Vertikal-Menü für die Website in Form eines Akkordeons mit jQuery
Das Menü, wie Sie wissen – ein integraler Bestandteil der Website. Interessante navigate Online-Ressource ist, um Interesse Besucher in der Lage. Darüber hinaus ist eine wichtige Eigenschaft von jedem Menü – seine Kompaktheit. Ein einfaches vertikales Menü erstellt leicht HTML und CSS. Aber wir gehen weiter: Lassen Sie uns menu- „Akkordeon“ mit Hilfe von jQuery erstellen lernen.
Erstellen Sie eine Menü- „Akkordeon“
Was ist ein vertikales Menü in Form eines Akkordeons? Dies ist eine Dropdown-Liste, die ein leicht zu navigieren erstellt und gibt einen stilvollen Ort. Menü auf diese Weise durchgeführt wird, können Sie eine Menge von Unterpunkten drehen. Der Zugang zu ihnen tritt auf, wenn Sie mit der Maus auf dem gewünschten Punkt klicken. Man kann sagen, dass es möglich ist, ein einfaches Menü auf diese Weise ohne die Verwendung von jQuery zu machen. Ja das stimmt. Aber diese Aufgabe wäre nicht sehr nützlich sein, um Besitzer von Smartphones oder Tablets. Lassen Sie uns ein vertikales Menü erstellen, um alle ansprechend. Dann das Ändern der Farbe eines Navigations Styling, wird es möglich sein, das Design auf jeder Website anpassen.
HTML – Code
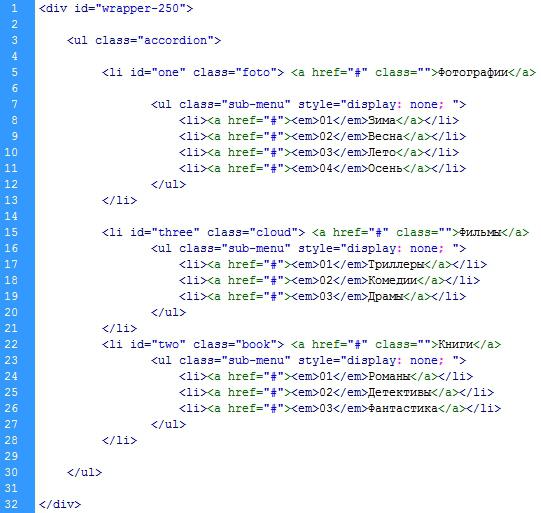
Also, unser vertikales Menü zu erstellen, müssen Sie zuerst wählen Sie den HTML-Code, der die folgenden Zeilen enthalten:
 Speichern Sie diesen Code in einer Datei namens Accord_menu.html.
Speichern Sie diesen Code in einer Datei namens Accord_menu.html.
Wie Sie sehen können, haben wir eine ungeordnete Liste erstellt. Es besteht aus 3 Hauptpunkte:
– Fotos;
– Filme;
– Bücher.
Jedes Element hat ein paar Absätze. Wo # sind, müssen Sie Links hinzufügen. Jetzt ist es wichtig, den Stil zu beschreiben. Es hängt alles von dem Aussehen Ihrer Internet-Ressource. Vertikal-Menü für den Standort muss sich harmonisch in das Design integrieren.
CSS-Code
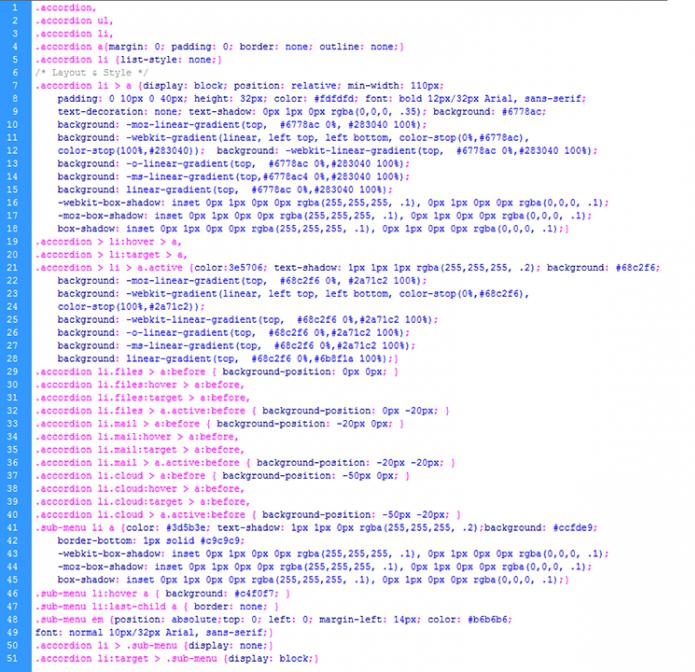
Mit Stile sollten Sie nicht schwierig sein. Wir bemerken nur, dass in diesem Beispiel eine Verlaufsfüllung verwendet. Hier ist der CSS-Code:

Farbe wird in der CSS-Datei angegeben, Größenmarkierungen werden aus den Elementen in der Liste auf der linken Seite entfernt. Es wird bestimmt, wie in jedem Element und das Untermenü verhalten, wenn Sie den Mauszeiger über sie. Z.B:
