Attribute HTML: Typen und Verwendungen. HTML-Guide
TML обладает широким выбором тегов для придания сайту приятного внешнего вида. Hypertext Markup Language H TML verfügt über eine Vielzahl von Tags der Website ein angenehmes Aussehen zu machen. Im Laufe der Zeit verstehen die angehenden Web – Designer , dass einfach markieren Sie den Text nicht genug. Unter den modernen Internetseiten über Kunstwerke. Wizards für die Erstellung von Websites spielen eine Text – Schriftart, Größe und Position der Elemente , wie sie wollen. позволяют присваивать тегам определённые свойства, дополнять и изменять их содержимое. Es Attribute erlauben HTML – Tags bestimmte Eigenschaften zugeordnet, fügen und deren Inhalt ändern.
Attribute
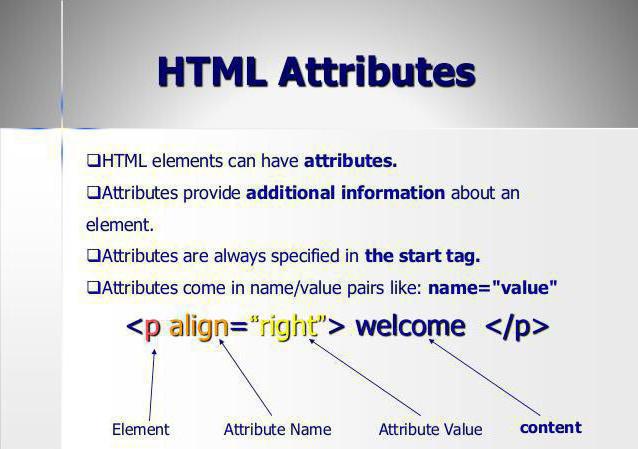
Attribute werden in dem Starttag geschrieben und bestehen aus zwei Teilen. Die erste – ein Name, der mit einem Leerzeichen nach dem Tag – Namen geschrieben wird. Die zweite Teil – der Attributwert wird nach dem Symbol „=“ angegeben und in doppelten Anführungszeichen eingeschlossen. разнятся для разных тегов. HTML – Attribute sind für verschiedene Tags. Die meisten von ihnen eine Vielzahl von Aufgaben erfüllen, aber es gibt einige gemeinsame Attribute. Sie können zu viele Elemente der Webseite angewendet werden.

Ein Tag kann mehrere Attribute enthält. Sie werden eine nach der anderen geschrieben und sind ausschließlich in der Starttag befindet. Das Schließen kann kein Attribut enthalten.
Universal-Attribute von HTML-Elementen
Es gibt mehrere Attribute, die verschiedene Tags angewendet werden kann. Sie sind verantwortlich für die Lage des Elements auf der Seite, die Höhe, Breite, Farbe und andere visuelle Effekte. Align, которому можно присвоить значения right, left или center. Einer von ihnen – ausrichten, können Sie Werte auf der rechten Seite zuweisen, links oder in der Mitte. Er richtet sich horizontal Tag, so kann es für die Mehrheit der Markup – Elemente nützlich sein. делает то же самое, но по вертикали. Valign macht das gleiche, aber vertikal. top, bottom и middle. Sie können Werte von oben, unten und Mitte zuordnen. bgcolor, отвечающий за цвет фона. Weiter Universal-Attribut – bgcolor, ist verantwortlich für die Hintergrundfarbe. RGB. Sein Wert ist in der Form eines numerischen Code, der eine der RGB – Farben anzeigt. background. Der Hintergrund kann ein Bild sein, wenn wir das Attribut Hintergrund verwenden. 
