Was ist ein Raster. Wie ein Raster zu machen?
Raster – das ist eine spezielle Vorlage, auf die die Gestaltung der Website und Konstruktion. In der Tat, ein so genanntes System für visuelle Informationen an die Module auf einzelnen Einheiten basierend Besucher präsentiert. Website entwickelt, um die Vorlage, es ist viel einfacher zu lesen und zu navigieren.
Als verwendetes Mesh
Das Raster ist in der Entwicklung der Buchgestaltung, Visitenkarten, Marken, Logos und so weiter. D. Achten Sie darauf, es zu verwenden, wenn Erstellen von Websites. Grafiken und Text – Mesh ordnet harmonisch Umgebung für alle Ressourcenelemente richtig gemacht. Mit seiner Verwendung ist viel einfacher, sie alle auf der Seite zu platzieren und klare Grenzen zwischen ihnen zu schaffen. miteinander zu verknüpfen alle Informationen auf der Website Arrangieren Elemente in einer bestimmten Art und Weise ist es möglich, jede von ihnen sichtbar und zugleich zu machen.

Formen von modularen Gitter
Die am häufigsten verwendeten Raster Design Seiten – das sind drei Basiszellenspalte. In diesem Fall wird die Kopf- und Fußzeile haben eine Breite, die gleich ihre Größe. Diese Standard-Option wird normalerweise verwendet, wenn Websites Liebhaber zu schaffen. Manchmal ist die Breite einer Zelle wird durch die Breite des anderen erhöht.
Schaffung einer zweiten Ausführung der modularen Gitter – ungewöhnlich – nur von Menschen in professionellem Web-Design beteiligt. In diesem Fall ist nur eine genau definierte Breite der Spalten und der Abstand zwischen den einzelnen Elementen. Raster Design verschiedene Arten von Nachrichtenquellen und Online-Magazine sind in der Regel wie folgt entwickelt:
- Erstellt Footer. Es sollte den Namen der Website, das Navigationsmenü, verschiedene Video platziert werden.
- Seite ist in drei Spalten aufgeteilt. In diesem Fall sind zwei von ihnen haben die gleichen Abmessungen. Die dritte Spalte ist durch eine vertikale Linie in zwei Teile geteilt. Somit erhielt vier Abschnitte (News, Fotos, Werbeflächen, Informationen letzte Änderungen an der Website).
Raster für die Online-Shops der verschiedenen Spezialisierungen etwas anders angelegt. In diesem Fall ist es wichtig, eine einfache Navigation Besucher zu gewährleisten. Wobei die gruppierten Elemente sind Standard und einheitlich. Für jedes der Objekte wichtige Informationen stehen in einem Raster aus, die sie charakterisiert.
Die Zeile im Editor „Photoshop“
Seiten erstellt Raster- oder Vektor mit Editoren Grafiken. Netz in ihnen eine sehr benutzerfreundlich zu erstellen. Lassen Sie uns sehen, wie dies in dem beliebten Photoshop gemacht wird. ein Raster erstellt in „Photoshop“ ist sehr einfach.
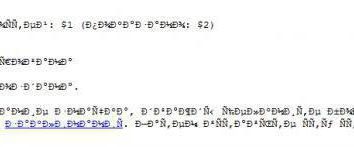
Um die Arbeit am Umfang des Bildfensters Leiste angezeigt wird, sollen Sie auf den Hauptmenüpunkt gehen „View» (Ansicht) und klicken Sie auf der ‚Linie‘ Linie (Lineale). In diesem Editor können Sie eine Vielzahl von Elementen verwenden – abgestuft in Zentimeter, Millimeter, Zoll oder Pixel. Um die notwendige Anpassung vorzunehmen sollte im Hauptmenü „Bearbeiten» (Edit) nehmen. Als nächstes wählen Sie ‚Einstellungen»(Einstellungen) – «Maßeinheiten & Lineale» (Maßeinheiten & Lineale). Danach erscheint ein Fenster, in dem Sie das Aussehen der Linie ändern. Im oberen Dropdown-Menü wählen Sie Zentimeter, Millimeter, Pixel und so weiter. D.

