Frame – ein Bereich der Website (das Fenster), in dem wir eine andere Web-Seite zu sehen. Webmaster diese Gelegenheit nutzen die Homepage von ihren Freunden oder Kollegen zu zeigen. Das gleiche Verfahren wird verwendet, um in dem Windows-Suchfeld und eine Reihe von ihrem Ergebnis, und so angezeigt werden soll. D.
Aber vor allem die verwendeten Rahmen in der Schaffung von großen Web-Portale, in denen eine beträchtliche Anzahl von Menüs und Untermenüs. Solche in der Regel sagen: „site in den Rahmen.“ Um eine solche Ressource erfordert eine gute Kenntnis der HTML-Sprache.
Erstellen Rahmen in Website Builder
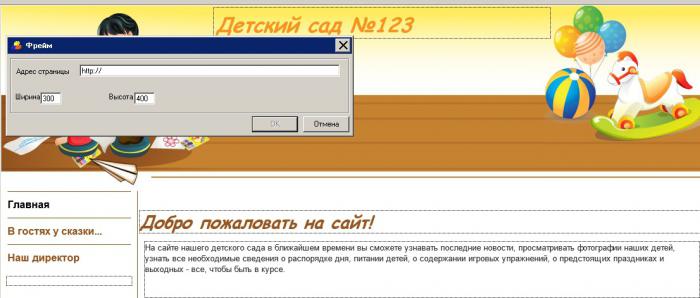
In einigen Website bietet Builder automatische Generierung eines solchen Codes. Typischerweise wird die Zugabe von Schlüsselrahmen im Hauptmenü des Programms. Zunächst müssen Sie die Cursor an der richtigen Stelle auf der Seite platzieren, dann auf die Schaltfläche, um das Fenster zu öffnen (wie im Screenshot zu sehen). Es ist möglich, die Adresse der Seite angeben, die in dem Rahmen geöffnet, und passen Sie die Maße: Breite und Höhe.
Aber vor allem die verwendeten Rahmen in der Schaffung von großen Web-Portale, in denen eine beträchtliche Anzahl von Menüs und Untermenüs. Solche in der Regel sagen: „site in den Rahmen.“ Um eine solche Ressource erfordert eine gute Kenntnis der HTML-Sprache.

Mit diesem „Service“ ist möglich, mehrere Bilder auf einer Seite zu erstellen, werden nur die miteinander verbundenen Elemente, so dass Sie nicht bekommen.
Frames in CMS
Viele Programme für Webseiten Möglichkeit der Installation des Moduls zu schaffen. Zum Beispiel für Joomla Rahmen – dieses Modul „Wrapper (Wrapper)“.

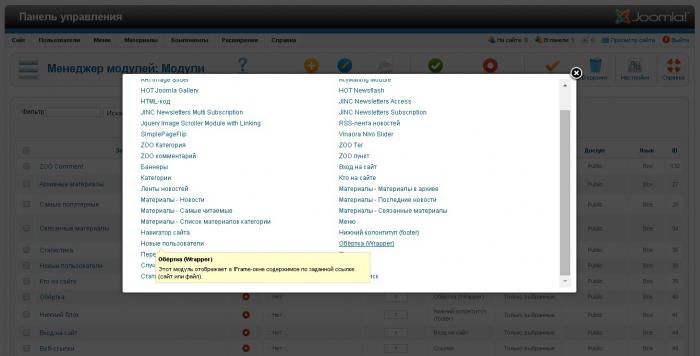
„Module Manager“ – – „Neu“ (die Runde orange Taste mit einem Pluszeichen nach innen) „Extensions“: Es kann im CMS Joomla-Systemsteuerung und eingerichtet werden. Im Pop-up – Fenster, in der Liste, werden Sie ein Modul „Wrapper“ sehen.
Wenn es nicht ist, dann ist es nicht enthalten. Um es zu nutzen, müssen Sie zuerst hier aktivieren: die Registerkarte „Erweiterungen“, die „Extension Manager“, dann „Manage“ -Reiter. Und in der Liste suchen, die angezeigt wird, können Sie schnell für die Suche in den „Filter“ das Wort ein: Wrapper. Gegenüber soll dieses Modul grünes Häkchen-Symbol im Innern sein. Ein roter Kreis mit einem Punkt im Innern bedeutet, dass das Plugin deaktiviert.
