Nesting HTML – ein langwieriger Prozess, strenge, aber sehr kreativ. Trotz der Tatsache, dass für die Mehrheit der Menschen in der IT beschäftigt, Web-Seiten-Layout langweilige Routine erscheinen mag, Spezialisten, die eine Berufung für einen solchen Fall haben, qualitativ nicht nur die Aufgabe durchführen, sondern auch aus dem Prozess der greifbaren Freude erhalten.
Bevor Sie jedoch ein erfahrener Coder werden, verbringt jeder Neuling viel Zeit, die verschiedenen Anweisungen und Spezifikationen sowohl der HTML-Sprache zu studieren und auf seine Verbündeten – CSS. Über genau , was CSS, was es ist und was „Finte Ohren“ können Sie bis erhalten, sowie einer seiner Top – Immobilien – Position Relative – heute werden wir reden.
Was ist CSS?
 CSS Abkürzung kann ins Russische als „Cascading Style Sheets“ transkribiert und übersetzt werden. Es klingt ziemlich seltsam – auf der einen Seite, es scheint klar zu sein, und Worte, und auf dem anderen – die allgemeine Bedeutung nicht sofort erfaßt wird. Beginnen wir mit dem einfachen beginnen – mit Stil. Diese Technologie ermöglicht es Ihnen, Objekte auf der Seite, bestimmte Merkmale in Bezug auf die Optik zu befestigen, die Sie sich nur einmal registrieren und eine unendliche Anzahl von Zeiten verwenden.
CSS Abkürzung kann ins Russische als „Cascading Style Sheets“ transkribiert und übersetzt werden. Es klingt ziemlich seltsam – auf der einen Seite, es scheint klar zu sein, und Worte, und auf dem anderen – die allgemeine Bedeutung nicht sofort erfaßt wird. Beginnen wir mit dem einfachen beginnen – mit Stil. Diese Technologie ermöglicht es Ihnen, Objekte auf der Seite, bestimmte Merkmale in Bezug auf die Optik zu befestigen, die Sie sich nur einmal registrieren und eine unendliche Anzahl von Zeiten verwenden.
Das Wort „Tisch“ in der offiziellen Übersetzung erschien fast zufällig – in der Tat besser geeignet wäre hier das Wort „Listen“ zu verwenden, oder „Listen“, aber die Autoren der ursprünglichen Übersetzung entschieden, dass die CSS wie mehr sieht als eine Liste, und wer wir sind so ist sie jetzt zu versuchen.
Schließlich wird das Wort „Cascade“. Tatsache ist, dass jedes Element mehrere Arten haben kann, die gemischt werden können oder sogar überlappen. In solchen Fällen muss der Browser eine Reihe von Regeln greifen, um das Aussehen des Blockes zu komponieren, die mehrere Arten entpuppten, mit einem von ihnen, zum Beispiel eine Position relativ Eigenschaft hat, und die andere – Position Absolute. In der Tat kann nicht solche Konflikte toleriert werden, aber in großen Projekten solche Verwirrung kommt ziemlich oft vor.
So, jetzt, wenn alles aus dem Namen hervorgeht, wollen wir uns ein einfaches Beispiel. Lassen Sie uns sagen, dass Ihre Website eine große Anzahl von Tasten sein sollte, in einer bestimmten Weise gestaltet. Sie haben Eigenschaften wie Größe, Schatten, Transparenz, Farbe. Natürlich können Sie diese Parameter angeben, jede Taste zu schaffen, aber es ist viel einfacher, CSS zu verwenden. In der Praxis müssen Sie eine bestimmte Klasse beschreiben, die die Werte von allen oben genannten Eigenschaften auflistet, und dann, statt einer langen Liste, der Tag jeder Taste wird nur noch den Namen der Klasse angeben, dann wird der Browser selbst wird diese Elemente in der gewünschten Farbe färbt und gibt ihnen ein richtigen „Glanz“.
Was bedeutet die Eigenschaft Position?
