Wie HTML-E-Mail erstellen: Schritt für Schritt Anleitung
Mailinglisten sind ein wichtiger Bestandteil der Marketing-Kampagnen. Erstellen Sie E-Mails für sie in vielerlei Hinsicht ähnelt die Entwicklung von einfachen Web-Seiten. Zugleich sollte in Betracht einige wichtige Unterschiede nehmen. Insbesondere wird HTML-E-Mails nur wirksam sein, wenn sie richtig im technischen Sinne gemacht werden, und deren Inhalt und Stil, Ihre Ziele. In diesem Fall gibt es eine Wahrnehmung, die ein Laie nicht mit dieser Aufgabe zu bewältigen. Dieser Artikel enthält detaillierten Schritt für Schritt Anleitung, wie man schreibt und wie HTML-E-Mail zu senden.

Merkmale der Schöpfung
Die moderne Mensch erhält täglich durchschnittlich 5-6 und manchmal bis zu 10 E-Mails. Dies bedeutet, dass Sie nur weniger haben als eine Sekunde, Zeit zu haben, um die Aufmerksamkeit des Empfängers zu ziehen, bevor es in der Lektüre der folgenden Korrespondenz geht. Andernfalls wird das Senden HTML-E-Mails völlig wirkungslos sein, und Sie nur Zeit vergeudet.
Eine von Nuance, die Ihre Chancen erhöhen, die Aufmerksamkeit von potentiellen Kunden oder anderer Zielgruppe anzuziehen ist die Schaffung von Korrespondenz, die auf mobile Geräte angepasst ist. Immerhin, die meisten von denen, die adressiert ist es E-Mail anzuzeigen, so dass sie wahrscheinlich mehr verwenden oft als Desktop-Computer und Laptops.
Zu diesem Zweck verwendet werden können, zum Beispiel „Responsive Design“ passt sich an die Bildschirmgröße.
Was sollte die Briefvorlage sein
Wenn das Layout des Dokuments, soll Korrespondenten schicken, sollte den folgenden Anforderungen entsprechen:
- Es sollte ziemlich schmal gemacht werden, dh. E. In Größe darf nicht den Bereich von 500 bis 600 Pixel nicht überschreiten, die die korrekte Anzeige von Text und anderen Inhalten auf Geräte jeglicher Art zur Verfügung stellen.
- Sie benötigen eine ausreichend große Schrift für alle Textinformationen verwenden sowie iOS-Gerät HTML-Mail wird unbequem sein, wenn die Schriftgröße von mindestens 13 Pixel zu lesen.
- Elemente, auf die Sie klicken können, zu tun, sollten von den engstenen Verbindungen groß genug und isoliert werden. In diesem Fall kann der Empfänger sie leicht auf dem ersten Versuch aktivieren.

