Aufzählungen und Nummerierungen HTML
Es gibt zwei Arten von Listen, in der Sprache HTML: geordnete und ungeordnete. Ihre Gründung ist fast das gleiche. Auch Tags unterscheiden sich durch ein Zeichen. Sie können auch Multi-Level-Listen erstellen, die sowohl nummeriert und Marker enthalten könnte.
Diese Listen können nach Belieben umgerechnet werden. Es hängt alles von Ihrer Phantasie. Zunächst betrachten wir die Standardlisten, wie in Word, und dann werden wir sie verbessern und bis zur Unkenntlichkeit machen.
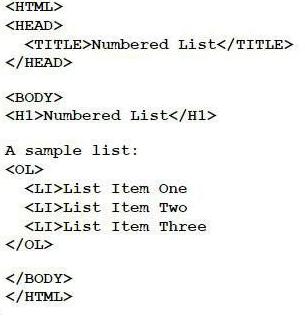
Nummerierte HTML-Liste
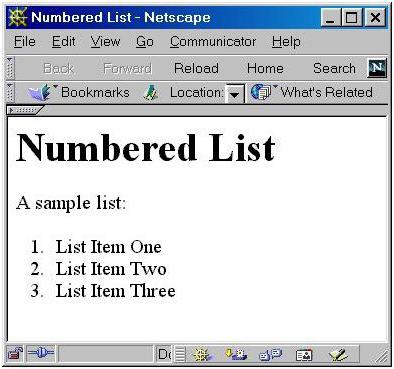
Neutral geordnete HTML – Liste kann mit den folgenden Tags erstellt werden:
- Erster Eintrag
- Zweiter Eintrag
- Der dritte Punkt
Liste
Liste
Liste
Einfache Liste hier aussehen

Gemäß den Normen, jedes Element in der Liste muss innerhalb der Öffnung und schließenden Tages li sein. Aber wenn Sie nicht über den End-Tag setzen, ist das Ergebnis genau das gleiche. Der Handler ist sehr klug. Während der Konvertierung Liste analysiert er die Öffnung Tags. Wenn er ein neues
.
Somit können die Listen durchgeführt werden, wie unten dargestellt.

Aber aus der Sicht von Fachleuten ist falsch.
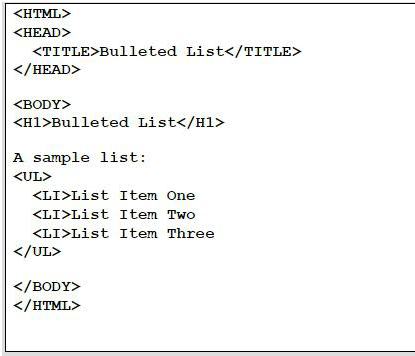
Aufzählungen

Nicht numeriert (oder Marker) Listen sind genau der gleiche, nur anstelle des ol Tag ul geschrieben.
In Aufzählungen, keine Zahlen oder Buchstaben – nur die verschiedenen Charaktere, die Marker genannt werden. 
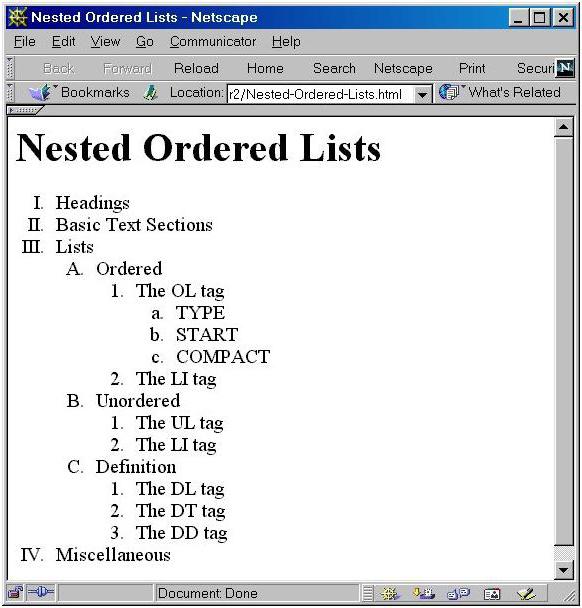
Multi-Level-nummerierten Liste HTML
Viele Menschen interessieren sich für eine solche Gelegenheit. Daher ist zu beachten, dass jede HTML nummerierte Liste mit mehreren Ebenen sein kann. Zusätzliche Schichten können gleich oder beschriftet sein.