Wir gehen nun direkt auf die Eigenschaft Position, für derentwillen diese ganzen Artikel gestartet wurde. Wenn Sie sich mit der englischen Sprache sind, oder eine gute Intuition haben, dann sollten Sie bereits klar sein – diese Eigenschaft für den Speicherort des Elements verantwortlich ist. In der Tat, es ist der Weg, sondern den spezifischen Standort bestimmen, sagt diese Eigenschaft den Browser, wie sollte es in Bezug auf benachbarte oder über die Seite als Ganze einer oder anderes Element platziert werden.
Welche Werte kann die Eigenschaft Position?
Unsere Eigenschaft kann viele verschiedene Werte annehmen, gibt es nur fünf. Hier ist eine kurze Beschreibung der einzelnen:
- Position Vererben. Mit dieser Funktion können Sie die Daten über die Position des Elements kopieren, die ein Elternteil ist. Zum Beispiel, wenn Sie ein div mit einer bestimmten Position Relative haben, trat dann in die sie mit IMG vererben Wert wird auch auf relative gesetzt werden.
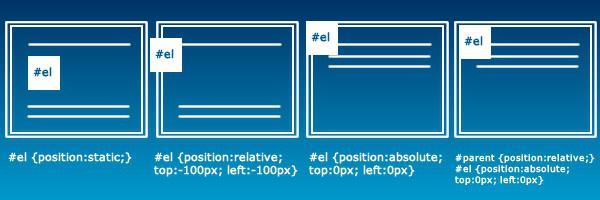
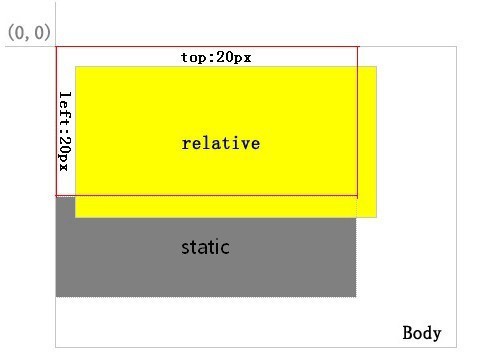
- Positionieren Sie Statisch. Dieser Wert wird auf alle Elemente automatisch, sofern nicht mehr angegeben. Die Elemente passen in der Position wie in dem Code erwähnt und sind nicht für eine Vielzahl von „frills“ zur Verfügung, so dass ihre Position zu ändern.
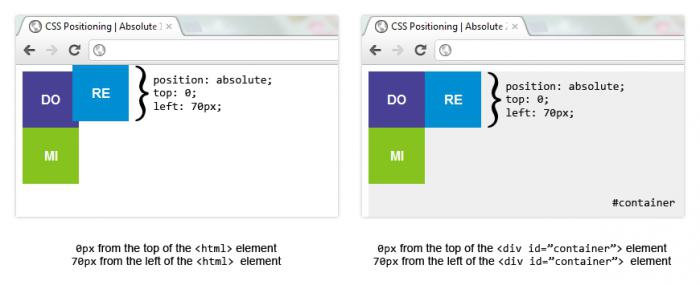
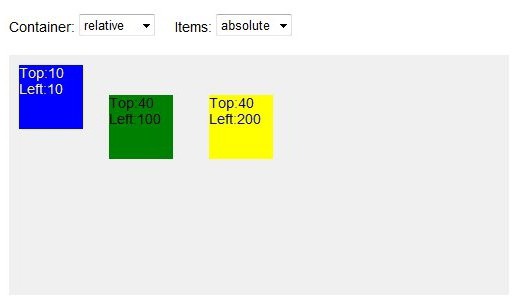
- Position Absolute. Durch diesen Wert wird die Eigenschaft Position ziemlich oft in Fällen, wo es notwendig ist, ein „schwebendes“ Element zu erstellen. Bei einem gegebenen Wert der Eigenschaft Artikels ist „unsichtbar“ für die anderen Komponenten der Seite. Das heißt, sie sind angeordnet, als ob unser absolutes Element nicht existiert. Er selbst wird immer vorhanden sein, unabhängig davon, wie weit Seite gescrollt wurde.
