Wie eine Dropdown-Liste im HTML machen
Die einfachste Dropdown-Liste im HTML ist einfach Wählen Sie mit dem Tag zu erstellen. Dieser Container-Tag, Tags Option darin eingebettet – sie sind es, die Listenelemente gesetzt.
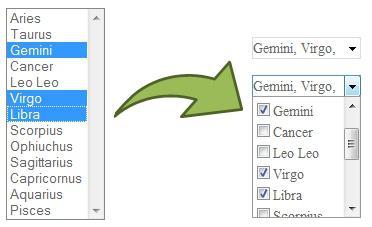
Es gibt mehrere Optionen Listen, die durch Auswahl dem Tag getan werden kann: Dropdown-Liste (die Optionen fallen nach dem Einschalten des Hauptfeld klicken oder den Mauszeiger über sie), und eine Liste von Multiple-Choice – darin der Benutzer mehrere Elemente auswählen können. Die erste ist häufiger, sie sind ein wichtiges Element der modernen Navigationsseiten. Die Dropdown-Liste eine Mehrfachauswahl kann verwendet werden, zum Beispiel in den Verzeichnissen, in denen Sie einige Merkmale der Ware auswählen möchten. 
Ändern Sie das Aussehen und die Eigenschaften von Listen können Sie allgemeine und spezielle Attribute verwenden.
wählen Tagattribute
1. Multiple – gibt Multiple-Choice.
2. Größe – gibt die Anzahl der sichtbaren Zeilen in der Liste aus, dass die Höhe ist. Und dann alles hängt davon ab, mehrere Attribute vorhanden ist oder nicht. Wenn ja, und Sie nicht angeben Size-Bett, dann in Gegenwart mehrerer Benutzer all Optionen sehen, aber wenn mehrere fehlen, wird gezeigt, nur eine Linie zu sein, und die anderen Benutzer lesen können, wenn Sie auf dem Symbol des Aufzugs auf der rechten Seite klicken. Wenn die Höhe der angegebenen Größe, und es ist weniger als die Anzahl der Optionen auf der rechten Bildlaufleiste angezeigt.
3. Name – Name. Die Dropdown-Liste kann ohne sie getan werden, aber es kann mit den Programm-Handler auf dem Server zu interagieren, erforderlich sein. In der Regel wird der Name immer noch angezeigt.
Wählen Sie Tag hat keine erforderlichen Attribute in Bezug auf die Option Tag gegenüber.

Attribute angebracht Tag-Option
- Ausgewählte – entworfen, um eine Liste Punkt zu markieren. Der Benutzer kann mehr als ein Element zuordnen, wenn Sie mehrere Attribute gesetzt (siehe. Oben).
- Value – Wert. Dieses Attribut ist erforderlich. Der Web-Server muss genau verstehen, was Listenelemente der Benutzer ausgewählt hat.
- Label. Auf der langen Liste von Elementen können mit diesem Attribut reduziert werden. Zum Beispiel wird der Bildschirm „Milan“, anstatt den Option-Tag „Milan anzuzeigen – das administrative Zentrum der Lombardei. Norditalien. " Dieses Attribut wird auch zu einer Gruppe, die Elemente in der Liste verwendet.
Was die Breite der Liste, wird standardmäßig die Länge des breitesten Textes in der Liste. Natürlich kann die Breite durch die Verwendung von HTML-Styles geändert werden.
In der Dropdown-Liste auf andere Weise
Es kann mit CSS, zum Beispiel durchgeführt werden, die Liste wird angezeigt, wenn Sie über ein Seitenelement schweben. Gute Chancen für Erstellen von Listen gibt JavaScript, das die Arbeit JQuery Bibliothek vereinfacht. In der Dropdown-Liste, die mit dieser Bibliothek verbunden ist, kann als eine Kaskade sehr komplex, so sein. Das heißt, wenn Sie ein Element in einer Liste auswählen , werden die folgende Liste, zum Beispiel erscheinen, gibt es „Damenbekleidung“ Menü (wenn Sie Tropfen schweben Arten von Kleidung), dann , wenn eine der Arten, zum Beispiel „Tops“ Dropdown-Liste mit den Elementen: Jacken, Parks, Mäntel, Jacken und so weiter. n.

Wir haben die wichtigste oberflächliche Art und Weise, in der aufgeführt Sie eine Dropdown-Liste erstellen kann. Natürlich gibt es viele Nuancen in der HTML, in dem CSS und JavaScript in, mit denen Sie die Funktionalität und das Aussehen von Listen Ansichten ändern.


















