Vertical CSS-Menü: tun Sie es selbst
Einige Webmaster wollen keine Zeit damit verbringen, von Grund auf einfache Elemente zu entwickeln, die bereits vorhanden sind. Sie glauben, dass es keinen Sinn, Ihre Zeit auf etwas zu verschwenden, die es lange gewesen ist. In der Tat, für diejenigen, die nur zu meistern sind HTML und CSS, ist es wichtig, sich eine Menge Dinge zu machen, ein gutes Verständnis für ihre Arbeit zu haben. Dies gilt für das Menü. Erstellen Sie ein vertikales CSS-Menü. Es wird nur auf HTML und CSS, ohne die Verwendung von Javascript und JQuery basieren. Jedes Menü ist eine Liste von Links, die auf Seiten der Website führen.
Grundschritte
Um ein einfaches erstellen vertikales Menü CSS, müssen Sie die folgenden Schritte aus :
1. Ermitteln Sie zunächst eine Liste von Links (unter Verwendung von HTML-Code), von denen das Menü sein. Geben Sie ihnen einen Namen, zum Beispiel, sind wie folgt:
- Startseite.
- Unsere Geschichte.
- Führer.
- Dienstleistungen.
- Kontakte.
2. Styling Links Dann, wie Sie mit Hilfe von CSS wollen.
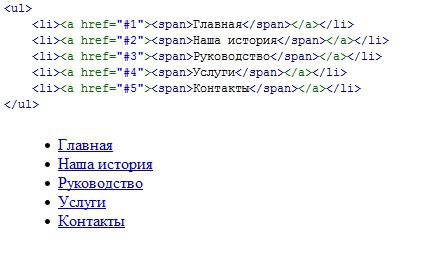
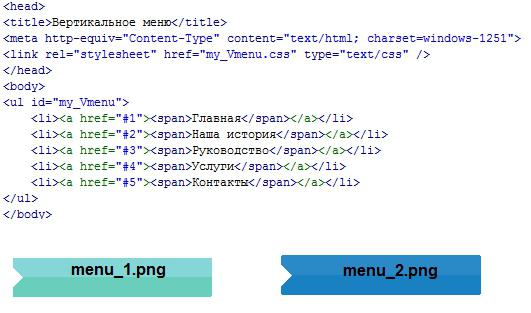
Wir schreiben den HTML – Code, halten in my_Vmenu.html Datei und sehen , wie sie im Browser aussehen: 
Dies ist die Basis (Skelett) unsere Speisekarte. # 1, # 2, usw. sollte durch Verweis ersetzt werden. Sehen Sie, wie es in einem Browser aussieht. Das Bild, das Sie nicht mögen. Nun müssen wir damit beginnen, die Stilelemente zu beschreiben, ein komplettes vertikales CSS-Menü zu machen.
Beschreibung Stile
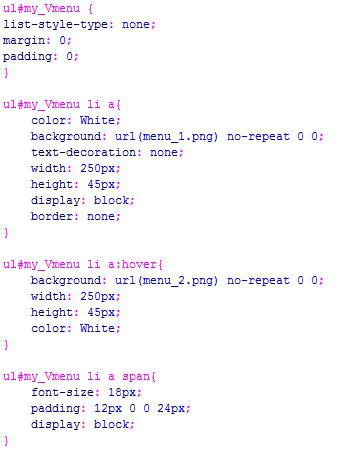
Erstellen Sie eine Datei my_Vmenu.css, die alles setzen Sie das Aussehen eines so wichtigen Element der Website verbessern möchten. Hier ist der Code, die Einführung, die das vertikale CSS-Menü wird revitalisieren. Es und schreiben Sie die neue Datei, und dann werden wir einen genaueren Blick die Bedeutung der Hauptlinien nehmen, die gegeben sind.
Detaillierte Beschreibung verwendet Sheet
Betrachten wir nun die Details unserer CSS vertikalen Menü:
 list-style-type können Sie die Liste der Markierungen entfernen. „0“ an den Rand und Polsterung entfernen Sie die zusätzliche Polsterung in der Liste Durch die Einstellung. Wie aus dem HTML-Code zu sehen, unser Menü ist eine Liste, und die Stile verwenden CSS definiert.
list-style-type können Sie die Liste der Markierungen entfernen. „0“ an den Rand und Polsterung entfernen Sie die zusätzliche Polsterung in der Liste Durch die Einstellung. Wie aus dem HTML-Code zu sehen, unser Menü ist eine Liste, und die Stile verwenden CSS definiert.
# My_Vmenu ul – der gesamte Stil der gesamten Liste.
ul # my_Vmenu li a – Stil Verbindungen zwischen dem Tag li.
ul # my_Vmenu li a: hover – eine Beschreibung der in Betracht gezogenen Art der Menüeinträge zu einer Zeit, wenn man über die Menschen schwebt.
ul # my_Vmenu li eine Spanne – Textbeschreibung (Titel-Menü).
Denken Sie daran, dass my_Vmenu.css my_Vmenu.html Dateien und muss sich in demselben Verzeichnis erhalten bleiben. Sie können jedoch in verschiedenen Ordnern befinden, aber dann ist es wichtig, in my_Vmenu.html Dateipfad zu my_Vmenu.css registrieren. Seien Sie vorsichtig, weil die Neulinge für dieses Problem häufig.
Stil muss zwischen den Head-Tags in einer HTML-Datei verbunden werden. menu_1.png und menu_2.png – das ist das Bild für das Bild Menüpunkt im Normalzustand und schweben.

Es ist besser, die Bilder in einem separaten Ordner für Bilder zu speichern, benennen Sie es my_images, aber dann den CSS-Code anpassen. Schreiben Sie, wo diese Bilder gezeigt werden, sind sie in diesem Verzeichnis: url (my_images / menu_1.png) und URL (my_images / menu_2.png).
Im Rest der Eigenschaften im CSS-Code beschrieben, leicht zu verstehen. Sie definieren das Aussehen unserer Speisekarte. Es ist leicht zu bemerken, dass die Breite und die Höhe der Elemente für die gleichen Elemente in dem Normalzustand angegeben, und wenn Sie die Maus über sie schweben. Schriftgröße 18px, Klotzen gibt die Einbuchtung von verschiedenen Seiten der Ortsnamen. Display können Sie die Anzeigeeinheit eingestellt, die Breite und Polsterung einzustellen. 
Unser vertikales Menü
Wie Sie sehen können, sind die vertikalen CSS-Menüs leicht zu erstellen. Auf der Basis von Daten des Wissens können Sie es schön und attraktiv für die Besucher Ihrer Website machen! Verwenden Sie Ihre Phantasie, und dann ein stilvolles Menü Ihrer Website zu ergänzen.