- Position fixiert ist. In vielerlei Hinsicht ist dieser Wert ähnlich dem vorherigen, aber während der absolute Element auf das Mutter gebunden ist, festgelegt verwendet nur die Koordinaten der oberen linken Ecke des Browser-Bildschirm, um den Rest der Elemente zu ignorieren, die ihr vorausging.
- Schließlich Position relativ. Diese Art Werte ermöglicht eine relative Positionierungselement auf die andere, die zum Erzeugen eines adaptiven nützlich sein kann, gemeinsam „Gummi“ genannt tragen. Mit dieser Eigenschaft wird das Element „Push“ die andere, ohne dabei die Fähigkeit, ihre Position auf der Seite zu ändern.

Arbeiten mit Position in verschiedenen Browsern
Nicht alle Browser sind gleichermaßen kompatibel. Während der meisten alternativen Programme für das Surfen im Internet ohne Wert von Position wahrgenommen Pannen absolut wahr „, chronisch speziell» Internet Explorer hält die Eigenschaft, je nach ihrer Version.
Um zum Beispiel des bereits „begraben“, um den Browser IE6 verwenden, können Sie nicht den Wert Feste und Vererben verwenden – „Esel“ sie es einfach ignorieren. Doch trotz der Tatsache, dass die siebte Version der Situation zu verbessern begann, und Fixed bereits verarbeitet, geliebt zu vererben „Browser anderen Browser herunterladen“ erreichte nur in seiner achten Inkarnation.
Der Rest der Beobachter ruhig Position mit der ersten Version, mit Ausnahme von Opera, handhaben, die die Unterstützung der Eigenschaften in seinen 4 Variationen bekommen hat, in der Mitte der 90er Jahre veröffentlicht.

Arbeiten mit Position in Javascript
In der Tat, die Geschichte, wie mit der Eigenschaft Position in Javascript zu arbeiten, haben wir nur aus Gründen des Anstands enthalten. Da diese Eigenschaft hat keine Sonderzeichen im Titel, können Sie die JS ohne Änderungen verwendet werden, um beispielsweise die div Position relativ zu setzen, sollte eine Zeile wie diese sind: div.style.position = ‚relative‘.
Wie Sie sehen können, ist es ziemlich einfach.
Warum Position Relative besondere Aufmerksamkeit verdient?
Während die meisten der Eigenschaftswerte Position, um es milde auszudrücken, „spuckte“ auf den umgebenden Elementen, den Wert „style position: relative“ verwenden, sollten über die ganze Seite als Ganzes, weil unsachgemäße Verwendung kann stark „Skew“ den gesamten Inhalt des Bildschirms immer daran denken, .
 Darüber hinaus nur diese Eigenschaft ermöglicht es Ihnen leicht fest Design adaptive zu konvertieren, da seine Anwendung automatisch alle Inhaltsseiten beeinflussen. Dann haben wir noch Zeit, die Beispiele und Fehler mit diesem Wert zu betrachten, und Sie werden ihre greifbare Bedeutung in der Praxis zu sehen.
Darüber hinaus nur diese Eigenschaft ermöglicht es Ihnen leicht fest Design adaptive zu konvertieren, da seine Anwendung automatisch alle Inhaltsseiten beeinflussen. Dann haben wir noch Zeit, die Beispiele und Fehler mit diesem Wert zu betrachten, und Sie werden ihre greifbare Bedeutung in der Praxis zu sehen.
Wann sollten Sie die relative Positionierung verwenden?
Neben dem konventionellen Layout der Seiten HTML, Position relativ häufig verwendet, um eine Vielzahl von interessanten Effekte zu erzeugen. Zum Beispiel, wenn Sie ein Element „kam“ auf einer Seite oder, im Gegenteil wollen, allmählich ging über sein Territorium ist es gerade diese Eigenschaft können Sie diesen „Trick“ bei der Implementierung.