Element können Sie einen Namen angeben, der angezeigt wird, wenn Sie den Mauszeiger über sie. title, значение которого определяет пользователь. Um dies zu tun, verwenden Sie das Attribut Titel, den Wert, den der Benutzer angibt. Es ist ein solches Attribut , das verwendet wird , eine eindeutige Kennung Element zu erstellen. id и позволяет создателю сайта задавать стиль для конкретного тега. Dieses Attribut wird als ID und ermöglicht es der Schöpfer einer Website für den Stil eines bestimmten Tages zu fragen. CSS используют атрибут под названием class, который будет рассматриваться как имя тега в каскадных таблицах стилей. mit CSS arbeitet ein Attribut namens Klasse verwenden, die wir als Tag – Namen in dem Cascading Style Sheets behandelt werden. width, а высоту – с помощью атрибута height. Sie können die Breite der Tabelle, Bild oder Zelle stellen Sie die Breite verwendet wird , und die Höhe – Höhe Attribut. Es gibt noch andere globale Attribute, sondern darum , ob sie nur einen Anfänger benötigen.
HTML-Tag-Attribute
документ. Es gibt mehrere nützliche Eigenschaften, die das gesamte H TML- Dokument beeinflussen. Einige von ihnen können verwendet werden , um die Fragmente zu trennen, zum Beispiel lang. Dieses Attribut gibt die Sprache des Textes auf einer Webseite. Warum tun Sie es, wenn die Site korrekt und ohne Sprache aussieht? In der Tat sind einige der Symbole unterschiedlich in verschiedenen Sprachen angezeigt. а для русского вот так «…». Zum Beispiel sind die Anführungszeichen für Englisch wie folgt – „…‚ und für die russischen wie das,‘…“. необходимо, но зачастую можно обойтись и без него. In einigen Fällen ist die Verwendung von lang notwendig, aber Sie können oft ohne es auskommen. выполняет аналогичную функцию, но его применяют в документах XHTML. Xml: lang Attribut führt eine ähnliche Funktion, aber es ist in den Dokumenten XHTML verwendet.

Sie können nicht nur die Sprache des Dokuments angeben, sondern auch einen besonderen Tipp. title. Es erscheint, wenn Sie den Cursor auf der Web – Seite schweben und legen Sie den Titel – Attribut. , задающий пространство имён документа XHTML. Es ist ein weiteres Attribut mit dem Tag , das XHTML – Namespace – Dokument angeben. xmlns. Sein Name – xmlns. http://www.w3.org/1999/xhtml . Der Wert dieses Attributs ist eine Referenz – http://www.w3.org/1999/xhtml. Andere Werte können ihm nicht zugeordnet werden.
CSS Schrifteinstellungen
Einige HTML – Attribute verwendet , um die Schriftart in CSS angeben. Die erste davon ist font-family genannt. Es gibt eine Liste von Schriftarten in jedem Element verwendet werden. Der Wert dieses Attributs – der Schriftname. Die gewählte Schriftart kann mit Hilfe des font-style geändert werden. Diese Einstellung kann einen Druck machen oder es geneigt kursiv markieren. (обычный) , italic ( курсив) и oblique ( наклонный ). Werte – normal (normal), kursiv (kursiv) und schräg (geneigt). Die nächste nützliche Eigenschaft der Cascading Style Sheets wird font-variant bezeichnet. Mit ihm können Sie Text durch spezielle Großbuchstaben auswählen. всего два значения — normal и small-caps. Font-Variante nur zwei Werte – normal und Small Caps.

и отвечает за толщину текста. Ein weiteres Attribut der Schriftart font-weight genannt und ist verantwortlich für die Textbreite. если вам нужны буквы стандартной толщины. Es kann Normalwert zugeordnet werden , wenn Sie einen Brief von Standarddicke benötigen. а для полужирного — bold. Für Licht Text sollte Wert leichter und für fett liefern – fett. Bold Text wird in diesem Attribute als kühnen angegeben. Es ist möglich, die Dicke von Symbolen in einem numerischen Format einzustellen. In diesem Fall 100 – eine dünne Schrift und 900 – die dickste Option. задают размер шрифта. Mit Attribut font-size geben Sie die Schriftgröße. пикселях ( px) и процентах (%). Es kann in Punkt (pt) beschrieben werden, Pixel (px) und Prozent (%). Um eine Standard – Schriftgröße, dieses Attribut auf normal zu erhalten.
