Was ist das Layout des Blocks? Wie eine einzelne Seite Ihrer Website auf eigene Faust zu verhängen?
Es besteht der Wunsch zu lernen, Ihre eigenen Seiten Websites zu machen? Dann lassen Sie uns beherrschen, was der Block-Layout. Layout Anfänger eine Reihe von Schwierigkeiten begegnen, haben sie eine Menge Fragen. Überlegen Sie, was Blockcodierung ist.
Ein wichtiger Tipp
Verwenden Sie den WYSIWYG – Editor, so war alles klarer. Diejenigen, die HTML gut kennen, arbeiten im Notebook, weil sie alles verstehen. Und Anfänger können die Vorteile der Programme nehmen wie Frontpage oder zum Beispiel Dreamweaver.
Arten von Layout – Websites
Es gibt mehrere Arten von Layout:
- Tabellarische.
- Block.
- Gemischt.
Wir interessieren uns für das Block-Layout. Was unterscheidet sie von dem Tisch? Bei Block Layout DIV-Tag hat bestimmte Vorteile:
- Legen Sie mit dem Design der Blöcke schneller.
- Inhalt angezeigt Blöcke (im Gegensatz zu Tabellen) als der Download stattfindet. Wie bekannt ist, werden diese Tabellen nur, nachdem die gesamte Tabelle anzuzeigen.
- Code mit div-s leichter zu lesen.
Es ist nicht alle Vorteile, die für den Block Layout berühmt ist.
Wie die Lage div-Blöcke ändern?
Dies wird uns helfen, zu schweben – diese Eigenschaft, die in der Lage der folgende ist:
- Links ausrichten – links.
- So richten Sie rechts – rechts.
- Element bleibt, wo er war, wird er nicht, wenn da keine bewegen. Dieser Wert wird der Standard sein.
Ein weiteres wichtiges Merkmal, die wir brauchen – klar. Er kann vier Werte annehmen:
- Für die Installation unter dem vorherigen Punkt, bewegen nach rechts, Block – rechts.
- Links Sätze unter dem vorherigen Element, welches nach links verschoben wird.
- Sowohl – Installation der vorhergehenden verschobenen Blocks.
- None zeigt das Fehlen von Einschränkungen für die Position des Blocks in Bezug auf die Elemente, die bewegt werden.
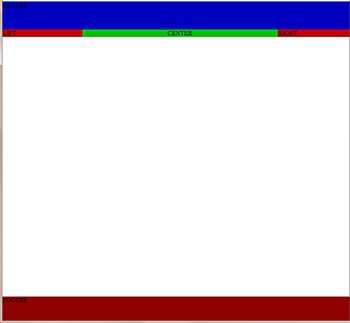
Beispiel
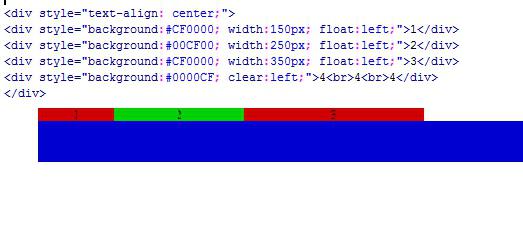
Überlegen Sie, wie es aus wie ein Block aussehen Layout div. Wir schreiben unseren Code:
 Unter dem Code sehen Sie das Ergebnis. Somit wird auf der Grundlage mehrerer Eigenschaften können gesteuert Blockanordnung werden, wie gewünscht. Zum nächsten Moment. Wir haben text-align verwendet: Zentrum, jeden Block für jeden Browser auszurichten.
Unter dem Code sehen Sie das Ergebnis. Somit wird auf der Grundlage mehrerer Eigenschaften können gesteuert Blockanordnung werden, wie gewünscht. Zum nächsten Moment. Wir haben text-align verwendet: Zentrum, jeden Block für jeden Browser auszurichten.
Wie Sie sehen können, ist es ganz einfach Block Layout der Website. Es ist wichtig, die mehr Eigenschaften zu studieren und zu praktizieren, die eine flexiblere Struktur der Seiten schaffen.
Etwas wichtiger
Es ist ein beliebtes Feature, die im Layout verwendet wird – Position, wird es verwendet für die Positionierung.
Die Werte für die Eigenschaften der Position:
- Relative – bestimmt die Position der Elemente relativ zu ihren ursprünglichen Positionen. Anwendung links, oben, righ, Bodenelement bewegt sich in eine bestimmte Richtung.
- Static – normale Display. Es macht keinen Sinn, die rechts / links, oben / unten zu verwenden – es zu nichts führen kann.
- Absolute – absolute Positionierungselement.
- Fest – ähnlich absolut. Es wird auf dem Bildschirm bis zu einem gewissen Punkt gebunden, aber es seine Position nicht ändern, auch wenn Seitenumblätterbetrieb.
Viele Layouts bemerken, dass bei der Verwendung einer feste, absolute und relative Positionierung der Blöcke überlagert werden. Und dann interessant, unterhalb derer der Blöcke zu wissen, was vor. Um diese Frage zu beantworten, müssen Sie z-index Eigenschaft. Es brachte Layout-Blöcke auf eine neue Ebene. Dies macht es nicht nur möglich, die Positionierung der Ebene zu machen, sondern auch mit Hilfe der dritten Achse Z. Der Wert einer solchen Eigenschaft kann positiv oder negativ sein.

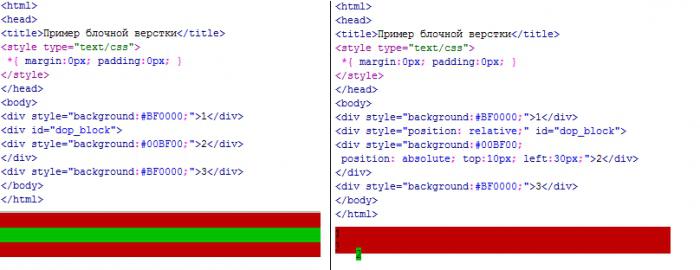
Erstellen Sie 3 Blocks. Als nächstes Experiment mit absoluter Positionierung.

Wie Sie sehen können, ist es einfach, die Position der Blöcke zu ändern. Auf der Grundlage der Tatsache, dass Sie jetzt in der Lage sind, jede elementare Block Layout-Seite zu machen. die mehr Eigenschaften der Anwendung werden Sie Ihre Fähigkeiten verbessern.