HTML-Tags für den Text: die Ausrichtung, Größe, Schriftart
Es scheint, was HTML-Tags für den Text kennen, wenn es in fast jeder Administrator verfügt über ein praktisches visuelles Editor, der sie automatisch bringt?
Die Tatsache, dass die Formatierung von Inhalten auf der Website von der Arbeit in Office-Anwendungen ganz anders. Es gibt einfach nicht genug, um den Text ein attraktives Aussehen zu geben, weil die korrekten Registrierung hängt eine Webseite nicht nur angezeigt, sondern auch in Suchmaschinen ihre Förderung.
HTML-Tags und Attribute: grundlegende Syntax
Jeder Text hat einen versteckten Code, „erklärt“, um den Computer, was und wie Sie auf dem Bildschirm angezeigt werden sollen. Alle Informationen werden mit einem Satz von universellen Elementen aufgezeichnet.
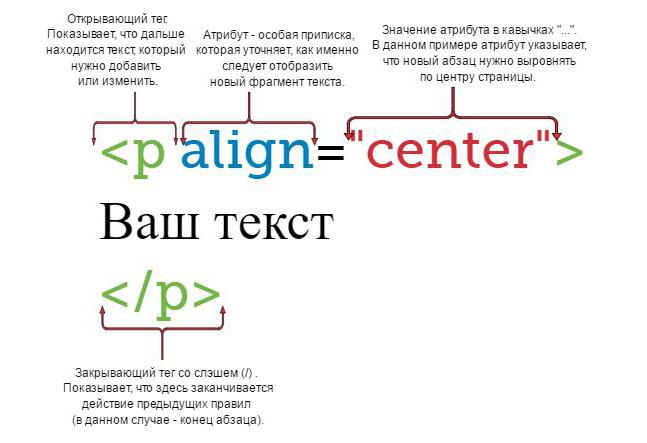
In der Tat, HTML-Tags für Text – das Team, das sich auf die Seite definiert Blöcke oder ihr Aussehen verändern hinzuzufügen. Das richtige Aufnahmeformat ist wie folgt:

Bitte beachten Sie, dass nicht alle Tags gepaart sind. Zum Beispiel
(Pass-Line) oder
(horizontale Linie) Zusätzlich muß gar nicht geschlossen werden.
Warum kann nicht kopiert werden Artikel aus Word und anderen Programmen in dem Herausgeber der Website
Obwohl moderne Office-Programme die gleichen HTML-Tags für Text verwenden, 99% des nativen Code für Web-Seiten nicht geeignet. Auch wenn in der Anwendung Dokument normalerweise angezeigt wird, wenn Sie die Website einfügen kann Formatierung verlieren. Darüber hinaus kann aufgrund der großen Anzahl von zusätzlichen Tags und Suchmaschinen können nicht angemessen, den Inhalt der Seite Attribute analysieren. Das wiederum macht es schwierig, Ihre Website zu fördern.
Um einen sauberen und einen entsprechenden Code zu erhalten, müssen Sie zuerst den Text aus HTML-Tags in den üblichen Editor erstellt löschen. Es gibt mehrere Möglichkeiten, dies zu tun:
- Artikel über das „Notepad“ „Get rid of“ und erst dann die Seite einfügen. Die Anwendung löscht alle HTML, so dass dann neu formatiert werden muß, um den Text (den Editor oder Handwerkzeugen).
- Schreiben und veröffentlichen Artikel über Livewriter. Der populäre Blog-Editor erzeugt sofort den richtigen Code. Und in einer separaten Registerkarte können Sie sehen, wie der Text auf der Website aussehen wird.
- Verwenden Sie HTML-Reiniger. Dieser Online-Dienst nicht den gesamten Code als Ganzes zerstören, sondern nur die zusätzlichen Fragmente. Mit Filter, wählen Sie, welche zum Speichern von Tags. Es ist auch ein leistungsfähiges WYSIWYG-Editor-Format, die zu den bereits optimierten Code-Befehle ergänzt.
Überprüfen Sie immer die HTML, bevor Sie einen neuen Beitrag zu veröffentlichen. Darin sollte es keine Tags sein, andere als die, die wir jetzt in Betracht ziehen.
Absätze
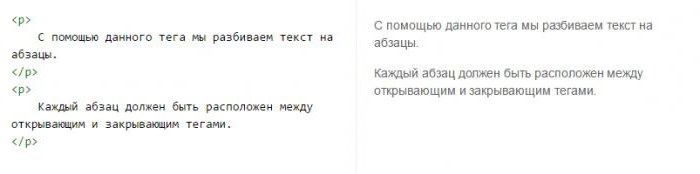
Dieses Element ist in fast allen Artikeln. Jeder Absatz sollte in einem solchen Behälter platziert werden – dies vereinfacht die Formatierung und ermöglicht es Ihnen, einen einheitlichen Stil der gesamten Website zu halten. Der Einfachheit halber Tag
wird immer mit einer neuen Zeile geschrieben.

