Attraktive Seite, oder lernen, wie man einen HTML-Ticker machen
Exposure Gleichgewicht die Aufmerksamkeit der Besucher und Animation von Seiten zwischen Anziehung ist von wesentlicher Bedeutung. Moderne Internet-Nutzer sollten genug und ihre spezifischen Pläne erlebt werden, die in irgendeiner Form der Darstellung gebracht werden. Dass zahlreiche Werbe-Technologie-Entwickler und Web-Designer haben eine angemessene Reaktion der Besucher gebildet. Es ist wichtig, zu berücksichtigen. Wenn die Pläne haben das Ziel nicht eine wirklich aktive Stelle reagieren kann individuell für jeden zu schaffen, die zu einer Seite gekommen ist, bietet einen Dialog mit dem er erwartet, ist es am besten nicht zu viel Eifer auf dem Gebiet der Werbung im Allgemeinen zu zeigen, insbesondere auf die Dynamik der Seiten.

Obsessive Animation als ein unerwarteter Ton oder Satz „schreiben Sie die Telefonnummer, und eine Minute später rufen Sie“ nicht mehr die Besucher anzieht, und in den meisten Fällen verringert das Interesse an der Ressource, dann, wie die Lauflinie im HTML-Code wie möglich zu machen, um die Aufmerksamkeit auf die Einzelteile zu zahlen Sie wollen Website.
JavaScript oder HTML
Die Fähigkeiten von HTML und CSS können Sie schnell eine Vielzahl von Original-Effekten bewegter Gegenstände erhalten, und oft können Sie tun, auch ohne einen einfachen JavaScript-Code, so wie Scrollen und Bewegtbild ermöglichen Marquee-Tag zu machen und kostengünstig. Zunächst erschien er in Internet Explorer, und in anderen Browsern implementiert.

Das Interesse an einer einfachen Animation in den letzten Jahren gesenkt und die Optionen, die beschreiben, wie ein HTML-Ticker zu machen, wurden ein Relikt aus der Vergangenheit betrachtet. Obwohl es nicht bekannt, dass es an der Zeit für die Geschichte und Waschbecken zu beziehen ist. Verschiedenes historisches Relikt so seine Zeitgenossen zu lehren, dass das Interesse höher sein wird als die teuerste Lotionen auf Ihrem Smartphone oder Intelligenz nanobot.
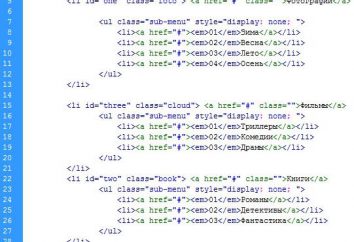
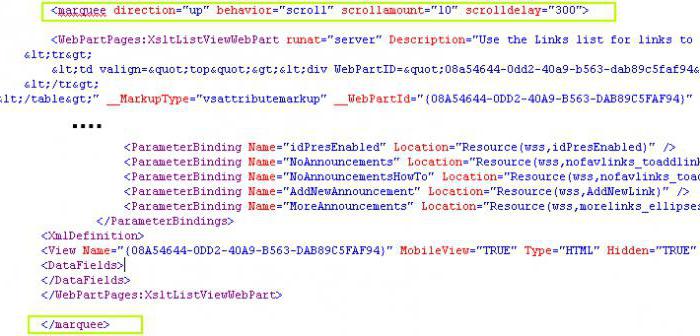
Tag-Festzelt
Marquee-Tag ermöglicht Ihnen / unten einzurichten, von links nach rechts oder umgekehrt, in der gesamten Seite oder eine separate Einheit. Es gibt die Farbattribute von Größe, Geschwindigkeit. Der Entwickler hat eine vollständige Palette von Werkzeugen das Aussehen und die Bewegung des Inhalts auf der Seite sinnvoll, attraktiv und unauffällig zu machen. Bevor Sie einen HTML-Ticker zu machen, müssen Sie verstehen, dass dies in erster Linie das Ergebnis von Entwickler Interesse für die Besucher ist, sein Wunsch, den letzten guten Inhalt, eine ausreichende Versorgung mit richtig zu bringen. Es ist jedoch nicht in der Lauflinie, und wie voll der Seite und ihre Elemente sind miteinander verknüpft.