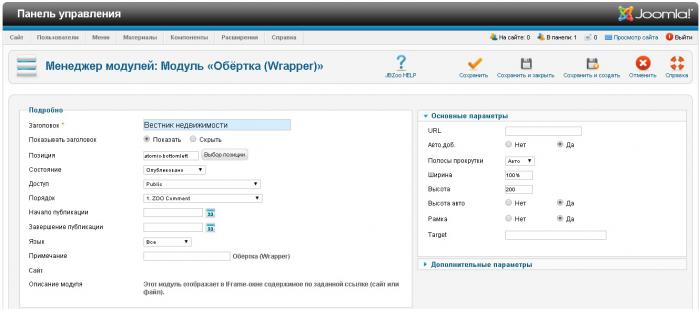
Nach dieser Prozedur können Sie den „Module Manager“ zurückzukehren, einen Rahmen zu schaffen und seine Parameter einstellen.

Wie auf dem Bild zu sehen ist, kann das Modul auf Sie eingestellt: Der Titel des Rahmens, die Modulposition, wählen Sie die Seite der Website, auf der es angezeigt wird. Sie können auch die Breite, Höhe justieren; fügen Sie einen Rahmen und den tatsächlichen Link auf einer Webseite. Wenn der Rahmen Sie die Hauptseite einer Website voller Breite angezeigt werden sollen, 100%, die standardmäßig nicht ausreichen wird. Sie können sicher Recht 400% setzen. Eine Höhe von 200 ist in der Regel genug, um das Hauptmenü der Seite angezeigt werden soll. Der Rest des Inhalts wird sichtbar, wenn der Benutzer (die Besucher), um die Bildlaufleiste verwenden.
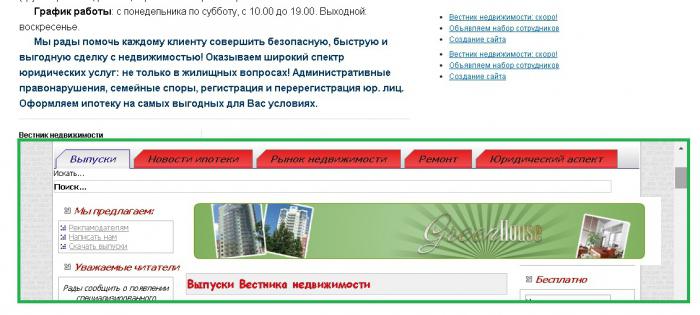
Hier ist ein Beispiel dafür, was ein Rahmen in Jumla.

Joomla Modul den Rahmen für die Erstellung ist sehr bequem und einfach zu bedienen. Jedoch in ihrem Umfang begrenzt ist, sowie Designer-Funktionen.
Geschichte und Realität
In der Praxis der Websites des Rahmen, den Tag (seine Anwendung) zu schaffen hat lange in den Hintergrund gedrängt worden. Sie konnten Module ersetzen, in einem Design-Programm einstellen, das Code für eine Webseite ohne saytostroitelya erzeugt. In einigen Fällen jedoch ist dies nicht genug. Wenn beispielsweise der Rahmen – eine integrierte komplexe Struktur der Bereiche ist im Browser angezeigt werden. sehen, so dass die Besitzer komplexe strukturierte Seiten. Auf seiner Schöpfung ist nur in extremen Fällen, weil freymovskie Websites ausschließlich mit spezialisierten Tags erstellt.
komplexe strukturierte Seiten
Für sie ist die Schaffung von mehreren miteinander verbundenen Rahmen eine optimale Lösung für die Ressource Inhalt organisieren. Dies ist in der Regel die großen Portale, mit stärkerem jedem Jahr weiter ausbreitet.
Wie Sie das gleiche Ergebnis erzielen? Wie eine Rahmenstruktur zu schaffen?