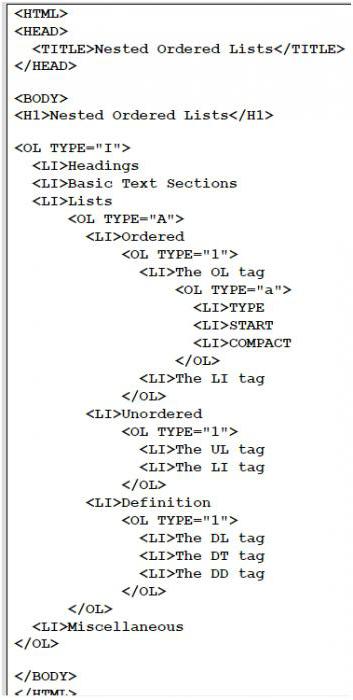
Um eine Liste zu erstellen, die im obigen Beispiel angegeben ist, müssen Sie die folgende schreiben.

Beachten Sie, dass in diesem Code im Gegensatz zu dem ersten Beispiel des zusätzlichen Attributtyp. Dank ihm können Sie die Art der Sortierung für beide nummeriert und für die Markierungslisten angeben.
Für nummerierte geben Sie die Art des Alphabets oder Zahlen, und für die übrigen Fälle – die Art der Markierung.
Sortieroptionen Liste
Wenn Sie einen speziellen HTML-Tags verwenden, können nummerierte Listen jede mögliche Weise, die Sie wollen.
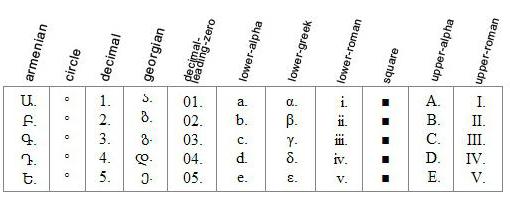
Sie können das type-Attribut auf einen beliebigen Wert aus der Tabelle angeben. Oder parlamentarisch CSS geben Sie die list-style-type mit dem gewünschten Sortiertyp.

Übersetzung von Werten ist ganz einfach. Genug Grundkenntnisse der englischen Sprache. Aber selbst wenn Sie das Wort nicht übersetzen können „Kreis“, „Platz“, und so weiter. N., können Sie visuell sehen, was das Ergebnis ist, wenn man diese Werte in dem Attribute des Typs angeben.
Für nummerierte Listen, müssen Sie die folgenden Optionen verwenden:
- 1 – arabische Ziffern;
- A – Großbuchstaben ;
- a – Kleinbuchstaben;
- I – Großbuchstaben römische Ziffern;
- i – Klein römische Ziffern.
Standardmäßig wird die Liste immer mit verwendet arabische Ziffern. Das heißt, wenn Sie nichts angeben, es entspricht = „1“ eingeben.
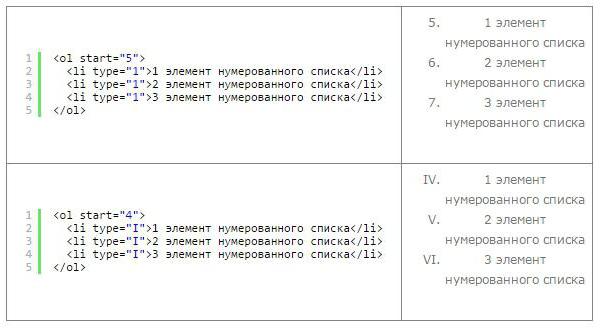
Zusätzlich können nummerierte Listen an jeder gewünschten Stelle starten. Standard – der Abschluss 1. Aber wenn Sie möchten, können auch mit hundert starten. Um dies zu tun, müssen Sie das Start-Attribut mit einem beliebigen Wert angeben.

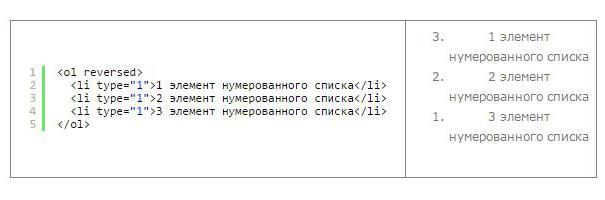
Darüber hinaus kann es in umgekehrter Reihenfolge abgeschlossen werden. Um dies zu tun, schreiben Sie umgekehrt.