Die Idee, wie in HTML zu Scrollen in einer unaufdringlichen Form zu machen, die Seite Live zu machen, kommt jeden Entwickler zu kümmern. Dieses Element kann aktuelle Informationen zeigen die Bewegung der Aktienkursänderungen zu beachten, um das Aussehen von Rabatten, und so weiter.
Schlüsselattribute von Marquee
Marquee bietet nicht besonders große Vielfalt an Optionen , die beschreiben , wie ein Lauftext in HTML zu erstellen:
- Verhalten Attribut gibt eine Bewegung zwischen Zellseiten (alternate);
- Scrollen, in den Inhalten , weil ein Elementbegrenzung in einem Kreis geht und gehen zu einem anderen (scroll);
- Sie können das Wort ausgegeben und „kleben“ sie miteinander (Folie).
Die Bewegungsrichtung bestimmt die Richtung Attribut , das Sie die Bewegung der linken und rechten bestimmen kann (links | rechts) nach oben oder unten ( nach oben | unten).

Die Grenzen des Bereichs , in dem der Inhalt bewegt wird, die Attribute bestimmt Breite und Höhe, die als „dünn“ Effekte eingestellt werden kann. это не всегда именно перемещение информации. Schließlich ist die Idee HTML Scrollen zu machen – das ist nicht immer die Bewegung von Informationen. Sie können eine sehr kleine Grenze zu einem einzelnen Zeichen (zum Beispiel „über“, „x“, „!“, …) angeben , und ein völlig unerwarteten und attraktive Elemente der Komposition erhalten, ohne dafür auch nur einen einzigen Byte – Code in JavaScript.
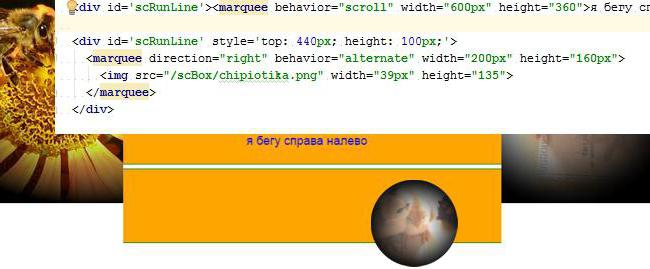
Einfügen eines Bildes
Bewegen Sie können nicht nur Informationen, sondern auch andere Elemente von HTML-Markup. Sie können die ursprünglichen Effekte erzielen , wenn zum Beispiel bewegen, * .gif Bilder. Anders als PNG – Format und JPG, GIF – Bilder lassen sich selbst animiert. Beispielsweise ist es möglich , ein Schwenkrad Auto oder einen Tropfen zu ziehen , dass die Fliegen variiert , wenn zu landen. Durch Einstellen horizontal um die Bewegung des Rades, die in sich selbst dreht, kann man die Illusion von Bewegung erzeugen. Nun, vier Räder – es ist ein lebendiges Auto ohne eine einzige Zeile JavaScript-Code.
Ebenso können Sie die Bewegung des Tropfens von oben nach unten an. Während das Bild „fällt“, wenn die Änderung der Aerodynamik des Prozesses entspricht, ist der gewünschte Effekt ganz unbedeutend Aktionen erreicht werden.

Wie können Sie in dem HTML optional mittels Scrollen Text einfach und effektiv? Sie können für nicht-traditionelle Wege mit interessanten Optionen kommen. Es ist bekannt, dass Farbzeichen ändert, Hintergrundbilder Laden, Manipulieren Elementgrößen auf den Seiten dynamisch erlaubt. Dies ermöglicht es, Lauftext, zum Beispiel zu erstellen, als eine Folge von Elementen, die auf dem Bildschirm mit unterschiedlichem Grad der Transparenz erscheinen, seine Größe oder Position auf der Seite ändern.
Hypertext und Programmierung: alle formalen und streng gemalt, aber auch die strenge formale Struktur beschränkt nicht die Möglichkeiten für eine einfache, effektive und dynamische Präsentation.