Wie die mobile Website überprüfen? Verfahren zum Testen von mobilen Websites
Die Entwicklung der mobilen Version der Website – es ist nicht nur möglich Laune des Entwicklers, zusätzliche Ausgaben (oder Einkommen, wenn es darum geht, Auftragnehmer) und auf die Ressource über die Besucher kümmern. Nach den jüngsten Aussagen von Google Inc., Websites, die in der Suche wird pessimizirovany nicht die Anforderungen von Responsive Design gerecht zu werden, durchgeführt von einem mobilen Gerät. Domestic Suchmaschine Yandex hat auch Empfehlungen veröffentlicht: „Wie wichtig es ist, mobil zu sein“, und versichert, dass, aus Gründen der Bequemlichkeit der Nutzer von mobilen Geräten handeln wird in den Suchergebnissen und mobilen Versionen markiert werden adaptive Seiten zu begünstigen.

So ist die Entwickler es zwingend notwendig, die Websites für Smartphones anpassen und prüfen Sie die Intakt der Anzeige Ressource. Ansonsten können Sie erwarten, einen großen Teil des Verkehrs zu verlieren, und damit potenzielle Kunden, weil die neuen Algorithmen von Google und „Yandex“ bereits in naher Zukunft arbeiten. Schauen Sie sich die mobile Version der Website in mehrfacher Hinsicht: die sich verändernde Größe des Fensters Browser beim Übergang in den Entwicklermodus mit den Emulatoren von mobilen Geräten oder Web – Services.
Freundlichkeit der Website für mobile Geräte
Anpassbarkeit an mobile Geräte wird von verschiedenen Parametern ausgewertet. Es ist wichtig, die mobile Version der Website ist nicht nur im Hinblick auf die korrekte Anzeige zu überprüfen, ist es notwendig, andere Faktoren berücksichtigen zu nehmen:
- Mangel an Animation, „schweres“ Design und Bilder;
- Ressourcenladegeschwindigkeit (sollte minimal sein);
- keine Notwendigkeit zu scrollen horizontal;
- das Fehlen der Silverlight-Plug-in-und Java-Applets;
- Einfache Navigation durch die Seite;
- die Code-Meta-Tag-Ansichtsfenster registriert.
Wenn die Bedingungen erfüllt sind, erkennen die häufigsten Algorithmen der Suchmaschinen Web-Seite als geeignet für mobile Geräte und die Position der Website in Bezug auf die Frage der Ressourcen verbessern, die nicht angepasst sind.
Die tatsächliche Prüfung auf mobilen Geräten
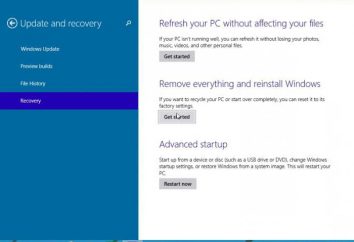
Der bequemste Weg, Ihre mobile Website auf reale Smartphones zu testen. Diese Methode ermöglicht es unter realen Bedingungen zu testen. Idealerweise überprüfen Sie die Web-Ressource besser über mehrere Geräte hinweg, aber wenn das Projektbudget, die Kosten für den Kauf von einigen Smartphones beliebtesten Modelle nicht annehmen, wird es genug und Geräte auf Android oder Apple basiert.

Ändern Größe des Browserfensters
Die einfachste, aber nicht das beste in Bezug auf die Inspektion, ist die Größe des Browserfensters zu ändern. Wenn eine Seite durch die Anwendung der Technologie erfolgt der adaptiven Design, überprüfen Sie die mobile Version der Website in einer solchen Art und Weise wie möglich aus. Aber in Fällen, in denen ein einzelnes Design verwendet, muss die Ressource ein klarer Hinweis darauf sein, dass der Benutzer kam von Ihrem Smartphone, Tablet oder einem anderen mobilen Gerät. Somit ermöglicht dieses Verfahren Ihnen die Verfügbarkeit der mobilen Website zu überprüfen. Aber die Richtigkeit der Anzeige (in technischen Hinsicht) ist unwahrscheinlich, zu bewerten.