Erstellen von Listen
Nummerierte HTML-Liste kann so schön eingerichtet sein, dass Sie nicht sofort ahnen, dass dies die übliche Liste ist, und nicht ein Bild gemacht in Photoshop.
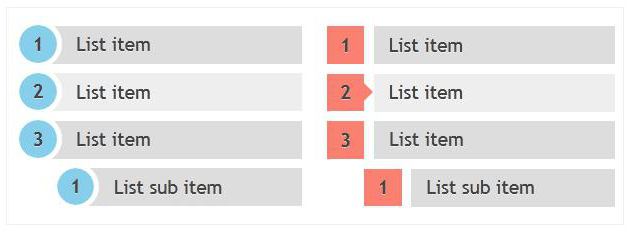
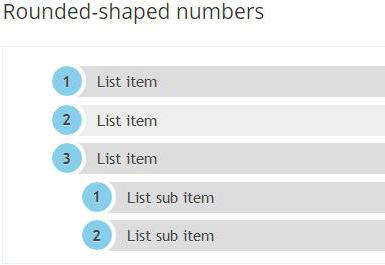
Hier sind schöne Beispiele von Listen.

Wie aus dem Beispiel ersichtlich ist, ist es möglich, sich das Aussehen und die Nummerierung der Elemente zu ändern.
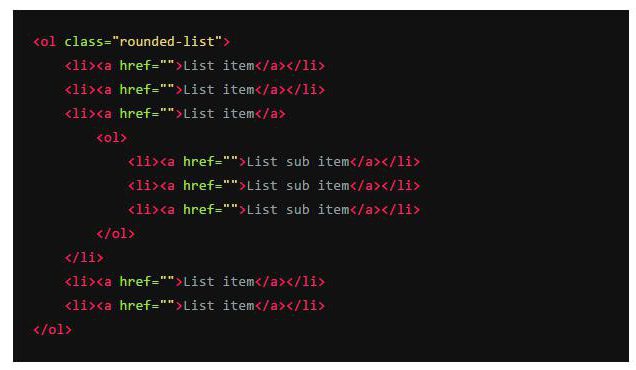
Sie können eine reguläre Liste wie folgt erstellen.

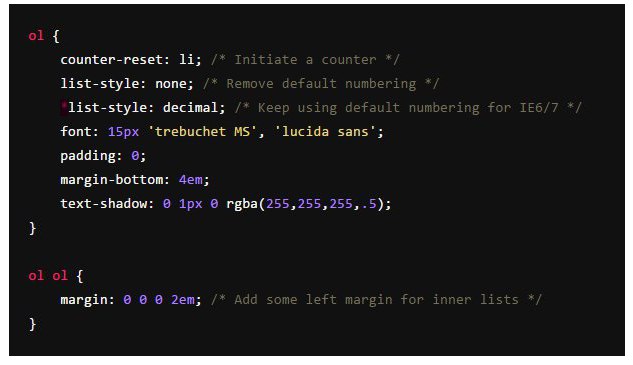
In den CSS-Stilen benötigen Sie den Entwurf für den ol-Tag angeben. Beachten Sie, dass in diesem Fall werden die Einstellungen alle Websites auf allen Listen angewendet, die diesen Stil-Datei verwenden.

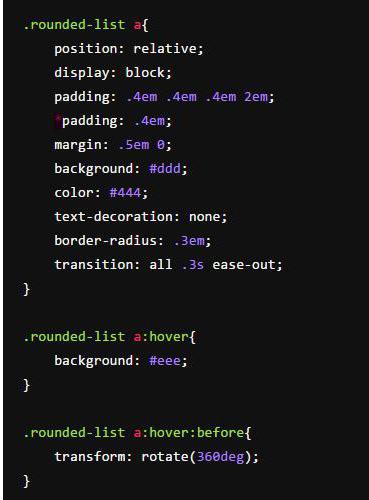
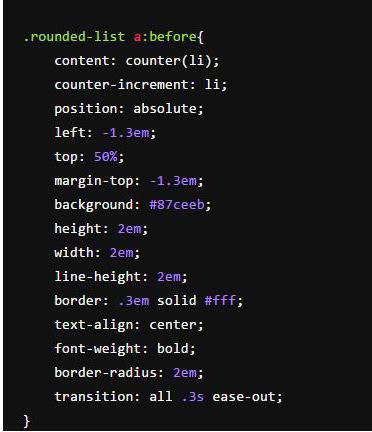
Betrachten ersten Ausführungsform mit einer kreisförmigen Prüfliste. Zurück zur Seite der Codeliste. Es gibt Set Klasse gerundet Liste. Das ist es mit dieser Klasse Notwendigkeit zu basteln, um solche Schönheit zu machen. Rufen Sie die Klasse, die Sie, wie Sie wollen.



