Rote Linie html – Prozess 4
Rote Linie html 4 kann auf verschiedene Weise montiert werden. Obwohl diese spezifischen Normen für dieses Phänomen ist die Programmiersprache bietet keine, so gibt es keine Einschränkungen in dieser Hinsicht. In diesem Artikel werden wir benutzen ist nicht ganz ein Standard-Set von Tools, um eine neue Zeile zu erstellen.

1. Art und Weise
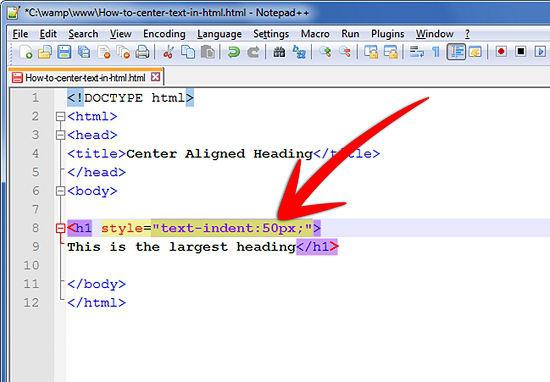
Sie sollten mit der am häufigsten verwendeten Methode beginnen. Nur in diesem Fall ist es notwendig, Kaskadierung zu verwenden, da CSS untrennbar mit Hypertext Markup Language verknüpft ist. Html rote Linie kann durch die Eigenschaft «text-indent» eingestellt werden. Es genügt, den gewünschten Eintrag, um anzuzeigen, und der Abstand verwendet werden, um die linke Seite des Dokuments einrücken. Zum Beispiel Eintrag: «p {text-indent: 20px;}» bedeutet, dass die rote Linie von 20 Pixel in jedem Absatz p gemacht wird. Als ein Element, für die der Wert angegeben ist, können Sie einen beliebigen Textblock verwenden. In der Tat, diese Eigenschaft nicht die rote Linie festgelegt, sondern lediglich anzeigt, um den Einzug für die erste Zeile des gewählten Elements. Aber wer wird den Unterschied bemerken? Eigentum «text-indent» kann auf drei verschiedene Arten von Werten annehmen: 
- Jede herkömmliche Messeinheit, beispielsweise Pixel (Bildpunkte), in (Zoll), pt (Punkte), und andere.
- Der Prozentwert. In diesem Fall berücksichtigt die Entfernung von der Mutter genommen.
- Vererben. Wenn Sie den Wert dieser Eigenschaft angeben wird vom Eltern-Element geerbt werden.
2. Art und Weise
In HTML kann die rote Linie, ohne eine Verbindung Kaskadierung installiert werden. Genug einige Lücken vor dem ersten Zeichen im Quelltext der Seite zu setzen. Nur müssen Sonderzeichen verwenden, nämlich «& nbsp;», denn wenn man einen regelmäßigen Platz setzen, dann ist die einzige zu sein, betrachtet. Und mit der Verwendung dieses Symbols können Sie die gewünschte Vertiefung eingestellt. Diese HTML-rote Linie wird keine globale Anwendung haben, und Sie müssen manuell alle Lücken setzen. Dies wird geladen viel weniger, wenn Sie mit einer großen Anzahl von Dokumenten arbeiten. Außerdem wird diese Methode, um Ihren Code zu verkünden ist ungültig Seiten.
Dritter Weg zu
Verwenden Strich, maskiert durch Hintergrund. Bei diesem Verfahren können Sie ein beliebiges Zeichen. Das Wichtigste -, um die Schriftfarbe des Textfragments zu ändern mit dem Hintergrund zusammenfallen. Lassen Sie diese Methode nicht die effizienteste, aber die Effizienz von 100%. Also noch einmal wiederholen wir:
- Am Anfang der Zeile ein paar wiederkehrenden Zeichen einzufügen, wie zB: ___.
- Als nächstes müssen Sie mit dem Hintergrund der Schriftfarbe der Zeichen in der Anpassung ändern.
- Ernennen Sie einen Ersatztinte kann durch irgendein bekanntes Mittel sein, beispielsweise mit Hilfe von CSS-Stil oder bedeutet HTML.
- Diese Methode ist nicht geeignet, wenn ein Hintergrundbild ausgewählt wird, wie unsere Zeichen hervorgehoben werden.
- Es ist erwähnenswert, dass die Vergabe von Benutzertextfragment gefälschte HTML-rote Schnur zu sehen sein wird.

4. Verfahren
Die rote Linie in den HTML-Code kann durch verschiedene Mittel eingestellt werden. Falls keine der oben genannten Methoden nicht geeignet sind, bieten wir Ihnen ein leeres Bild. Transparente Bilder können erstellen Format PNG oder GIF (nur sie haben diese Fähigkeit) oder nehmen Sie ein JPEG – Bild und füllen Sie es mit der Hintergrundfarbe. Als nächstes müssen Sie nur ein Bild mit dem einfügen -Tag.
Abschluss
Als Fazit kann man sagen, dass zusammen mit dem HTML-CSS ermöglicht es Ihnen, eine Vielzahl von Effekten zu tun. Manchmal sind die Eigenschaften und Elemente off-label verwendet, aber nicht zu den Standard-Tag-Werten abweichen zu bekommen.