Ausrichtung
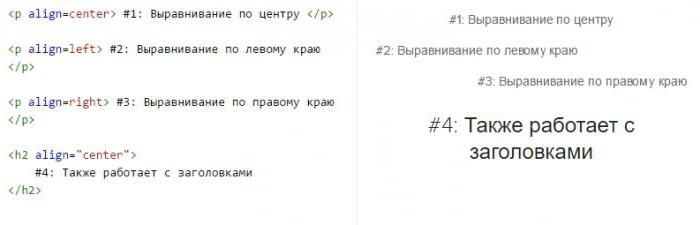
Separate HTML-Tag „Textausrichtung“ wird nicht mehr verwendet. Stattdessen hat das universelle Attribut ALIGN erstellt. Um das Textfeld auf der Seite neu zu positionieren, müssen Sie einen der 3 Werte wählen – Mitte, rechts oder links. In ähnlicher Weise können Sie die Ausrichtung der anderen Elemente angeben – wie Header.

In einigen Situationen für die Ausrichtung verwenden, um andere HTML-Tags. Text zentriert, kann beispielsweise mit Hilfe des Elements … angeordnet werden. Der günstige separate Tag? Im Gegensatz zum Attribute, es funktioniert mit beliebigen Inhalten wie Fotos, Videos, Flash, und so weiter. D.
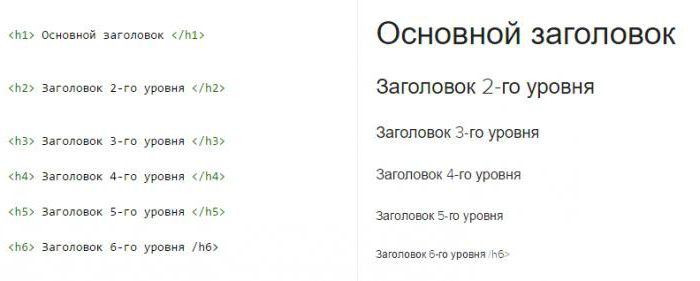
Titel und Untertitel
Untertitel Das System ermöglicht es Ihnen, eine logische Struktur des Inhalts zu erstellen. Wenn der Text in semantische Einheiten unterteilt ist, ist der Leser viel leichter zu konzentrieren und neue Informationen zu lernen. Suchmaschinen analysiert auch die Schlagzeilen zu sehen, welche Anfragen Seite fördern. Deshalb SEO-Experten für den Einsatz in ihren thematischen Tasten empfehlen.

In HTML verwendet sechs Ebenen Untertitel – von
bis . In diesem System gibt es eine klare Hierarchie:
-
…
. Der Haupttitel (Titel des Artikels, Waren im Online-Shop, und so weiter. D.). In dem Text kann es nur ein sein. Üblicherweise enthält die wichtigsten Keywords.
-
…
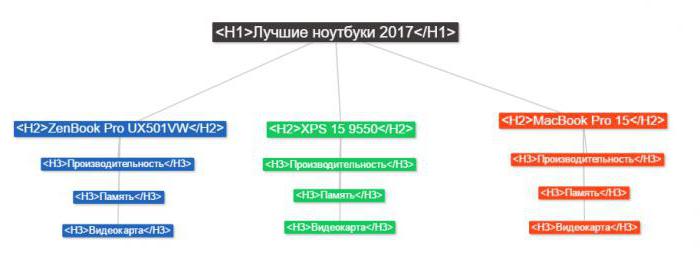
. Untertitel zweite Ebene Pause Text in sinnvolle Einheiten. wenn Sie Laptops wurden zum Beispiel Rating, können Sie ein paar mit den Namen der verschiedenen Modelle.
-
…
. Die dritte Ebene ist erforderlich, wenn der Text zwischen dem auch in kleine Blöcke unterteilt ist. In unserem Beispiel kann dies die Bewertungskriterien sein – „Performance“, „Memory“, „Video“, und so weiter für jedes Modell …
-
, ,
. In der Praxis sehr selten. Aber das allgemeine Prinzip ist das gleiche – sie haben mit dem höchsten Niveau des Untertitels in der Einheit „eingebettet“ werden.
-
…
. Der Haupttitel (Titel des Artikels, Waren im Online-Shop, und so weiter. D.). In dem Text kann es nur einsein. Üblicherweise enthält die wichtigsten Keywords.
-
…
. Untertitel zweite Ebene Pause Text in sinnvolle Einheiten. wenn Sie Laptops wurden zum Beispiel Rating, können Sie ein paarmit den Namen der verschiedenen Modelle.
-
…
. Die dritte Ebene ist erforderlich, wenn der Text zwischen demauch in kleine Blöcke unterteilt ist. In unserem Beispiel kann dies die Bewertungskriterien sein – „Performance“, „Memory“, „Video“, und so weiter für jedes Modell …
-
,
,
. In der Praxis sehr selten. Aber das allgemeine Prinzip ist das gleiche – sie haben mit dem höchsten Niveau des Untertitels in der Einheit „eingebettet“ werden.
Achten Sie auf die Erhaltung der richtigen Hierarchie aus. Kehren wir zu unserem Beispiel bedeutet dies, dass Sie die Modellnamen nicht sofort eingeben können wie
oder . Und außerdem homogen im Sinne der Untertitel Blöcke der verschiedenen Ebenen (zum Beispiel, markieren Sie einen Laptop, den letzten Platz in der Bewertung, mit ) zu verwenden.
) zu verwenden.
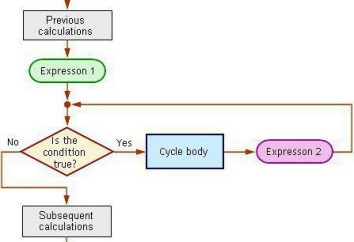
Aber das Schema, das sofort verstehen und erinnere mich an die richtige Struktur der Header in HTML.

