Cross-Browser-Layout, "zieht" die Suchmaschinen
Wenn die erstellte Website im Hinblick auf ihre Wirksamkeit wichtig ist, ist ein Browser-Layout. Was ist das? Wie kann es geschehen? Welche Gefahren gibt es?
Was ist Cross-Browser-Layout?
HTML / CSS – ist die Grundlage für die Schaffung einer Website. Viele Webmaster sind geeignet für diese nach dem Prinzip: Ich fühle mich gut – und das ist genug. Und wie frustrierend ist, wenn Sie von Ihrem Webbrowser oder einem mobilen Gerät kommen, und die Seite nicht richtig angezeigt. In solchen Fällen kommt die Hilfe adaptives Design und Layout Cross-Browser.

CSS und HTML in diesem Fall nach oben, das Rückgrat, durch die alle umgesetzt. In einigen Fällen können zu diesem Zweck in JavaScript beteiligt sein. Aber das ultimative Ziel ist die gleiche – um sicherzustellen, dass alles, was auf verschiedene Versionen gearbeitet. Deshalb, wenn Sie Cross-Browser-Kompatibilität gewährleisten wollen, so dass die Website auch in allen Browsern angezeigt wird, ist es notwendig, die ganze Zeit zu denken, vom ersten Moment an der Arbeit auf der Baustelle.
Exemplarische Vorgehensweise im Allgemeinen
Also, schauen wir uns an, wie Cross-Browser-Layout zu machen. Zunächst sollte bestimmen, welche Programme Website arbeiten. Bitte beachten Sie, dass die Anzahl des Web-Browser der Nähe von zweihundert, so versuchen, alle zu gefallen – es ist eine unglaubliche Komplexität. Daher wählen Sie eine Zahl von 3 bis 8. Um zu entscheiden , was zu konzentrieren, können Sie und Support – Services wie Yandex Metrika und Google Analytics. Danach sollten Sie herausfinden, wie das Problem Cross-Browser zu erreichen gelöst werden.

Viele Menschen tun, um ihre Bank auf khaki. Diese spezielle Codes, Selektoren und Regeln, die nur einen bestimmten Browser versteht. Aber, da Sie mindestens ein paar Dutzend Einsätze für verschiedene Browser und Browser-Versionen zu schreiben, einen solchen Ansatz viele Würfe wegen seiner hohen Kosten, die Dauer und irrational. Einige verlassen sich auf die Verwendung dieser Elemente, die die gleiche Art und Weise angezeigt werden. Aber zur gleichen Zeit oft verloren es eine Reihe wichtiger Vorteile. Zur Minimierung der Verluste, mehr parallel und adaptives Design. Was ist das?
Responsive Design
Dieser Ansatz, um das Layout der Website, in dem die Site ein Gummi ist, das heißt, diejenigen, die auf unterschiedliche Bildschirmgrößen und Browser anzupassen. Es soll beachtet werden, dass adaptives Design und Cross-Browser-Kompatibilität eng miteinander verflochten sind, und wenn sie über eine Sache reden, es bedeutet in der Regel die zweite. Lassen Sie uns ein kurzes Beispiel aussehen.

Es gibt einige Browser wie Opera und Opera Mini. на мобильных телефонах. Zuerst auf Desktop – Computern verwendet wird , und die zweite – auf Mobiltelefone. Im Allgemeinen sind sie ähnlich, haben aber eine Reihe von Funktionen. In solchen Fällen ist es wichtig, die einzelnen Dateien und / oder die Verwendung von Medien-Anfragen zu verbinden. Was ist das? Im ersten Fall, erstellt es eine separate Datei, die bestimmten Browser arbeiten will, und registriert ihre Herausforderung. Im zweiten Fall müssen Sie mit Medienanfragen einreichen. Wenn Ihr Programm erfüllt die spezifischen Anforderungen der geladenen Datei in der gewünschten Konfiguration.
Was soll ich tun?
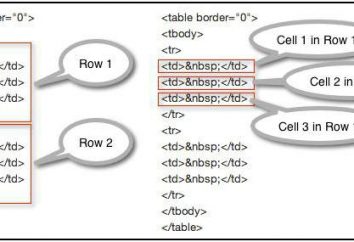
Zunächst sollten wir uns daran erinnern, dass, wenn von HTML-Code, Cross-Browser-Layout erfordert besondere Aufmerksamkeit. Daher sollten Sie die maximale Möglichkeit der Cascading Style Sheets für mehr Effizienz nutzen. Zur gleichen Zeit müssen auch arbeiten einige Weisen ändern. So viele unerfahren Leute, wenn sie darauf hinweisen, die Größe von etwas, verwenden Pixel – Pixel. Nehmen wir das Beispiel eines großen Inschrift Header, der die Spitze der Website ziert.