Doch in der Regel bei der Arbeit mit „Photoshop“ Editor verwendet eine etwas andere, einfachere Art und Weise. Um die Maßeinheiten sollte einfach auf dieser Linie in das Bild klicken ändern rechten Maustaste auf das Fenster. Danach wird das Popup-Menü können Sie die gewünschte Aktion auszuführen. Normalerweise, wenn Sie eine Website mit dem Gitter in Pixel erstellen.

Photoshop Grid
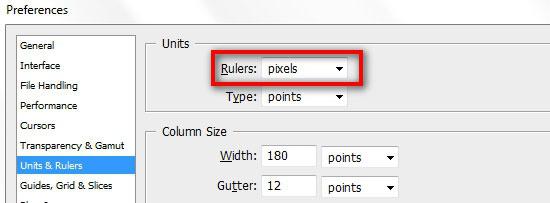
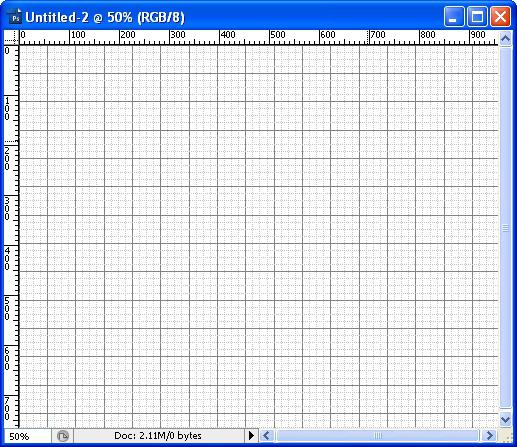
Der sehr modular, "Photoshop" Programmraster sichtbar sein, nachdem Sie auf der Option "View" Hauptmenü wechseln – „Show» (Anzeigen) – «Grid» (Grid). Stufe zwischen den Gitterlinien können so konfiguriert werden. Um dies zu tun, führen Sie den Befehl "Bearbeiten" – "Einstellungen" – „Führer, Gitter und Fragmente» (Guides, Gitter, Slices). Sie können zwischen den Zeilen nicht nur einen Schritt ändern, aber ihre Farbe. Mit diesem Raster, schnell und genau auf das Arbeitsfeld gesetzt, werden alle Objekte der Zukunft Website wird ganz einfach sein.

Arbeiten mit Cursor
Raster-Website ist so geschaffen ist sehr einfach. Der Cursor ist auf den Stäben zu den Linien. Dies kann für den Fall nützlich sein, Sie genaue Blöcke vornehmen müssen, eine gewisse Größe. Wenn diese Funktion aus irgendeinem Grund wäre unnötig, können Sie sie deaktivieren. Standardmäßig wird die Startaufstellung in „Photoshop“ in der oberen linken Ecke des Fensters. Wenn es gewünscht wird, kann es an jedem anderen Ort der Leinwand bewegt werden. Dazu setzen Sie den Cursor auf dem Feld nach dem Ursprung, und es einfach ziehen, indem Sie die Maustaste gedrückt. Zur Rückkehr sollte zum Ausgangspunkt ein Ort sein, zweimal auf dem gleichen Platz in der Ecke zu klicken.
Darüber hinaus gibt es alle Arten von Plug-Ins sind für „Photoshop“ Editor ermöglicht es Ihnen, Website-Erstellung mit einem Raster noch bequemer zu machen. Laden Sie sie online. Diese Plug-in kann Mesh mit voreingestellten Parametern erstellen.
Net CorelDraw
Nun wollen wir sehen, wie ein Raster in CorelDraw Vektor-Editor zu machen. Hier schuf sie etwa die gleiche wie in „Photoshop“. Icon es befindet sich auf der oberen Platte (in einem Raster Auge). Nach einem Klick auf wird es möglich sein, alle notwendigen Einstellungen vorzunehmen. Erlaubte die Auswahl des Abstandes zwischen den Linien, eine Änderungseinheit, und so weiter. D. grenzt das Operationsfeld in dem Bildfenster in CorelDraw und über Führungen. Sie können sichtbar oder unsichtbar, wenn nötig gemacht werden.

Raster in der Gestaltung der Website – ein grundlegendes Element in der Entwicklung, von denen sollte mit größter Verantwortung angegangen werden. Nach allem, wie gut es Ressource strukturiert, dass sie abhängig von der Bequemlichkeit der Besucher, und damit die Zeit auf seinen Seiten verbracht.