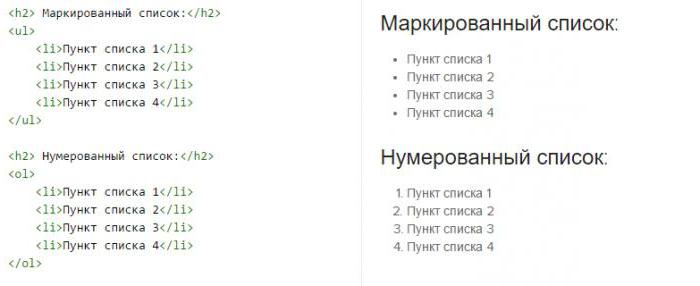
Listen
Jede Übertragung und bessere Anweisungen in Form von Listen ausgegeben, einen speziellen HTML-Tags für Text (ein häufiger Fehler – nur ein paar Absätze von
, die mit einem Bindestrich oder einer Ziffer beginnen) verwenden.
Die Struktur solcher Blöcke ist sehr einfach. Zunächst definieren wir die Art der Liste – Aufzählungs
- …
- …

Alle Elemente sind zwischen dem Öffnungs- und Schließ Tags entfernt. Jeder Listeneintrag beginnt mit einer neuen Zeile und hat das Format
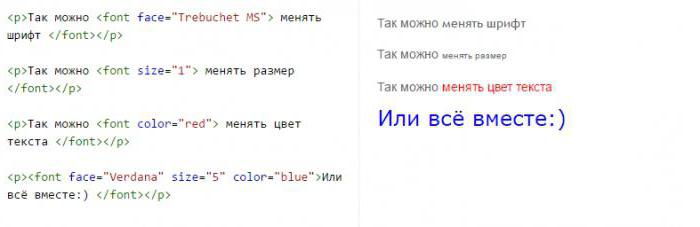
Schriftauswahl: und seine Attribute
Was kann mit dem HTML-Tag geändert werden? Die Größe des Textes, seine Schriftart und Farbe – und ohne den Zusatz von neuen Klassen in CSS. Das ist sehr praktisch, wenn Sie nur einen Satz oder ein Fragment auswählen müssen.

hat mehrere Attribute:
- Gesicht. Es ermöglicht Ihnen, die Schriftart des Textes zu ändern. Sie können durch Komma (Tahoma, Verdana) mehrere Optionen getrennt aufgelistet werden. Es sei denn, der Benutzer erste Schrift, verwendet das System eine einfache Alternative.
- Größe. Zu erhöhen oder den Text zu verringern, geben Sie einen Kurswert von 1 bis 7.
- Farbe. Je nach Ausführung können Sie eine der Standardfarben (rot, grün, blau) wählen oder den Code einer beliebigen Farbe geben Sie zur Auswahl.
verwenden Absätze nicht, die formatiert werden mit dem anstelle von Untertiteln. Es ist besser, die gleiche Design Parameter korrekt Tag zu fragen.
Methoden für die Textauswahl
Monotonen Text ermüdend, auch in den Absätzen aufgeschlüsselt. die wichtigsten Punkte wird empfohlen, grafisch aufzufallen zuzuordnen und das Interesse an den Leser rühren. Hier sind ein paar Teams, die mit dieser Aufgabe fertig zu werden.