Ausbildung
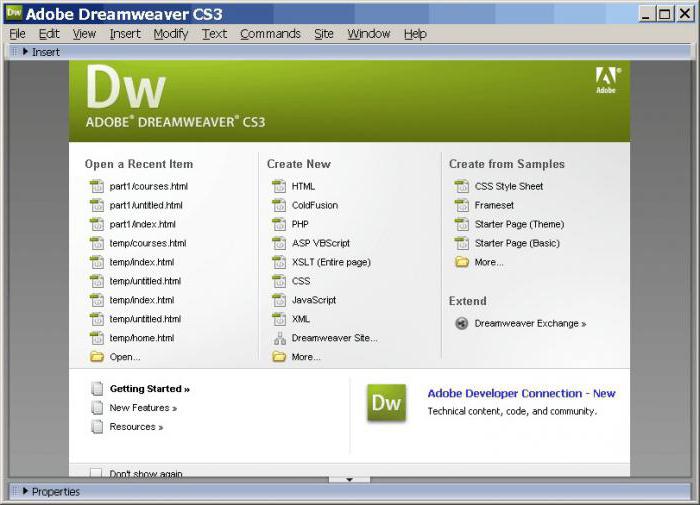
Vor der Entwicklung von HTML-Brief, sollten Sie eines der Laufwerke einen neuen Ordner erstellen und benennen Sie es zum Beispiel „News“. Darüber hinaus müssen Sie die Dreamweaver CS3 Software herunterladen und installieren. Dieses Produkt von Adobe ist eine ziemlich einfaches Werkzeug Design Web-Sites und ist gut geeignet für die Entwicklung eines Serienbriefes im HTML-Format.
Erstellen und Speichern eines Dokuments
Bevor Sie den Text des Briefes zu schreiben, müssen Sie:
- öffnet ziemlich weit verbreitete Programm-Designer HTML-E-Mails von Dreamweaver CS3 (DW);
- Erstellen Sie ein Dokument durch eine Art „Transition HTML 4.01» auszuwählen;
- Speichern Sie die Datei mit der Endung «.html»;
- im oberen Menü den Bearbeitungsbefehl zu finden;
- Entfernen Sie das Häkchen aus dem Kontrollkästchen „Use CSS anstelle von Tag HTML».
Schritt für Schritt-Anleitung
Nun wollen wir sehen, wie HTML-E-Mail erstellen. Dafür:
- öffnen konsequent das Menü Registerkarte „Einfügen“ und „Table“ und die notwendigen Parameter der Tabelle aus. Zum Beispiel ist die Linie – 2 Spalten – 1, Breite – 700, wird der Header – die Spitze. Die Grenzen können eingestellt werden, und Sie können ohne sie tun, und geben 0.
- Bilden Sie die Message-Header. Da HTML-Buchstaben für eine größere Anzahl von Empfängern bestimmt, so verwenden Sie den Operator [first_name], den Namen des gewünschten Empfängers zu ersetzen.
- Im unteren Fenster, die „Eigenschaften“ für die notwendigen Parameter für die Schriftart, Größe und Farbe des Titeltextes und auf Hintergrundfarbe.
- „Exit“ aus dem Header-Feld. Am unteren Rand des Bildschirms mit den Cursor-Put-Optionen „Zentriert“ zu bewegen, und „in der Mitte.“
- Legen Sie die vorbereitete Textnachricht oder „schreiben“ es direkt im DW – Programm nach Art und Auswahl der Schriftgröße und Ausrichtung des Textes auf der Seite.
Erstellen von Hypertext-Links
Wir werden versuchen, HTML-Schreiben professionelle und erweitert zu machen. Mit diesem Ziel verstecken Inhalt Hyperlinks. Um dies zu tun, wählen Sie die Stelle im Text, die als Hypertext-Link ausgewählt wurden. In der linken Ecke sollte „offen“ das entsprechende Symbol und einen Link aus der Drop-Box am oberen Rande des Bildschirms ein. In diesem Fall vergessen Sie nicht, ein Häkchen in dem Kästchen setzen «_blank», den Link in einem neuen Fenster zu öffnen, und der Empfänger nach der Show hat keinen Zugriff auf den Haupt Brief verloren.

Wie zum Einfügen von Bildern
Normalerweise wird ein Brief im HTML-Format ergänzt die Kontaktdaten, vorzugsweise mit einem Foto des Autors oder der entsprechenden thematischen Bild. Es kann aus dem Internet oder durch das Herunterladen über das Internet heruntergeladen werden, wie Sie die URL des Bildes benötigen. Dies geschieht am besten durch eine der kostenlosen Dienste getan.
Zum Ausstellen so ein schönes Ende:
- in den Boden der Nachricht eingefügt, in einer anderen Basistabelle 3 und Spalten 0 Parameter für die Randpixel;
- setzen Sie den Cursor in der Tabelle, wo sie das Bild sehen wollen;
- Markierung im unteren Fenster, „mittleren“ und „Oberkante“ für jeden Abschnitt;
- Wählen Sie aus dem oberen Menü Registerkarte „Einfügen“;
- Sie klicken Sie auf der Aufschrift „Bild“ im Popup-Menü, fügen Sie die kopierten Adresse;
- Presse «Ok» 2 mal.

Rezension
Nun, da Sie wissen, wie HTML-Brief zu tun, sollten Sie sicherstellen, dass der Empfänger sich in der richtigen Form sehen. Zu diesem Zweck vor dem Absenden möchten Sie Ihre Arbeit in Dreamweaver CS3-Browser sehen. Um dies zu tun, klicken Sie auf das Symbol mit einem Globus in der Mitte oberen Menü. Wenn anstelle von Buchstaben auf dem Bildschirm erschien, Abrakadabra, sollten Sie in Ihrem Browser setzen Einstellungen avtokodirovku.
Codierung
geht aus dem „Projekt“ Abschnitt und den Codeteil – der „Code“. In dem Fenster, das getrennt und kopiert alles, was zwischen den Tags liegt und . Speichern Sie die Datei. Als nächstes legen Sie den HTML-Code.

