Syntax von Cascading Style Sheets ist so einfach gestaltet, dass die Möglichkeit, die meisten unerwarteten Designs zu erhalten, noch weit von der Programmierung und der Entwicklung der menschlichen Websites zur Verfügung steht. Vielleicht ist die Tatsache, dass Kinder spielen mit Blöcken im Speicher jedermanns bleiben, verwenden Sie die vielseitige Erfahrung in HTML, CSS ist einfach.

Allerdings ist die aktuelle Programmierung noch sehr weit von Wirklichkeitskonstruktionen präsentiert. Bisher jeder Bereich (besetzt, was Sie Blockelement mögen) in einen ihrer Bedeutung und die formalen Ernennung einer rechteckigen Form, die innerhalb der gewünschten Kurvenkonturlinie gebildet wird.
Bisher jeder Kreis, Verrundungsradius, wie ein gekrümmtes gerade und so weiter. P. Beschreibt die komplexen mathematischen Gleichungen oder sehr kleine Würfel, Trapeze, Dreiecken oder andere geradlinige Elemente, die für das Auge als ein Punkt auf der Linie unterscheidbar sind.
Klassisches Design
Es ist nicht verwunderlich, dass die Fortschritte im Bereich der Programmierung und Informationstechnologien rechteckiges Design legalisiert. Innovative Ideen hatte keine Zeit, auf einer runden Form, verschwenden aber vergessen Sie nicht zur Verfügung der Entwickler genügend Funktionen und HTML-Tags Regeln, CSS und verwandte Programmiersprachen zu präsentieren.

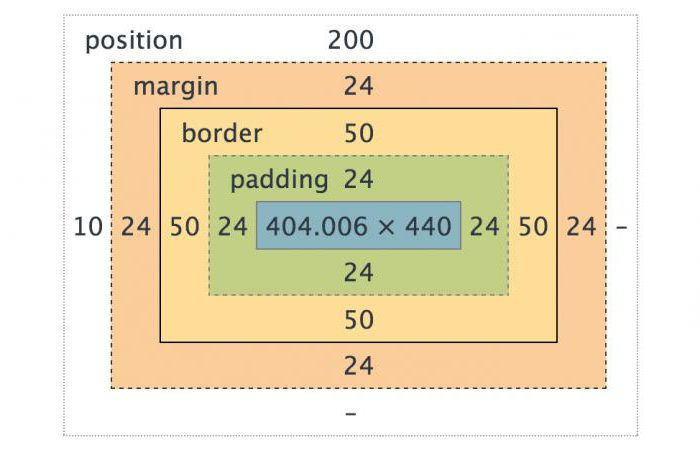
Jedes Element auf der Seite verwendet wird, ist ein rechteckiger Bereich, in dem es mehrere Teile zugeordnet ist, von denen jeweils nur verwendet werden, notwendig krossbrauzernosti Anforderungen Auszeichnungsmerkmale spezifische Inhalte verfügbar syntaktische Konstruktionen berücksichtigen.
Allgemeine Regeln für CSS
Cascading Style Sheets bieten die Elemente zu beschreiben, wie folgt:
- Eigenschaft: Wert.
In diesem Fall Eigenschaft – bestimmten Namen und Wert kann entweder ein Name oder eine Auflistung von Namen oder Werte.
In Bezug auf die Blockelemente und die Notwendigkeit zu tun, über CSS abgerundeten Ecken, macht es Sinn, die border-radius Eigenschaft und dessen Wert im Format „38px“ oder „8px 16px 24px 38px“ zu verwenden.

Wenn der Wert durch eine einzelne Zahl angegeben, wird es für alle Winkel zu denen festgelegt werden. Notieren Sie alle vier Werte sind:
- erste Zahl – an der oberen linken Ecke;
- die zweite – nach oben rechts;
- die dritte – nach rechts unten;
- letzte – nach links unten.
Teilen einige der Regeln
Konzepte Grenze, Bild und Hintergrund können zusammen verwendet werden. Das ist normal und genannten Regeln nicht stören miteinander, wodurch die Gesamtzusammensetzung bildet. Die Hauptsache – zu berücksichtigen, dass der Name eines jeden von ihnen repräsentiert, und wie sie angewandt wird.
Bevor dieses oder jenes Element der Umsetzung ist es wichtig, einige Experimente und Testarbeiten auf mehreren Browsern zu führen. Orientierung auf die Ratschläge, Empfehlungen, Beispiele von Drittanbietern oder CSS-Syntax, abgerundete Ecken, und so weiter. N. ist selten besser als ihre eigene frische Praxis.