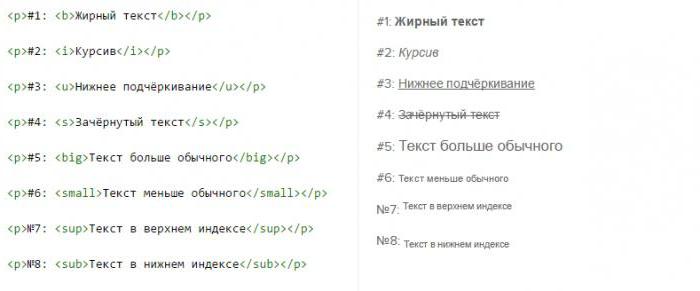
… . Sehr beliebt HTML-Tag. Bold Text fängt das Auge, sondern weil mit es ist bequem, die wichtigen Punkte sprechen und Fakten zu unterscheiden.
Viele Leute verwechseln Tags und . Optisch gibt es keinen Unterschied, aber sie arbeiten auf unterschiedliche Weise. Die erste ändert einfach das Aussehen des Textes und der andere dient als „Zeiger“ und zeigt die wichtigsten Teile (thematische Schlüsselwörter und Phrasen für SEO).
… . Natürlich elegant und streng ist ideal für die Gestaltung von wissenschaftlichen Begriffe, Fremdwörter und verschiedenen Zitaten. In schweren Publikationen kursiv setzen auch die Namen der Kunstwerke.
… . Vielleicht so viel Streit verursachen keine HTML-Tags. Unterstrichen Text wird selten verwendet, da diese Zuteilungsmethode historisch für Hyperlinks verschanzt. Wenn Sie die in Artikel verwenden, beachten Sie, dass diese für kurze Stücke nur geeignet ist – nicht mehr als 1 Zeile.
… . Interessante Tag , das Sie einige der erlaubt , zu tun durchgestrichener Text. Sehr relevant in der Werbung – zum Beispiel, um den Kontrast zwischen den alten und neuen Preisen zu betonen.
… . Der einfachste Weg, um die Schriftgröße ohne weitere Einstellungen zu erhöhen.
… . Es funktioniert nach dem gleichen Prinzip wie der vorherigen Tag. Text, der innerhalb, reduziert mit Bezug auf den Boden.
… . Der richtige Name für dieses Format – der Exponent. Grundsätzlich ist dieser Tag für Mathe Grad und Fußnoten entworfen. Es reduziert die Schriftgröße und verschiebt den markierten Text auf.
… . Der Index wird häufig in einer Vielzahl von Formeln gefunden. Das isolierte Fragment wird unter dem Haupttext befindet.
Behälter semantische
Da einige Blöcke in vielen Texten zu finden sind, für sie begann spezielle Tags zu erstellen. Dies vereinfacht die Formatierung, denn wenn jeder Inhaltstyp seine eigene Reihe von Arten hat, ausreichend Stück Text zuweisen und angeben, welche Informationen es enthält.
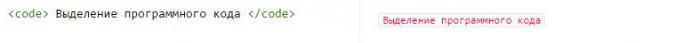
… . Tag für den Computer-Codes. Programmierbeispiele Unverzichtbar in den Artikeln – Befehle werden nicht ausgeführt und angezeigt als Klartext.

… . Entwickelt Anführungszeichen zu verarbeiten – zum Beispiel der wichtigsten Auszüge aus dem Interview.

…
. Es macht in einem separaten Block des Textteils. Standardmäßig wird die Auswahl auf der linken Seite eingerückt, aber in CSS können Sie auch die Größe, Schriftart Stil und Farbe des Textes ändern.

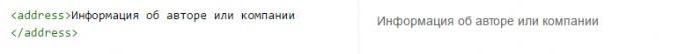
… . Optionaler Tag, die Informationen über den Autor enthält, einschließlich einem Link.

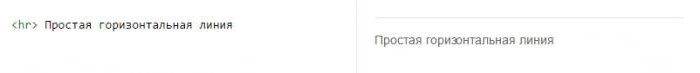
Die Trennlinie
Mit einfachen Funktionen können Sie das logische Ende eines großen Teils bezeichnen.
kein Paar-Tags. Dies bedeutet, dass das Schließen kein Formatelement benötigen.

C WIDTH Attribut kann durch Einstellung der entsprechenden Größe in Pixeln oder Prozentsatz der Fensterbreite kürzer als der Separator hergestellt werden.
Um zu erfahren, um Tags zu verwenden, um Text in HTML zu formatieren, werden Sie nicht nur Ihre Artikel leichter zu lesen, sondern auch die Effizienz von SEO verbessern.