Wie der Rahmen in dem Seitencode einzugeben
Frames werden hinzugefügt, um den Tag in HTML verwenden:
- Rahmen (für ein eigenes Fenster)
- Frame-Set (gesamte Struktur ist mit ihm erstellt);
- iframe ( "floating" frame);
- noframes (im Fall des Nicht-Anzeigerahmens in dem Browser des Benutzers).
Der erste angegebene Tag passen immer in einem Paar und . Und es ersetzt den und . Und mit den entsprechenden Attributen können Sie die Eigenschaften der einzelnen Elemente einstellen: Name (name =), Größe (cols = und rows =), das Vorhandensein des Rahmens (Grenze), die Form der Bildlaufleiste und, natürlich, ein Link zu einer Webseite anzuzeigen.
Variationen Anmeldung
Die ganze Website Seite kann in Regionen unterteilt werden. Zum Beispiel wie folgt aus:
|
links |
Oberrahmen |
|
Recht |
Eine solche Struktur (es wird nested genannt) kann durch das Schreiben einer Markierung erhalten werden, im Inneren cols Attribut, die den Ort des horizontalen Rahmens und Reihen – in vertikaler Richtung. Es soll ein Gleichheitszeichen und vorgeschriebene Größen gesetzt werden. Beispielsweise 60%, 40% – der prozentuale Anteil (ein Fenster nimmt 60% des Raum eines anderen Browser bzw. 40%). Oder 100, 200 – das Verhältnis der Abmessungen in Pixel. Die Abmessungen eines Frames, ist es möglich, nicht (Standardeinstellung) einzustellen. Um dies zu tun vor oder nach dem Komma müssen Sie das Zeichen * angeben.
Innerhalb dieses Paar Frameset registriert jeden Rahmen mit Parametern: src = http: // site / article / 143.778 /% 2C zitiert im Folgenden Bezug auf eine Webseite gemacht wird und ein Titelname = (beispielsweise Rahmen 1).
jedes neue Gebiet nisten ein neues Frameset bezeichnet.
Beispielcode:
Beachten Sie in diesem Beispiel für die zweite und dritte Rahmen Größen nur einmal vorgeschrieben sind.
Viele Pfannen ermöglichen laufen Frames. Beispiele ihrer Position im Browser-Fenster stufenlos gebracht werden (entsprechend den Code zu ändern). Jedoch ist die praktische Anwendung dieser Informationen nicht für eine lange Zeit gefunden. Frames, wenn heute verwendete Websites zu erstellen, sondern nur in Form von Modulen in der freien CMS oder einen iframe.
Schwimmrahmen
Ich frage mich, warum es seinen Namen hat, ist hier das Wort besser geeignet ist „eingebaut“. Dieser Rahmen ist so konzipiert, um den Inhalt einer Datei anzuzeigen. Sie laden in die Datenbank ein Dokument oder eine Datei-Tags den Weg dorthin ayfreyma gesetzt – und die Besucher eine Textdatei (Video oder Bild) sehen. Leider Browser spiegelt nicht immer den Inhalt. Diese Web-Builder sind zwischen dem Öffnen und Schließen Phrase eingegeben: „Ihr Browser nicht die Inhalte angezeigt werden soll.“
Zum Beispiel Seopult.ru – von den Meistern bekannt Service zu fördern. Nicht nur die Haupt-Website und I.seopult.pro Spiegel für Portalkunden erstellt. ayfreyma Code wird festgelegt, wie:
. Wo
Auf dem Spiegel können Sie das Wort „Anweisungen“ Seite selbst in Form einer Taste sehen. Wenn Sie darauf klicken, in der Mitte des Browser-Fenster öffnet Präsentation.
Alle wichtigen Websites für Filme und TV-Shows sind erstellt mit ayfreymov (zB „Imhonet“), sowie soziale Netzwerke. Auch die Homepage von „Yandex“ enthält diesen Tag, und nicht ein Paar.