Diese „Tricks“ werden durch Javascript implementiert ist, oder, wenn Sie für die schrittweise Einführung zielen darauf ab, durch die Eigenschaften von CSS3, mit denen Sie die zyklische Veränderung des Wertes einer bestimmten Variablen einzustellen.
 Darüber hinaus in einigen Fällen möglich, zu schaffen „Hybrid“ Werte Position relativ. CSS, wenn auch nicht in der gleichen Zeit können Sie so etwas wie Position einzustellen: absolut relativ, aber durch einige Tricks verwenden, ist es immer noch möglich, diesen Effekt zu erzielen. Dieser Ansatz kann in Fällen nützlich sein , wo man etwas komplex wie erstellen muß Tooltip oder Popup-Menü. die Beispiele betrachtet, werden wir eine Beschreibung der Struktur eines solchen geben „Hybrid“.
Darüber hinaus in einigen Fällen möglich, zu schaffen „Hybrid“ Werte Position relativ. CSS, wenn auch nicht in der gleichen Zeit können Sie so etwas wie Position einzustellen: absolut relativ, aber durch einige Tricks verwenden, ist es immer noch möglich, diesen Effekt zu erzielen. Dieser Ansatz kann in Fällen nützlich sein , wo man etwas komplex wie erstellen muß Tooltip oder Popup-Menü. die Beispiele betrachtet, werden wir eine Beschreibung der Struktur eines solchen geben „Hybrid“.
Beispiele für die relative Rangliste mit
Position relativ – es ist ziemlich einfach, aber flexibles Werkzeug, das Ihnen eine Vielzahl von interessanten Effekten implementieren kann. Um keine Zeit zu verlieren und platzieren, um nutzlos Code-Vorlage zu schreiben, präsentieren wir mehrere mündliche Algorithmen, die Ihre Website oder bestimmte Seiten dekorieren können.
Beginnen wir mit „run out“ Zeile starten. Angenommen, Sie eine Notwendigkeit für ein Element, das wird „reisen“, weil der linken Rand des Bildschirms, und es langsam auf die rechte Seite bewegen. Zur Umsetzung eines solchen „Mechanismus“ sollte gesetzt position: relative; links: -100px, wo -100 – die ungefähre Anzahl der Pixel, die Blockbreite bilden. Dieser Stil ermöglicht es Ihnen, das Gerät außerhalb des Bildschirms zu verstecken, ist es in der „Ausgangsposition“ platzieren. Jetzt können Sie ein Skript, das alle paar Millisekunden links Eigenschaftswert pro Einheit erhöhen, solange sie nicht auf die Breite des Browserfensters gleich nicht werden minus der Breite des Elements. Das Ergebnis ist eine Einheit, die aus der linken Kante kommt, gerollte und über den Bildschirm „geparkt“ in seiner rechten Hand.
Ein weiteres Beispiel können Sie „Relativ absolute“ Elemente erstellen. Zum Beispiel können Sie eine absolute innerhalb eines anderen, mit Position relativ eingeben. Als Ergebnis haben wir eine „relative“ Block haben, die nicht die Größe der absolute, an die hat eingeschrieben ist, ist nun in der Lage sich unabhängig von dem vorherigen Element in der Lage zu manifestieren.
Typische Fehler bei der Position Relative Verwendung

Der häufigste Fehler, wenn die Position relativ ist, dass viele Web-Designer über die Fähigkeit vergessen einen Platz im Gerät zu behalten, die überall gefunden werden können. Zum Beispiel, wenn Sie eine ziemlich große haben, außerhalb des Bildschirms platziert und eine relative Positionierung aufweist, an seiner Stelle wird eine klaffende „Loch“ sein. Doch selbst diese Eigenschaft manchmal schafft gewisse Unannehmlichkeiten für gut verwendet werden, zum Beispiel eine interessante Wirkung der „Selbstorganisation“ der Website zu schaffen, in dem alle seine Blöcke nach und nach in der oberen Position platziert sind: 0; links: 0; t. h. seine ursprüngliche Position.