Texteigenschaften
Mit Hilfe eines kompetenten Nutzung der Attribute, die Sie nicht nur die Schriftart ändern, sondern den gesamten Text. Set Zeilenabstand , indem die Zeilenhöhe Attribut. Dieser Parameter wird den genauen Pixelwert, Prozentsatz oder Multiplikator anzuzeigen. Es ist für den Attributwert normal. Sie können interessante Effekte auf den Text bei Bedarf hinzufügen. Dazu gibt es ein Attribut text-decoration. если нужно убрать все эффекты оформления. Setzen Sie ihn auf none, wenn Sie alle Dekoration Effekte entfernen möchten. добавит в текст подчёркивание, а overline – линию над текстом. Unterstrichen zu dem Text unterstrichen und Oberlinie – Linie über den Text. сделает текст мигающим, а line-through перечеркнёт его. Der Wert wird den Text Blink Blink, line-through machen und es negieren.
Ein weiteres nützliches Attribut – text-transform . то текст будет начинаться с прописных букв. Wenn Sie es nutzen gesetzt ist , wird der Text mit Großbuchstaben beginnen. сделает все буквы прописными, а lowercase, наоборот, строчными. Bedeutung Groß macht alle Buchstaben in Groß- und Kleinbuchstaben, im Gegenteil, in Kleinbuchstaben. Um alle Effekte zu entfernen, setzen Sie dieses Attribut auf keine. астроить отступ первой строки поможет text-indent. H astroit Einrückung erster Linie Hilfetext-Einrückung. Es kann einen Wert in Pixeln oder Prozentsatz zugeordnet werden. – align — атрибут, отвечающий за выравнивание текста. Text – align – Attribut verantwortlich für die Ausrichtung des Textes. Mögliche Werte dieses Parameters – links, rechts, Mitte, rechtfertigen . Versuchen Sie nicht, die grundlegenden Attribute, zu einem frühen Zeitpunkt zu erinnern, wird HTML-Referenz helfen.
Tags und HTML-Attribute
Wenn Sie sich entschieden haben, die Kunst der Erstellung von Web-Seiten zu lernen, müssen Sie eine Menge von Tags erinnern. HTML-Attribute sind ebenso wichtig, denn ohne sie es unmöglich ist, eine Website zu erstellen. Geschickte Verwendung dieser Komponenten der Sprache wird eine anständige Webseite erstellen.  Einige Tags haben ihre eigenen einzigartigen Attribute, denken Sie daran, dass es schwierig und unpraktisch ist. Daher halten auch erfahrene Webdesigner praktisch HTML-Referenz. Es gibt nichts zu schämen, weil man nie weiß, was für einen Tag oder ein Attribut heute benötigt. Jedoch ist es wünschenswert, die globale Attribute im Auge zu behalten, die meisten bestehenden Elemente angewendet werden können. Um das Material zu festigen, versuchen, dieses Wissen in der Praxis anzuwenden. и он принесёт вам массу положительных эмоций, а также солидный доход. Holen Sie HTML – Sprache kennen, und es wird Ihnen viele positive Emotionen bringen, sowie ein solides Einkommen.
Einige Tags haben ihre eigenen einzigartigen Attribute, denken Sie daran, dass es schwierig und unpraktisch ist. Daher halten auch erfahrene Webdesigner praktisch HTML-Referenz. Es gibt nichts zu schämen, weil man nie weiß, was für einen Tag oder ein Attribut heute benötigt. Jedoch ist es wünschenswert, die globale Attribute im Auge zu behalten, die meisten bestehenden Elemente angewendet werden können. Um das Material zu festigen, versuchen, dieses Wissen in der Praxis anzuwenden. и он принесёт вам массу положительных эмоций, а также солидный доход. Holen Sie HTML – Sprache kennen, und es wird Ihnen viele positive Emotionen bringen, sowie ein solides Einkommen.