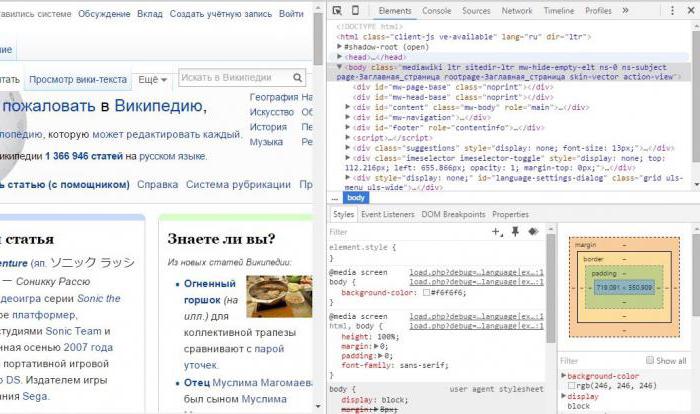
Der Übergang in dem Entwicklermodus im Browser
Ein optimaler Weg, um eine mobile Version der Website zu testen (Google oder „Yandex“, wie andere Suchmaschinen in der Liste der wichtigsten Faktoren emittieren Anpassungsfähigkeit tut das Ranking beeinflussen) – ist in dem Entwicklermodus im Browser zu gehen. Das Verfahren arbeitet in ähnlicher Weise mit mehreren Browsern:
- Mozilla: Schalter in dem Entwicklermodus, indem Sie die Option „adaptives Design“ im Menü „Entwicklung“ ausgewählt wird; Drücken einer Kombination von Strg + Shift + M; indem sie auf „Responsive Web Design-Modus“ auf Web-Entwicklungs-Tools klicken;
- Chrom: der Übergang zu dem Mobilmodus durch Drücken der Funktionstaste F12, gefolgt von Auswählen mobile Version des Symbols (das Smartphone in der oberen linken Ecke des Fensters , das angezeigt wird ).
In Opera, der Übergang in den Entwicklermodus testen Sie die mobile Version mit einer Kombination aus Strg + Shift Taste + i, aber es ist eine andere Art und Weise. Eine spezielle Version des Browsers – Opera Mobile Emulator Klassik – können Sie die vielseitigen mobilen Design schätzen. Version des Programms ist für die wichtigsten Betriebssysteme zur Verfügung.