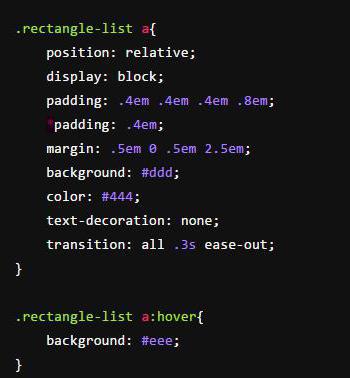
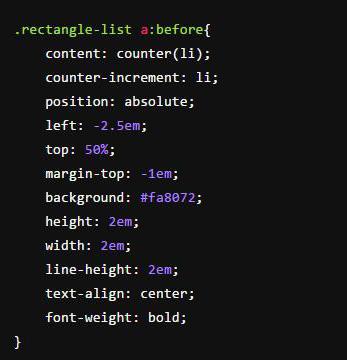
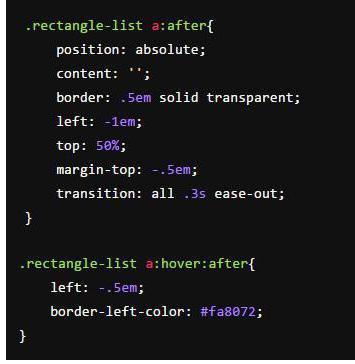
Betrachten wir nun einen quadratischen Design.

Die Stile sind sehr ähnlich. Der Unterschied besteht darin, dass im ersten Fall ein Rundungselement durch CSS-Optionen ist.



Browser-Support
Es ist wichtig zu verstehen, dass nicht alle Browser alle CSS-Attribute unterstützen.
Zum Beispiel wollen Sie eine nummerierte Liste in der Mitte machen. HTML-Code wird das gleiche sein, aber das Ergebnis in älteren Browsern kann sehr unterschiedlich sein.
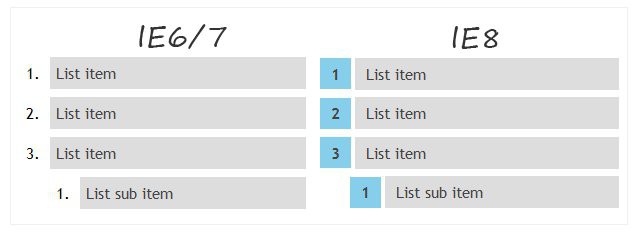
Das gleiche gilt für die Gestaltung der Nummerierung.

Wie Sie sehen können, werden die Quadrate um die Zahlen in älteren Versionen von IE nicht, da der Handler nicht die neuen Attribute nicht kennt, die es Ihnen ermöglichen, eine solche Registrierung.
Professionelle Codierer muss antizipieren und zu verstehen, dass nicht alle Benutzer moderne Computer verwenden. Nicht alle installierten Windows 7, 8, 10. Es ist ein Prozentsatz der Nutzer, die auf dem Windows XP sitzt nach wie vor und verwendet eine ältere Version von Internet Explorer.
In der Regel fast alle modernen Designs verbessern ihre Elemente werden nicht unterstützt. Der Benutzer wird das Gefühl, dass er nicht auf dem Design der Website nicht funktioniert. Das ist alles ausgezogen. Elemente zusammengebündelt. Um dies zu vermeiden, müssen Sie alle Optionen zählen.
Einige Webmaster wenden ein Auge zudrücken, um sie, weil ihr Anteil auf dem Markt heute immer weniger werden. Aber für professionelle schätzen jeden Besucher, vor allem, wenn es sich um eine kommerzielle Website ist.
Tun Sie etwas für alle oder alle Optionen für den Browser betrachten.