Wie eine Liste in der Liste zu machen. HTML-Handbuch für Anfänger
Seiten Webseiten bestehen aus vielen Elementen – Tabellen, Bilder, Links, Mediendateien Listen. Einer der beliebtesten Artikel ist nur die gleiche Liste. Es kann Ihnen Informationen, wenden Sie es in einer prägnanten und verständlichen Form zu erleichtern, Wahrnehmung zu organisieren. Deshalb sollten Sie, wie der HTML-Kenntnisse und eine Liste machen, welche Arten gibt es Listen. Und auch lernen, wie man die erforderlichen Parameter einzustellen.
Arten von Listen
Um zu beginnen, wählen Sie die wichtigsten Arten von Listen, mit denen wir arbeiten. Es bestellt, ungeordnete und Dropdown-Listen.
Der erste ermöglicht es Ihnen, den Inhalt mit Zahlen und Buchstaben aufzuzählen. Die zweite ist die übliche Übertragung bestimmter Elemente, erlaubt die dritte nur aus der Liste wählen Sie den gewünschten Eintrag aus.
Fast kann jeder von ihnen eine Liste der in der Liste enthalten. HTML ermöglicht es Ihnen, komplexe Listen von bestimmten Informationen in kürzester Zeit leicht zu erstellen.
Zunächst einmal entscheiden, welche der Listen, die Sie wollen, und dann gehen sie zu schaffen. Im Folgenden bei allen drei Arten von Listen suchen, und genau herauszufinden, wie sie zu schaffen, und welche Möglichkeiten sie haben.

Geordnete Liste
Beginnen wir mit den am häufigsten verwendeten und gemeinsamen Listen beginnen – bestellt. In diesem Fall geht die Übertragung von Informationen in einer bestimmten Reihenfolge, und jedes der Elemente nummeriert. Zum Beispiel kann die Klassenliste:
- Ivanov.
- Petrov.
- Sidorov I T. P.
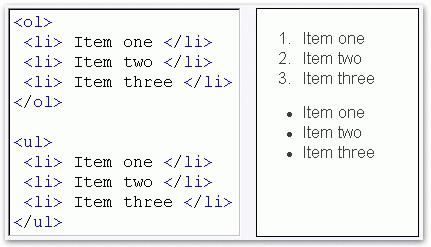
Gegeben ist, eine solche Liste mittels gepaart Tags
- und
. Es beginnt mit einem öffnenden Tag
- und endet mit dem Tag
. Jeder neue Eintrag in der Liste beginnt mit dem Paar-Tag
.
Nun, da Sie wissen, wie eine HTML-Liste zu machen. Wie Sie sehen können, ist es genug, nur zwei Tag zu erinnern.
Ein bisschen über die Parameter des Tages
- – Typ und starten.
- sagen. Er hat sie als zwei. Der erste Parameterwert kann die Reihenfolge der Numerierung ändern. Und es wird zu dem Moment geändert werden, wenn diese Option nicht wieder registriert werden (oder bis zum Ende der gesamte Liste).
Der zweite Parameter – Typ – wird dazu beitragen, die Art der Nummerierung für diesen Titel zu ändern. Ziemlich häufig Version einer komplexen Liste. Nehmen wir zum Beispiel einen ungefähren Zusammensetzungen Plan :
- Einführung.
- Hauptteil.
a) die Meinung anderer;
c) meine Meinung;
c) den Nachweis. - Schlussfolgerungen.
Erstellen Sie eine Liste in einer HTML-Liste ist ganz einfach. schreiben nur eine Master-Liste, und legen dann an der richtigen Stelle bis zu der zweiten der Unter eine andere Numerierung verwendet. Hier ist ein Beispiel-Code, basierend auf unserer Liste:
-
- .
- 1. Einleitung
.
- 2. Der Hauptteil des
Die erste gibt die Art der Nummerierung – alphabetische oder numerische. Es kann solche Parameter übernehmen: A, a, i, i, 1.
Die ersten beiden Werte die Nummerierung der lateinischen Alphabets – Groß- und Kleinschreibung, die zweiten zwei – große und kleine römischen Ziffern, wird dieser Wert verwendet , wenn Sie die Liste wollen wurde nummerieren in arabischen Ziffern.
Es ist erwähnenswert, dass in der Standardliste Nummerierung immer von den arabischen Ziffern angegeben.
Die zweite Option – Start – legt die Anzahl, an dem die Liste Nummerierung beginnt.
Ich werde auch ein paar Worte über die Parameter des Tags
.
.
.
.
.
ungeordnete Liste
Die zweite Art von Liste – zufällig. Es spielt keine Rolle, sind Elemente in welcher Reihenfolge. Dies kann eine Liste von dem, was Sie wollen – Einkaufen, Gäste, Bücher, etc …