Senden HTML-E-Mails
Um die E-Mail öffnen "Smartresponder" (SR). dann:
- auswählen oder eine neue E-Mail erstellen, indem Sie die Zeichenfolge „Name“ ausfüllen und „die Absenderadresse.“
- füllen Linie „Thema des Buchstaben“;
- Markierung in der oberen linken Menü HTML-Code;
- Embed-Code, um das Programm DW-Code in einem großen Feld „Quelle“ kopiert;
- Überprüfen der Richtigkeit der Anzeige mittels eines Werkzeuges „Preview“;
- Löscht die Textversion des Briefes;
- testen Sie es für Spam, auf „Senden“ -Button neben der entsprechenden Taste.
Mehrere beliebte Vorlagen
ein Framework trägt wesentlich dazu bei, den Prozess des Schreibens zu beschleunigen und besser zugänglich zu dem Entwickler zu machen, die die Grundlagen Web-Dokumente zu erstellen nur versteht, hat. Die beliebtesten Muster:
- Cerberus. Dieser Satz von sogenannten ansprechenden Vorlagen Briefe zu erstellen, in der Regel in einer mobilen Anwendung Google Mail angezeigt, und in Outlook. Es erlaubt Ihnen, HTML-Code-Blöcke zu verwenden, entweder allein oder durch die Kombination von ihnen.
- Ink – erntet E – Mails, Mailings , die fast universell sind und mit allen Geräten kompatibel und Kunden.
- Wirklich einfache HTML – E – Mail – Vorlage. Die Vorlage können Sie Serienbriefe sind sehr einfach und schnell erstellen. Allerdings werden sie einen sehr einfachen Aufbau in Form einer Spalte haben, die in einem Aufruf zum Handeln eingegeben.

Wie zum Einfügen von HTML-Code in eine
Betrachten wir nun ein etwas anderes Problem. So fügen Sie HTML-Code in einer E-Mail zum Beispiel gmail verwenden, wie im Beispiel unten, die Google Chrome-Browser, sollten Sie:
- klicken Sie auf die Schaltfläche «F12», oder die entsprechende Folge von Befehlen im Menü auswählen;
- im geöffneten Fenster auf den aktuelle Codepage gmail des Kunden einen Platz finden, wo in HTML-Buchstaben eingefügt werden, einen Rechtsklick machen und «Edit als HTML» wählen.
- fügen Sie den HTML-Code;
- drücken, um eine Kombination aus zwei Tasten «Strg» und «Enter».
Für den gleichen Zweck können Sie einfach zu ispolzovnii Mozilla Thunderbird-Programm herunterladen. Mit ihm können Sie einen Brief erstellen, dann wählen Sie zunächst „Einfügen“ und dann „der HTML“ und zu Ihrem Mailing-Code einfügen.
Instrumentarium
Vordpressovsky e-Newsletter-Plugin ermöglicht es Ihnen, professionell Newsletter und Abonnenten zu verwalten. Und dann, und ein anderer wird direkt über die WordPress-Admin-Panel durchgeführt. Dieser Umstand bietet vollständige Kontrolle und völlig kostenlos, die nicht umhin, sich freuen kann.
Ein weiteres einfaches Werkzeug – Kugelsichere Hintergrundbilder, die ein einfaches Werkzeug, das Sie den Code für das Hintergrundbild durch die Buchstaben erstellt erhalten können. Es kann Ihnen helfen, die Korrespondenz schöner zu machen. Für Registrierung des Schreibens sollte einfach die URL des Hintergrundbildes geben Sie die Farbe gefallen hat und behalten, und ob diese Parameter auf den gesamten Körper von HTML-Mails angewendet werden , oder sie sind nur für eine der Tabellenzellen bestimmt. Das Ergebnis ist eine fertige Code, den Sie kopieren möchten, und fügen Sie ihn in Ihre Vorlage.

Nun, da Sie wissen, wie HTML-E-Mail zu senden. Seine Einrichtung ist nicht besonders schwierig, vor allem, wenn Sie fertige Vorlagen verwenden, in dem die Bahn kein Mangel ist. Daher kann, auch diejenigen, die keine besonderen Kenntnisse haben kann leicht mit dieser Aufgabe gerecht zu werden.