# E1fee2 – die blassgrüne Farbe Unter.
# C4f0f7 -golubovaty Schatten Unter, wenn Sie über sie schweben.
Anzeigeeigenschaft fragen Blockwert die notwendige Polsterung und Größe anpassen. Die Farbe, Größe, Schriftart, die Lage – alles wie in der CSS-Datei beschreiben. Nennen Sie es, zum Beispiel, accordionmenu_my1.css.
Anschließen jQuery Menü Verbesserungen
Wie Sie sich erinnern können, ist unser Ziel – ein vertikales Menü jQuery zu erstellen. Wenn Sie nicht vertraut mit dieser Technologie sind, keine Sorge. Wir verwenden die Google-Repository und verbinden JQuery-Skript. Dies wird es attraktiver Menü machen. jQuery ist eine JavaScript-Bibliothek basiert auf der Interaktion von Hypertext Markup HTML und JavaScript. jQuery ermöglicht es Ihnen, den Inhalt und Attribute der Elemente zuzugreifen.
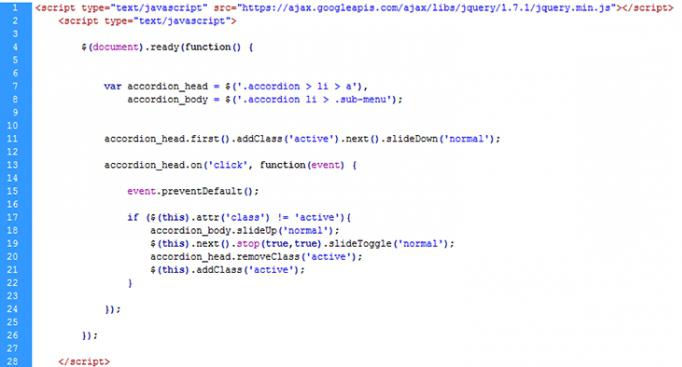
So schließen Sie das notwendige Skript im Körper der HTML-Datei und legen Sie die Regeln für die Speicherung von zwei Variablen, mit Ausnahme von Pferderennen-Elementen. Code beitragen, schließen andere Laschen an der Öffnung des einen, auf dem es einen Mausklick. Hier ist, wie es aussieht:

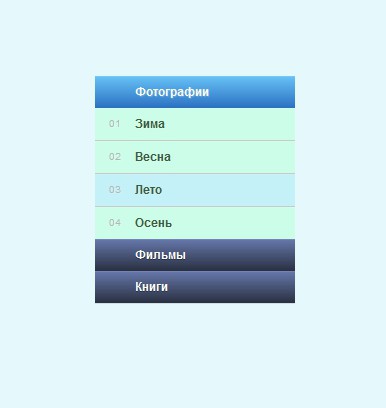
Speichern Sie alle Änderungen, sehen, wie es im Browser-Menü aussieht. Das ist ein gemeinsames Ergebnis von:  Als Ergebnis haben wir ein attraktives Menü kommen, dass Sie immer verändern können, je nach ihren Vorlieben. Und den Erwerb neuer Kenntnisse im Bereich von jQuery, CSS, werden Sie die einzigartigen Elemente der Website erstellen, um ihre Fähigkeiten zu verbessern.
Als Ergebnis haben wir ein attraktives Menü kommen, dass Sie immer verändern können, je nach ihren Vorlieben. Und den Erwerb neuer Kenntnisse im Bereich von jQuery, CSS, werden Sie die einzigartigen Elemente der Website erstellen, um ihre Fähigkeiten zu verbessern.