Legt die Liste ein gekoppeltes-Tag
- und
. Darüber hinaus beginnt jedes neues Element mit allen dem gleichen Paar-Tag
.
Es hat nur einen Parameter – Typen verwendet, um die Art der Markierung angeben. Der Marker kann ein Kreis sein – ein gefüllter oder nicht, sowie gefüllte Quadrate. So, unlackiert Kreis wird auf Disc gesetzt, schattiert – Kreis. Der Platz wird von Platz gegeben.
Es gibt auch eine Möglichkeit, eine Liste in einer HTML-Liste zu erstellen. Zu diesem Zweck wird, wie im ersten Fall ist es notwendig, zwei Listen zu erstellen, von denen die Haupt zweiten ist – investiert.
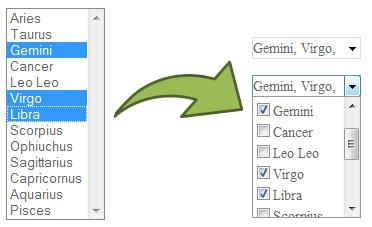
Die Dropdown-Liste
 Und die letzte Art von Listen – die Drop-down. Grundsätzlich ist es mit Skripten verwendet und dient dazu, den Benutzer zu ermöglichen, bestimmte Informationen für Website-Inhaber oder ein bestimmtes Programm zu senden.
Und die letzte Art von Listen – die Drop-down. Grundsätzlich ist es mit Skripten verwendet und dient dazu, den Benutzer zu ermöglichen, bestimmte Informationen für Website-Inhaber oder ein bestimmtes Programm zu senden.
Beispiele hierfür sind Listen, aus denen Sie das Land des Wohnsitzes, Studienplatz oder Arbeit, Geburtsdatum wählen sollte, die Bewertung eines Artikels, und so weiter. D. In diesem Fall wählen Sie die Liste Element, das Sie benötigen, bevor Sie die Informationen senden.
erwähnen beiläufig die Tags, mit denen eine Dropdown-Liste erstellt. HTML hat nicht die volle Funktionalität dieser Listen zu erstellen. Beachten Sie, dass, wenn sie mit dieser Art der Liste arbeiten Sie nicht nur die Grundlagen der Markup-Seiten wissen müssen, sondern auch ein Verständnis von CSS-Stilen und Java-Skripte haben.
Die Liste selbst durch ein Paar von Tags definiert wird .
Jeder neuer Gegenstand beginnt mit dem Paar-Tag .
Wenn Sie sich entscheiden, auf ihrer Website eine Liste zu erstellen, empfehlen wir, dass Sie spezielle Add-ons für Ihren Motor finden. Mit seiner Hilfe schaffen eine Dropdown-Liste ist viel einfacher als die eigene zu schreiben.

Befund
Eines der am häufigsten verwendeten Elemente auf Webseiten – Listen. Schreiben Sie sie sehr einfach, mit nur wenigen Tags, die einfache Parameter haben. Sie können eine Liste auf der Liste machen, falls gewünscht. HTML-Markup können Sie es in nur wenigen Minuten erstellen.