sie den Editor definieren, in dem Sie arbeiten. Natürlich ist der einfachste Weg, um das Programm zu wählen, in dem Sie eine grundlegende Standortcode erstellen. Aber ist es am besten, die gute alte Notizblock für diesen Zweck zu verwenden.
Sie fragen sich vielleicht, warum Ihr Leben erschweren, denn wenn man alles richtig im Editor tut, dann kann das Ergebnis sofort zu sehen, auch, und sogar fordert das Programm zu verwenden.
Ja, es ist wahr, aber eine Tabelle von Grunde auf neu zu erstellen, werden Sie nicht nur in der Lage sein, um gründlich das Prinzip seiner Entstehung zu untersuchen, sondern auch peinlich Tippfehler und Fehler in dem zugrunde liegenden Code zu verhindern. Manchmal kommt es Zufall, dass der Cursor nach unten bewegt wird, und der Prozess Code in Fehlern des Schreibens kriecht in, die manchmal schwer zu finden ist. Erstellen einer Tabelle in einem Notebook, können Sie den Code kopieren und an der richtigen Stelle für Sie einfügen.
Der Algorithmus zum Erstellen der Tabelle
Um zu beginnen, macht einen kurzen Algorithmus, wie eine Tabelle zu machen, in HTML. Damit soll sichergestellt werden, dass Sie die Reihenfolge der einzelnen Schritte zu verstehen. Dann analysiert genau, wie jedes der Elemente durchzuführen. 
Beginnen wir mit den vorbereitenden Maßnahmen beginnen.
1. Zeichnen Sie die schematische auf Papier-Tabelle Bild.
2. Die Anzahl der Reihen und Zellen. Wenn die Anzahl der unterschiedlichen Vergangenheit – man denke separat jedes ryadochka.
3. Bestimmen Sie die Anzahl in den Zeilenkopfzellen (zum Beispiel «№» Zelle, „Name“ und t. D.).
4. Notieren Sie sich die wichtigsten Parameter der Tabelle nach unten – der Farbe, Höhe und Breite, Textausrichtung – kurz gesagt, alles, was Sie fit zu sein scheinen.
Dann gehen Sie direkt zur Erstellung der Tabelle:
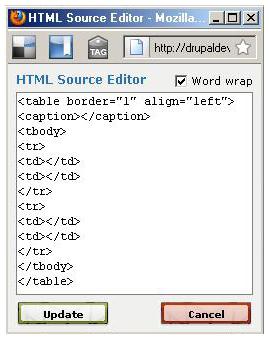
1. Legen Sie die Tags-Tabelle.
2. Legen Sie die Tags von Linien bezogen auf die Menge, die Sie benötigen.
3. Die Zeilen einfügen Tags von Zellen (normal und Großschreibung), auch auf der Grundlage der Menge, die auf Papier aufgezeichnet haben.
4. Legen Sie die Parameter für die gesamte Tabelle fest.
5. Wenn Sie Parameter für einzelne Zellen einzustellen.
6. Füllen Sie in unserer Zelle Text.

erstellen Sie eine Tabelle
So wählen Sie Editor, jetzt schauen wir uns an, wie eine Tabelle in HTML zu erstellen. Tag, die Tabelle erlaubt (
.
Einfügen der Tags Tabelle, gehen Zeilen und Zellen zu erstellen.
Nun stellen wir fest, dass diese Elemente sind auch gepaart. Tag
Bei Betrieben der oberen Zellen sollten gepaart Elemente verwendet werden
Wie bereits erwähnt, ist der erste Schritt, eine Linie zu zeichnen, dann haben sie Zelle zu registrieren. Um Verwirrung zu vermeiden, empfiehlt es sich, jede Polsterung zwischen jedem Block in einer Zeile oder zwei zu tun, oder aber ein neues Block-Elemente unter Verwendung des „Tab“ -Taste zu verschreiben.
Wie kann es aussehen? Ungefähr so:
-
;
.; ;№ p / p ;
Name ;
; ;1 ; Ivanov ;
Wie Sie sehen können, kompliziert nichts davon. Die Hauptsache – nicht in der Anzahl der Zeilen und Zellen verloren gehen. Andernfalls wird der Tisch gekippt.
Wir demontiert eine Tabelle in HTML zu erstellen, jetzt sind wir sowohl auf die Parameter der Matrix und seine Reihen und Zellen bewegen zu können.

Tabelle Optionen
Wenn der Code geschrieben ist, ist es notwendig , die Aufmerksamkeit auf folgende Punkte zu achten: Ausrichtung in der Tabelle , die die HTML, die Farbe der Grenzen, Hintergrund, Text und so weiter.
Die Parameter sind in der Tabelle Tag
| № p / p | Name | |
|---|---|---|
| 1 | ;
| Ivanov |
; |

Parameter Reihen
So haben wir schon herausgefunden, wie eine Tabelle in HTML zu machen und ihre wichtigsten Parameter verschreiben. Aber was, wenn wir brauchen, um eine Zeichenfolge vergeben? Schauen Sie sich ihr nicht als der Hauptteil der Tabelle?
Zeilenparameter werden in dem Tag
1. Bereits Sie die Grenze, und border bgcolor bekannt.
2. Richten – Text in der Linie auszurichten. Es kann eingestellt werden, nach links, Mitte und rechts.
3. valign – der Tag richtet den Text vertikal. Es nimmt die folgenden Werte:
- top – wird der Text an der oberen Grenze ausgerichtet;
- Mitte – in der Mitte;
- Boden – die Unterkante.
Beispiel Line Clearance:
-
; .№ p / p ;
Name ;
Parameter Zellen
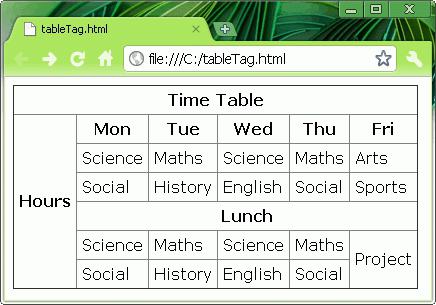
Und das letzte, was sollten Sie die Aufmerksamkeit auf diejenigen zahlen, die wissen möchten, wie eine Tabelle in HTML zu machen – die Parameter der einzelnen Zellen, sowohl normale als auch Kapital. In der Tat ist alles, was in der gleichen Weise wie für eine Tabelle oder Zeile. Die zugegebenen nur zwei wichtige Elemente:
1. Colspan – Dieser Parameter gibt die Anzahl der Spalten, für die die Zelle erstrecken.
2. rowspan – zeigt bereits die Anzahl der Zeilen, die von dieser Zelle besetzt.
Da das Design unterscheidet sich nicht von der Verschreibung Linie ist, wird es nicht in dem Beispielcode führen.

Befund
Erstellen Sie eine Tabelle nicht so schwierig, wie es auf den ersten Blick scheinen mag. Die Hauptsache ist, wenn seine Code zu schreiben – Ausdauer und Aufmerksamkeit.
Was, wie eine Tabelle in HTML einfügen, dann ist seine Codenummer genug, um es in den Ort Ihrer Seite zu kopieren und einzufügen, in denen Ihrer Meinung nach soll platziert werden.
Haben Sie keine Angst, zu experimentieren und bald sind Sie perfekt die Technik der Erstellung von Tabellen gemeistert. Viel Glück!