Wie registrieren iframe
Download auf Ihre Website in Form eines Dokumentfensters mit einer Bildlaufleiste kann an jedem Ort sein. Normalerweise Tags innerhalb des Körpers angeordnet ist. Neben den Standard
und
, wie im obigen Beispiel gezeigt, kann verwendet werden, und eine Tag-Liste –
In ayfreym hinzugefügt Attribute:
- Breite (Breite) und Höhe (Höhe =);
- Ausrichten der Kante auszurichten;
- Polsterung, die nicht verordnen kann: der Standardwert ist 6 – das ist völlig ausreichend;
- allowtransparency Transparenz Rahmen Feld verwenden, können Sie angeben, dass Sie den Seitenhintergrund sehen;
- plus die vertraute scr, Name, Scrollen, Grenze.
Navigation mit ayfreyma
Das interessanteste ist die Möglichkeit, im Bereich der Rahmen – das ist, Code zu schreiben, der den Inhalt im Fenster auf den Link öffnen können – was hat der Schöpfer SeoPult Spiegel, nur mit mehreren Referenzen (beide für den Benutzer verfügbar auf der gleichen Seite).
Für diese genommen ayfreym, registriert er zusätzlich den Namen nach name =. Zum Beispiel zagolovok. vor ihm in Tags Ferner durch einen HREF = http vorgeschrieben und Referenzen: // site / article / 143.778 /% D1% der obligatorischen 81 angibt, nachdem sie Zielattribut = zagolovok. Bevor Sie einen End-Tag verwenden können, angegeben Inschrift, die als Referenztaste dient. Tags „und“ Öffnen und Schließen sind in dem p-Tag.
Sie können diese wenigen Zeilen Code zuweisen endlich online ein paar Tasten in einer Reihe zu bekommen, Links unten unterschiedliche Inhalte in diesem Fenster klicken angezeigt wird.
Der Code würde wie folgt aussehen:
Wie wäre es auf der Website aussehen:

Wie die iframe in Joomla Website einfügen
Standard Control Panel Joomla ist enthalten (dh. E. fertig), das Modul "HTML-Code." Mit ihm können Sie einen beliebigen Code an beliebiger Stelle auf der Website einfügen. Allerdings markiert der Code ayfrem er hartnäckig ignoriert. Deshalb werden wir ein spezielles Modul Jumi verwenden.
Zunächst einmal muss er aus dem Internet heruntergeladen werden und sich durch die Platte Joomla Admin installieren: „Erweiterungen“ – „Erweiterungen“ – „Wählen Sie Datei“. Geben Sie den Pfad zu der heruntergeladenen Datei und klicken Sie auf „Upload“.
Gehen Sie nach der erfolgreichen Installation in der „Module Manager“ und erstellen Sie eine neue. Wählen Sie die Art von Jumi. In dem Fenster, das in dem „Custom Code“, geben Sie ayfrem vorbereitet, wie es im vorstehenden Absatz des Artikels öffnet. Geben Sie die Modul-Header, und geben Sie die Lage der Unterkunft Seite. Klicken Sie auf Speichern und prüfen, ob aus.
Browser und Frames
Alle gängigen Browser zeigen den Inhalt eines guten Fensterrahmen: Chrome, Safari, Firefox, Android, iOS. Eine besonders hohe Rate in dieser Hinsicht, Internet Explorer und Opera. Dennoch gibt es keine Garantie, dass ein Besucher auf Ihre Website wird der Inhalt aller Fenster zu sehen. In diesem Fall sollten Sie eine Nachricht mit noframe-Tag (Öffnen und Schließen) verlassen. Es ist möglich, folgendes zu schreiben: „Ihr Browser veraltet ist, den Inhalt einer Website Upgrade-Version angezeigt werden“. Wenn der Browser des Benutzers korrekt die Frames zeigt, wird er die Nachricht nicht sehen.
Damit ist der Rahmen – ein Bereich oder ein Website-Fenster, die eine eigene URL-Adresse hat. Verwendet, um den Browser anzuzeigen in einer von mehreren Web-Seiten oder unabhängige Dokumente als URL mit. Trotz der Tatsache, dass der Rahmen einer gut organisierte komplexe strukturierte Website zu ermöglichen, sind sie nicht mehr verwendet, außer iframe. Die Nutzung dieses Tages ist immer noch wichtig, eine spezifische Präsentationsbox, Video-Player, Textdokumente zum Download bereit. Er wird aktiv von großen und bekannten in Web-Ressourcen-Netzwerk verwendet.