Sie Breite wurde mit einer Rate von 800rh eingestellt. Auf dem Bildschirm in 1600rh wird es sehr attraktiv sein. Aber auf 700rh wird es lächerlich aussehen. Was in diesem Fall zu tun? Sie können nicht die Größe in Pixeln angeben, und den Prozentsatz! Halten Sie die Inschrift wird keine feste Länge haben und die Hälfte der Breite des Bildschirms. Der Prozentsatz kann so eingestellt werden, und der Abstand, bei dem ein bestimmtes Element wird an den Rändern des Bildschirms angeordnet werden. Aber hier ist was zu tun ist, wenn der Bildschirm zu klein ist?
Angenommen, es ist 300 Pixel? In diesem Fall werden wir die Medien Abfrage helfen, die Registerbreite muss repariert werden. Und wenn es gleich ist 700rh und weniger, ist es möglich, festzustellen, dass das Zeichen 75% der Sitze besetzen. Und wenn die Breite auf 300 Pixel oder weniger gleich ist, ist es möglich und 100% zu belichten. Das ganze Thema ist sehr interessant und nützlich, so kann es im Detail untersucht werden. Aber leider gibt es Informationen über das Buch und legte alles in dem Artikel wird nicht funktionieren.
Warum adaptives Cross-Browser-Layout zieht die Suchmaschinen?
Und die Antwort ist ganz einfach: weil es zeigt, dass die Entwickler der Website folgen und für seine Benutzer es so angenehm wie möglich zu machen. Das bedeutet, dass diese Menschen, indem sie ihnen höhere Positionen in der Suchmaschinen gefördert werden können. Natürlich wird Ihre Website nicht sofort auf der Top-1 angezeigt werden, sondern auch mit anderen Faktoren in Verbindung, wird dies stark steigen. Es sei darauf hingewiesen, dass dies nicht nur nutzlos Anforderung sondern etwas, was so viel Aufmerksamkeit verdient bezahlt.

Immerhin, man denke nur: Was ist der Benutzer, wenn er auf einer Website bekommt, die nicht sehr angenehm in Erscheinung? Aber es kann zu der Überzeugung gelangt, dass die Suchmaschine bietet einen minderwertigen Inhalte! Daher werden sie sorgfältig so Websites ausgewählt, die angeboten werden sollen. Daneben gibt es auch den Nutzen Webmaster, da sie qualitativ hochwertige Hülle für Inhalte erzeugen, in denen Menschen in der Lage sein, die benötigten Informationen von einem beliebigen Hardware zu erhalten: Computer, Laptop, Tablet, Smartphone oder Mobiltelefon. Dementsprechend ist die zufriedenen Besucher, desto schneller wächst Standort und die Höhe des Einkommens.
Abschluss
Es ist unmöglich, nicht die bescheidene Tatsache zu beachten, dass die Erstellung von Cross-Browser-Website mit Responsive Design – es ist nicht leicht, ein sehr lange und mühsamer ist. Deshalb ist es notwendig, geduldig zu sein und diese Disziplin zu erinnern – es ist eine große Sache! Vielleicht geht etwas zunächst falsch, aber wir müssen versuchen, nach Informationen zu suchen, verschiedene Ansätze verwenden und nicht zum Rückzug. Und dann sollten Sie eine Website bekommen machen, die Freude zu seinen Besuchern zu zeigen sein wird.