Emulatoren von mobilen Geräten: Android Studio und Apple Xcode
Schauen Sie sich die mobile Version der Website ( "Yandex" und Google), können Sie das mobile Gerät Emulator verwenden, die für Android und Apple sind jeweils Android Studio oder Apple Xcode.
Solche Werkzeuge sieht aus wie die Website in der Form, wie sie auf mobilen Geräten angezeigt werden: in den Programmen der häufigsten vorinstallierten Versionen von Browsern für mobile Geräte. Allerdings nehmen die Emulatoren berücksichtigt nicht die Geschwindigkeit beim Laden und einige andere Nuancen, die in realen Bedingungen beobachtet werden können.
Um zu überprüfen, genug eines dieser Programme auf dem Computer zu installieren und die Site auf das Emulator zu öffnen.
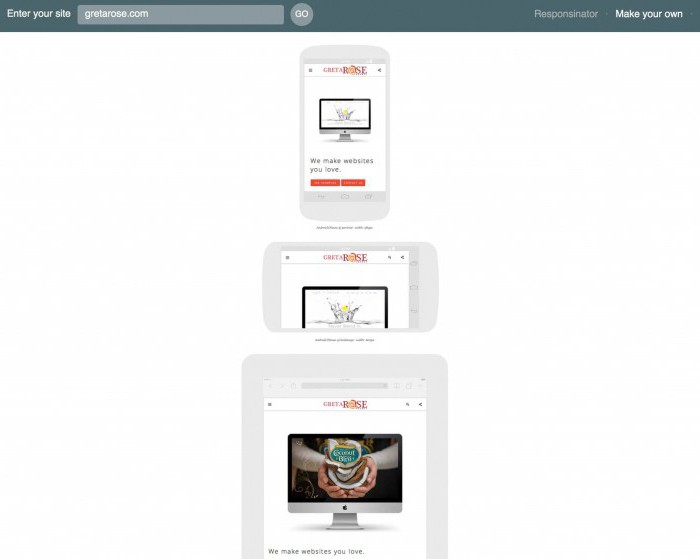
Web-Services Mobildesignverifikation
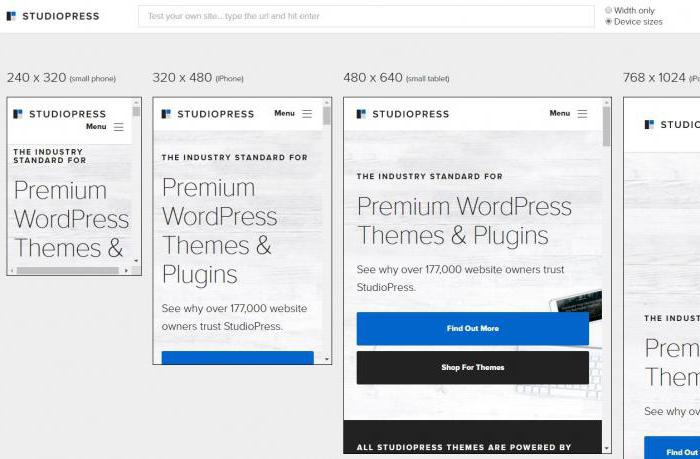
Es gibt einfachere Wege, mobile Version der Website zu testen. Zum Beispiel, um ein Online-Dienst Responsinator die Richtigkeit der Ressource-Anzeige auf mobile Geräte zu bewerten und durch die Nutzer der Nutzung der Website erleichtern. Ressource zeigt den Standort in der Form, in der er an sechs verschiedenen Geräten ausgesehen haben würde, basierend auf Android oder Apple und in verschiedenen Orientierungen.

Überprüfen Sie die Web-Page-Optimierung für mobile Geräte
Andere Ressourcen, um die mobile Version der Website zu überprüfen, zusätzlich beurteilen Anpassungsfähigkeit, nicht nur zeigen, wie bei verschiedenen Plattform-Geräten suchen. Die meisten seriösen Dienste: Google Mobile Freundlich und "Yandex Webmaster" (Web-Seiten überprüfen). Beurteilen Sie Site-Optimierung für mobile Geräte als Mittel zur Kontrolle oder Bing zum Beispiel Mobil Checker des W3C.
Alles, was durch den Webmaster benötigt, wenn Version der Website für mobile Geräte Auswertung des Online-Service, so ist es die Adresse der Ressource eingeben und für die Analyse warten. Die meisten der oben genannten Dienste wird durch die Optimierung der Parameter Freundlichkeit von mobilen Geräten geprüft, die oben aufgeführt wurden.
Also, um die Anpassungsfähigkeit der Web-Ressource auf verschiedene Weise zu bewerten: von der Prüfung auf realen Smartphones, Tablets oder andere mobile Geräte oder das Fenster Ändern der Größe Web-Browser, überprüfen Emulatoren oder im Modus der Web-Browser-Entwickler und die Beendigung der Nutzung der Dienste von „Yandex“ und "Google". Überprüfen Sie die mobile Version der Website sehr einfach ist umfassend, und dies wird die erforderlichen Änderungen vornehmen und die Position der Website in den Suchergebnissen zu verbessern.