Wie die Linie in CSS Abstand einstellen?
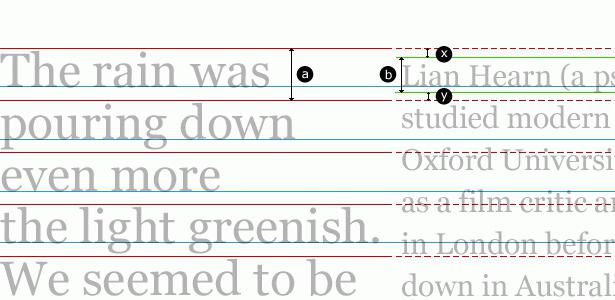
Text von heute ist immer noch die wichtigste Art der Informationen , die in der überwiegenden übertragen World Wide Web. Daher ist die Kontrolle über das Aussehen besondere Aufmerksamkeit geschenkt. Ein wichtiges Merkmal eines Textzeilenabstand, der den Abstand zwischen den Linien bestimmt. Wenn Sie noch nie mit dieser Regel erfüllt, haben Sie wahrscheinlich nie mit CSS gearbeitet. Immerhin ist dies die Art Sprache der verfügbaren Befehle liefert alle wichtigen äußeren Merkmale des Textes zu ändern. Eine solche Regel wird von allen modernen Browsern unterstützt und ist serienmäßig für alle Versionen von Cascading Style Sheets (CSS: Cascading Style Sheets).

Regel
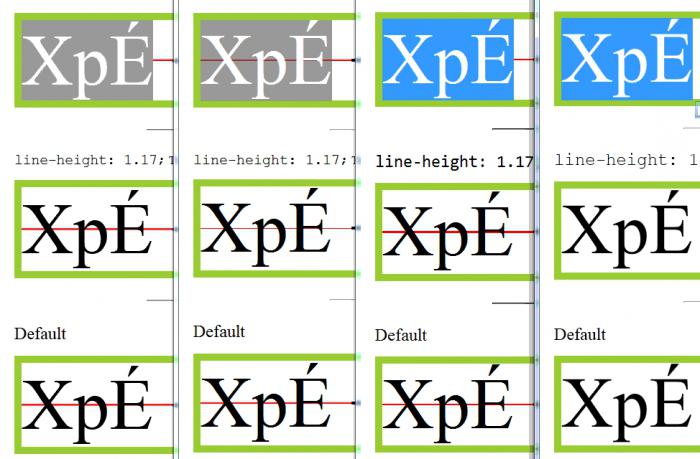
In CSS wird der Zeilenabstand mittels eines einfachen Linienhöhe Team. Die Aufzeichnung wird auf die übliche Art und Weise. Der Wert kann auf jede beliebige nicht negative ganze Zahl zugewiesen werden. Wenn es heißt: «line-height: -4px;», wird der Befehl ignoriert. Sie können den Wert angeben: «normale» oder «erben». Die erste ist die automatische Einstellung des Intervalls zu verwenden, die von der Art und der Größe der ausgewählten Schriftart wird in Abhängigkeit. In diesem Fall stellen Sie den Abstand zwischen den Zeilen vom Browser selbst. Der Zeilenabstand kann ein beliebiger Wert sein, der von „Eltern“ Tag durch den Wert «vererben» vererbt wird.

Wert
relative und absolute: Alle Werte unterscheiden sich von den Standard-Befehle können in zwei Kategorien unterteilt werden. CSS ermöglicht es Ihnen, Zeilenabstand Abstand zwischen den flexiblen Leitungen zu steuern, mit unterschiedlicher und bequemer Weise anpassen. Für absolute Werte umfassen alle bekannten Länge der Einheit, die in CSS verwendet werden. Die Liste enthält: in (Zoll), pt (Punkte), Pixel (Pixel) und andere. Das Countdown-Intervall wird von einer Basislinie der Font gemacht. «Line-height: 10px;» Wenn wir eine Regel schreiben, der Zeilenabstand wird immer auf 10 Pixel gleich sein. Ein solches Verfahren ist ideal, wenn Sie den genauen Bereich für eine bestimmte Schriftart angeben müssen. Aber vergessen Sie nicht, dass alle die verschiedenen Bildschirmerweiterung. Und wenn Sie eine solche Entfernung sieht gut aus, es bedeutet nicht, dass jeder die gleiche Wirkung haben. Zum Beispiel kann ein mobiler großer Zeilenabstand große Unannehmlichkeiten verursachen.

relative Werte
Um das Problem mit einer anderen Erweiterung des Bildschirms zu lösen, können Sie relative Werte. Die am häufigsten verwendete Prozentsatz. Der Wert in diesem Fall wird relativ Schrifthöhe. Zum Beispiel der Angabe «line-height: 150%;“ wir bekommen das Intervall, halb Groß Mittel Buchstaben. 100% ist die Höhe der Schriftart verwendet. Die meisten erfahrenen Entwickler empfehlen die Verwendung von ihm die relativen Werte sind. So werden Sie sich selbst und ihre Benutzer von den Problemen mit einer anderen Erweiterung des Bildschirms zugeordnet speichern.
Abschluss
Wenn Sie einen Nicht-Standard-Schriftsatz verwenden, und Sie wichtig sind, ist ein gut definierte Zeilenabstand, die absoluten Werte wählen. In allen anderen Fällen ist es wünschenswert, den Prozentsatz der Immobilie zu etablieren. Wenn Sie ein individuelles Intervall für einen bestimmten Bereich eines Dokuments vornehmen müssen, verwenden Sie die ID-Tags oder Selektoren. So werden Sie nicht den Zeilenabstand für das gesamte Dokument festlegen müssen.