Es ist wichtig, dass die Grenze, Bild zu verstehen, in Bezug auf Design Winkel – die gleichen Art von Konzept. Zeichnung kann nicht in png-Format präsentiert werden. Er wird durch den Browser abgeschnitten wird, nach den Regeln in der CSS etabliert. Abgerundete Ecken – Pflege Entwickler, unabhängig von der Rechtwinkligkeit des Ausgangsmaterials.
Eigenschaften HTML, CSS von Browsern
Willkommen Stil Aufnahme Großhandel – für alle Browser auf einmal. Wie dem auch sei klassische Beispiele zum Thema „die CSS: abgerundete Ecken“ Angebot zu schreiben, so:
background: # ff7f00; / * Hintergrund * /
border: 1px #CCCCCC solid; / * Border * /
-moz-border-radius: 10px; / * CSS abgerundete Ecken für Mozilla Firefox * /
-webkit-border-radius: 10px; / * … für die Safari und Chrome * /
-khtml-border-radius: 10px; / * … Konquerer * /
Grenzradius: 10px; / * Die CSS abgerundete Ecken für alle * / und so weiter. N.
In den meisten Fällen ist es jedoch genug, um die letzte Regel zu spezifizieren. Redundanz sollte nur verwendet werden, wenn es ein echter Bedarf ist.

Klassische und wunderbare Tisch
Trotz zahlreicher Kontroversen Stützer Tabellen-Layout (tr, td) und die Möglichkeit der Verwendung von div-Tags und Spannweite ( «wunderbar“ Layout), objektive Praxis bevorzugte Option vernünftigerweise notwendig.
In divs haben einige Würde in den anderen Tabellen. Wenn sie sich nicht gegenseitig ergänzen und nur konkurrieren, wäre die Frage schnell in einer Version verdampft, das die besten Aspekte von Tabellen und divs kombiniert.
Die meisten Seiten erstellt das CMS (Content Management System) verwendet wird, und bei der Entsorgung des Entwicklers kommt nicht nur eine breite Palette von „Riesen“ Datensätze von Hunderten von Ordnern, Objekten, sondern auch Tabellen.
Tag [div | span], die als solche nicht stehen, aber das einzige, was genau an der vollständigen Gnade des Entwicklers kommt – ein CSS-Stylesheet. Und jeder CMS trennt klar den Code, einen Teil davon aus dem Entwickler-Kreativität und ihren eigenen Stil von zugesetztem Stil, und im Fall von Änderungen (zB CSS – die Ecken des Tisches Rundung), können Sie immer die Einstellungen und Standardstile wiederherstellen.
Kurven und Winkel nicht durch die Syntax abgedeckt

Sie können nach allen Regeln von HTML, CSS strikt einhalten, sondern um ein Ergebnis zu haben, werden sie nicht zur Verfügung gestellt. Übereinanderlegen Elemente miteinander, ist es möglich, jede Region jeder Konfiguration zu erhalten. Mit PHP-Entwicklung auf dem Server, können Sie an den Browser des Besuchers senden und alle Style-Dateien, um sie den entsprechenden JavaScript-Code in den Körper von HTML-Datei oder eine separate JS-Datei anhängen.
Jede Schaltungsvariante, jede Form von Eigentum Element ist CSS-Regeln! Abgerundete Ecken – nur besondere und echte Chancen ist viel breiter. In diesem Fall Ihre eigenen Objekte programmieren, können Sie nicht die Aufmerksamkeit auf die Eigenschaften der einzelnen Browser bezahlen, verwenden Sie nur die Tags und die Struktur der Hypertext-Sprache, die von allen wahrgenommen werden, ohne Ausnahme Browser.
Mit der Idee der objektorientierten Programmierung können Sie das Aussehen einer Ecke entwerfen oder eine Kurve offensichtlich nicht durch Browser Formen vorgesehen. In diesem Fall ist es nicht notwendig, dass dies die Ecke des Bereichs sein wird, das ursprünglich eine rechteckige Form hat. Es ist wichtig, dass die Komponenten der Kurve in Form von CSS-Regeln beschrieben, in einem einzigen visuellen Objektcode JavaScript kombiniert und zur richtigen Zeit am richtigen Ort Browser, spiegelt sich in der richtigen Form.
Diese Technologie nicht stört solche Objekte selbst in einer dreidimensionalen Ebene oder zeigen Animation zu realisieren.