„Wohin gehen wir Taille tun?“ – fragte ihre Durchlaucht (der Film über Baron Münchhausen), aber fragen Sie sich, denn selbst die Antwort. Rahmen – immer eine gute Sache, vor allem, wenn es von einem edlen Entwickler ist: Wie auf Twitter Bootstrap, als Grundlage des ZURB oder Kirschbaum Hirsch Stirn, sorgfältig so Baron gepflanzt.
Alles CSS-Frameworks – es ist gut und praktisch. Die Tatsache, dass eine bestimmte Substanz seinen Wert wieder und zog einmal den ganzen Weg auf den gleichen Gipfel sagte, dass die Frage – wo die Taille zu tun – noch nicht ihre endgültige Entscheidung gefunden, und die übrigen Ecken, die noch nicht erobert worden.

Adaptive Layout: Browser und Suppe
Internet-Service ist an jedem Ort und zu jeder Zeit zur Verfügung, aber nur über den Browser. Nur mit einer speziellen elektronischen Plattform. Alle anderen Optionen sind über die visuelle Schnittstelle. Der Browser funktioniert gut innerhalb der Fähigkeiten einer bestimmten elektronischen Plattform: PC, Laptop, Tablet oder Telefon. Es gibt andere Optionen, aber am häufigsten verwendet genannt.

Zu einer Zeit als die „höchsten» IE, die von Geburt an nicht absolute Herrschaft hatte, und die Konkurrenz war ursprünglich eng, gibt es Versuche, etwas zu standardisieren.
Da der Produktionsprozess von EDV-Anlagen und mobilen Geräten nicht kontrolliert werden kann, und die Entwicklung des Browsers immer in einer demokratischen Richtung bewegt, die alle von selbst gesteuert, ist, dass eine natürliche Unterschied und Herausforderungen für Entwickler. Internet Raum nicht eine der Kolchosen akzeptieren, noch Gemeinden, noch ein Kibbuz. Außerdem alle Fans und Community-Anhänger verschiedenen Werkzeuge kontinuierlich ineinander wandern, verschwinden und wieder auftauchen.
Natürlich, wenn es notwendig ist, Ressourcen für die Internet-Raum zu schaffen, brauchen wir mehr oder weniger zuverlässige Basis, anstatt sich auf wackeligen jemals Treibsand der Informationstechnologie. Die Begriffe „adaptiver“, „Gummi“, „Cross-Browser“ und so weiter. Kam als Tag, als ein Symbol, das wird nicht funktionieren vergebens verloren, dass es das gleiche Aussehen sein wird und seine Funktion auf jedem Gerät in jedem Browser ausführen.

CSS-Framework Bootstrap
Der Sinn und Zweck der Produkte der Programmierer zu vereinfachen. Es wird angenommen, dass er einer der ersten war, gehört zu den fortschrittlichsten und beachtenswert. Aufgrund seiner Zusammensetzung:
- MESH, Spaltenblöcke;
- Vorlagen, fixiert, Gummi und andere;
- Grafiken, Schriften und ihre Beschreibungen;
- Medien, Bilder und Filme Management;
- Tisch, der üblicher Freiraum, Sortierung, neue Funktionalität;
- Form, Design Eingabefelder bezogene Ereignisse, Namen;
- Navigation, Laschen, Vorsprünge, Seiten, Menüs, Symbolleisten;
- Warnungen, Dialoge, Tipps schwebenden Elemente.
Dieser Rahmen erklärt kreative Freiheit für den Programmierer, der in der Entwicklung des Unternehmens Twitter diese wunderbare Erfahrung nutzt. Das alles ist in Ordnung, es ist wichtig und interessant, aber es sollte sorgfältig geprüft werden, bevor die beanspruchten Fähigkeiten werden den Entwickler zur Verfügung stehen.
Bootstrap, seine Anhänger und Konkurrenten
Im Wesentlichen alle Frameworks – die HTML, die CSS, JavaScript – es ist ein bekanntes Trio in verschiedenen Kombinationen. Jeder Designer stellt verschiedene Schwierigkeiten Verständnis und erfordert eine gewisse Zeit für die Entwicklung. Aber, seltsam teilen Prozess der Website Gebäude am vorderen Ende und dem Basken-Ende, aber alle gleich: von insgesamt verbal Schale, Bedeckungsveränd nur den Geist des Kunden (und dann auch nur vorübergehend), gibt es immer ein Happy End – das wirkliche Leben, die wirkliche Herausforderung und Verpflichtung seine Lösungen.

