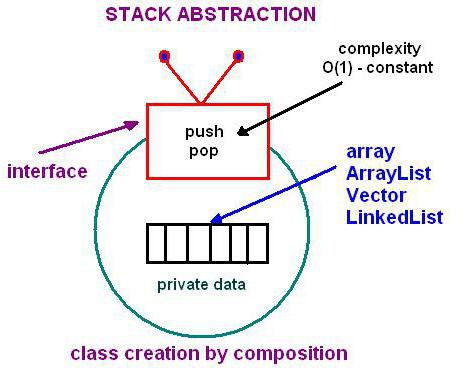
Stapel JavaScript Push / Pop
JavaScript ist nicht stapelbar, aber es ist ein Array, das als ein Stapel verwendet werden kann. Zur gleichen Zeit werden die Methoden der Manipulation von JavaScript – Array von Push / Pop können zur Verfügung Stack und eine Reihe ihrer eigenen Datenorganisation.

In erster Näherung Arrays – das ist eine bekannte und beliebte Datenstruktur. Aber mit ihnen arbeiten, wie ein Stapel gibt sie nicht die Möglichkeit der Sprachsyntax vorgesehen. Hinzufügen / Löschen von über JavaScript Push / Pop zu beenden oder unshift / Verschiebung nach oben nicht nur bequem, sondern auch praktisch.
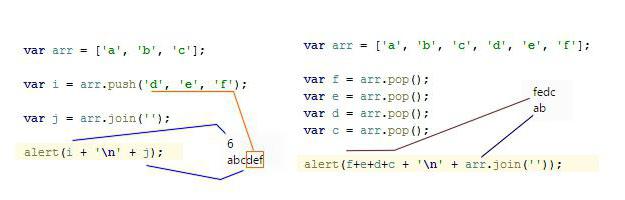
Mit Methoden
Das Array kann mit neuen Elementen unter Verwendung des Verfahrens Push wieder aufgefüllt werden. Das Ergebnis dieses Verfahrens ist die neue Anzahl von Elementen in dem Array. Das umgekehrte Verfahren – die Pop-Methode hat keine Parameter, sondern gibt als Ergebnis des letzten Elements des Arrays.

Wie aus der Sprache Arrays Syntax und Logik folgt, kann mit jeder Art von Daten arbeiten.
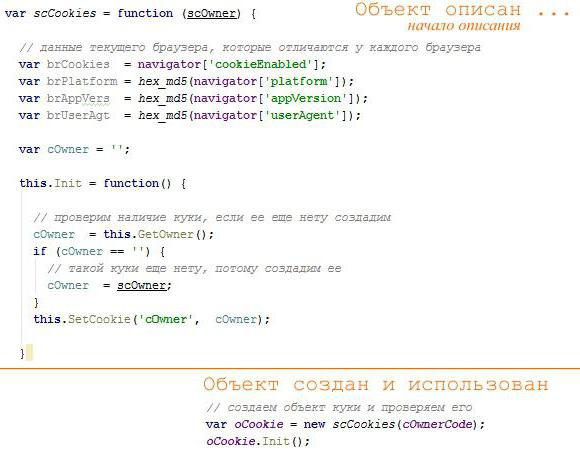
JavaScript Push-Objekt – Unsinn oder Fortschritt?
Browser-Sprache ist ihrer mehr „frei“ Kollegen in Bezug auf die objektorientierte Programmierung nicht schlechter, das heißt, das gleiche macht es möglich, Objekte zu erstellen. So bezeichnet Stichwort etwas in Bezug auf die PLO hat.
Generell ist die Tatsache, dass es in JavaScript ist, bisher nicht „frei“ von der Browser-Sprache zu haben, leisten. Die originellste – die Erstellung des Objekts hier – es ist die Programmierer der Hände, mit dem Namen des Objekts zu starten.

JavaScript – Methoden Pop & drücken , wenn Objekte mit Programmierern die Möglichkeit gibt , multifunktionales im wahrsten Sinne des Wortes Objekt zu erstellen.
Zum Beispiel, mehrere verwandte , aber verschiedene Seiten (Objekte , die nicht miteinander die Logik des Dialogs verwandt sind), so können Sie die Bewegung auf ihnen die Besucher implementieren. Platzieren den Stapel (Array) von Push das Startseite Objekt (ein Besucher kam), gibt ihm die Wahl der Aktion.

Als nächstes drücken Sie die oben auf der Seite das Objekt zu platzieren, die vom Besucher gewählt wurden. Rollback pop es wieder zurück. Move on – der nächsten Stoß, und so wird der Dialog des aktuellen Besuchers gebildet werden. Dies kann als Entwickler in Bezug auf Erfahrung und Statistiken, und bietet Navigation in der aktuellen Sitzung des Standorts nützlich sein.
Stapel, und eine Reihe von Datenorganisation
Es gibt viele Aufgaben , die erfordert multiple choice führen. Wenn Sie einen Satz , wenn oder Case – Anweisung implementieren entscheiden, erhalten Sie eine große, lange und verzweigte „bush“ Bedingungen.

Im Allgemeinen ist es keine schlechte Lösung, aber wenn Sie etwas ändern wollen, hat lange daran erinnern , was die Bedingung dafür , wie zu sein, und der Algorithmus wird unleserlich, und die unangenehmste, eine Quelle der schwierig sein können , um Fehler zu erkennen.
Mit Hilfe des Stapels in fast allen Fällen, können Sie leichter.
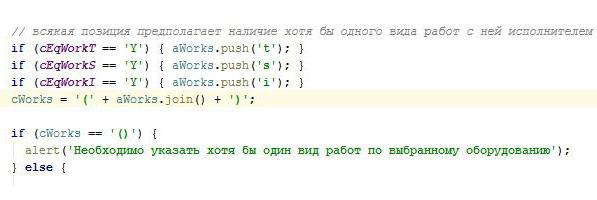
Es gibt ein Problem: Sie zur Verfügung , einen Anbieter aus den Hunderten auswählen. Jeder Künstler kann etwas aus den drei Positionen (von einer bis drei in beliebiger Kombination) machen:
- t – tun Wartung;
- s – kann vollständig Reparaturen durchzuführen;
- i – hat das Recht , Garantie – Reparaturen zu machen.
Um schnell die Executive Order mit der richtigen Art (Art der Arbeit) auswählen, können Sie drei Operationen JavaScript Push tun und verschmelzen Array in ein einziges String.

Suchen Sie auf der Linie in einer Reihe ist immer deutlicher als die vielen Bedingungen. Dies ist ein einfacher Fall von nur drei auf die drei Optionen, aber auch hier gibt es viele mehr Code als bei einem Vergleich von nur zwei Zeilen.