Tatsächlich ist der Entwickler, bewaffnet mit Bootstrap, Foundation, Kube, Semantic UI, UIKit, UniCSS, Maxmertkit, … na ja kann auf der 10/12 Formel arbeiten, um die Formel 1`000 / 100`000 (handgefertigt) + Factor "Pi" zu ersetzen. Bildlich gesprochen, CSS-Frameworks speichern Projektentwicklungszeit bis ins Unendliche oder eine große Anzahl von Stunden (handgefertigt), bis zu 10-12 Stunden für jedes Projekt.
Daran erinnernd , dass vor ein Ei legen, auch wird das Huhn anständig mit ihm beschimpft, können wir davon ausgehen: der Unterschied in der Zeit überall entwickeln kann nicht verschwinden, es in der Studie des Rahmens geht, die Wahl , die nehmen sollte, und viele andere zeitraub weit aus dem Entwicklungsprozess.
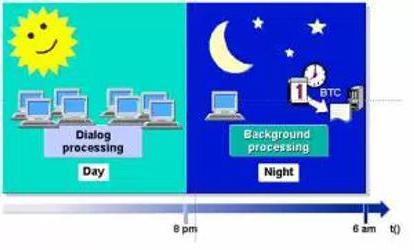
Erfahrene Entwickler werden zustimmen, dass auch in der Nacht ist es unmöglich, einen angemessenen Ort zu machen. Der menschliche Verstand arbeitet schneller als jeder Computer, sondern der bewusste Teil davon – sehr langsam und vorsichtig alles abwägen, bevor noch eine sehr einfache Lösung. Die Quantität und Qualität verwendet moderne Werkzeuge der absolut nichts und sagt gar nichts garantiert.
Moderne Website – das ist nicht eine Reihe von Seiten, was zeigt, adaptives Layout. absolut jede Website Pflege nicht, wie klug seine Entwickler zu zeigen, und was das beste CSS-Frameworks in seinem Arsenal hat, sondern die Funktionalität des Kunden erforderlich zu erfüllen.
Anpassbarkeit in dem auf der Tatsache, und in der Tat
Die Aufgabe erfordert eine Lösung – eine feste Regel. Entwicklung basierend auf adaptiven und Cross-Browser, auf einem Gummi Layout These analytische Registerkarten auf bestimmten „Typen“ von Gummi – interessanter Aktivität, aber nicht mehr. Adaptive Frameworks CSS, HTML, JS – viel versprechend, aber Blick auf welchem Zusammenhang diese Perspektive betrachten sollten.
Haben Sie Verständnis für die erforderliche Funktionalität. Es gibt Sicherheit, dass die Ressource auf dem Computer und auf dem Telefon ausgeführt werden soll. Aber dies bedeutet nicht, dass das Problem der adaptiven Layout Realisierung der wichtigsten Aufgaben des Funktions.
Sie können nicht von den Pferden und Ponys von einem verlangen und dem gleiche: das gleiche des Band mit dem gleichen Erfolg ziehen. Es macht keinen Sinn, weiter zu machen, auch Kartoffeln für Mais (Flugzeuge, sind sehr beliebt in der Ära des Sozialismus), wo aus dem Bereich die Speicherdatei zur Hand. Hier, auch die sehr Pony eines bewältigen.
Der Begriff „adaptive“ im eigenen Sinne des Wortes bedeutet nicht eine zwingende Notwendigkeit, etwas, so etwas zu tun, wie es vorher an einem anderen Ort oder unter anderen Umständen getan hat. Es gibt ein Problem und seine Funktionalität, gibt es verschiedene Plattformen und Suppe, auf denen diese Funktionalität zu arbeiten. Wenn das Ziel in den Prozess der Gleichwertigkeit, Design und Dialog – das ist eine echte Utopie, wenn das Ziel, das Problem zu lösen – es eine ganz andere Sache ist.
Und die Aussicht auf einen historischen Moment
Programmierer entwickeln sich sehr schnell, und mit einer exponentiellen Rate – ist die Besonderheit des Berufs. Dachte Programmierer immer schneller als jeder Computer, da die Schnittstelle aus dem Code zu trennen, wurde beschlossen, intuitiv seit Anbeginn der Zivilisation Bau Informationen. Aber die Abteilung ist klein, es notwendig ist, richtig zu wissen, wo das gewünschte Gesicht.
Diese drei Punkte (Interface, Code, Gesicht) nur einen Teil der Informationen Einheit. Es gibt auch das Problem der Daten und deren Präsentation. Es ist nur auf den ersten Blick erscheinen mag, dass die Daten und CSS-Frameworks sind nicht miteinander verbunden. In der Tat ist die Idee immer nicht nur Code bestimmt, sondern auch die Tatsache, dass sie behandelt und wie er es tut, vor allem auf Zeit.

Bei der Entscheidung über ein CSS-Frameworks zu verwenden, die eine oder andere Wahl, die Zeit für die Entwicklung und Anpassung seiner Funktionalität erforderlich Schatz, die das Problem zu lösen, erforderlich ist, sollte es selbstverständlich sein – wichtig ist nicht der Rahmen selbst, sondern nur die Tatsache, dass das Problem in der Vergangenheit gestellt, wieder es an Bedeutung gewonnen. Es ist wichtig, zu schaffen, in welcher Richtung die Entwicklung des Problems und seine Lösungen.
Über Räte, Berater und Bewertungspläne
In der Realität mit dem Verständnis der Frage, wer vertrauenswürdig ist und wer nicht, der Rat geben soll, und wer nicht, werden nie entstehen die Probleme. Aber im virtuellen Raum mit diesem, gibt es ernsthafte Schwierigkeiten.
Jeder Programmierer (insbesondere diejenigen des Kollektivs) Erfahrung sammelt. Diese Erfahrung in der einen oder anderen und hat einen eigenen Rahmen. Bevor er den Glauben jemand anderes, auch wenn es sehr beliebt und wunderbar ist, müssen Sie sich in der Lage des Forschers setzen, aber kein Anhänger.

Die Erfahrung von Kollegen – es ist nie die fundamentale Grundlage für die Arbeit, vor allem in einem so dynamischen Bereich wie An Informationen, aber ein guter Anreiz für die Entwicklung ihrer eigenen Kenntnisse und Erfahrungen.
Selbst wenn nicht, etwas zu erreichen, gibt es nichts zu stoppen, die Erfahrung anderer zu studieren. In jedem Szenario, Ihre eigenen Erfahrungen und die die Kollegen in dem Beruf – es ist besser als nur ihre eigenen Erfahrungen und Pläne aus, dass zweifellos vielversprechend und realistisch sein.