In der Regel werden einige Informationen am besten als eine Liste dargestellt. Listentypen können Sie es so bequem wie möglich tun. Wenn der Benutzer einen fortlaufenden Text sehen, wird es unangenehm sein, zu lesen.
Dank Benutzerlisten einfacher einige Aufzählungs Elemente als eine einzige Zeile zu lesen. Deshalb sind sie ständig auf der Website verwendet werden und in Word-Dokumenten und anderen Texteditoren.
Arten von HTML-Listen
Listen werden geordnete und ungeordnete, auch nicht nummerierte genannt.
In nummerierte Listen mit arabischen, römischen Ziffern, Buchstaben und alles andere, so dass Sie den Transfer machen.
Die Aufzählungen gelten verschiedene Markierungen (Punkte, Kreise, Quadrate, Pfeile, etc.).
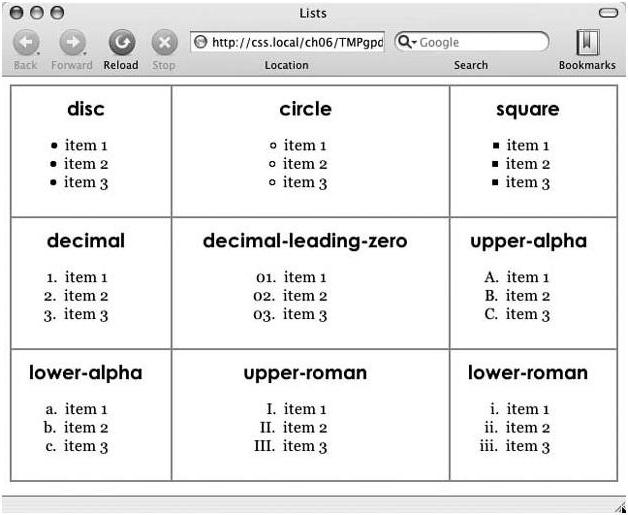
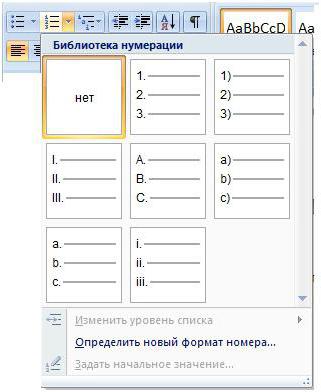
Hier sind Beispiele für Arten von Gegenständen auf der Liste sortieren.

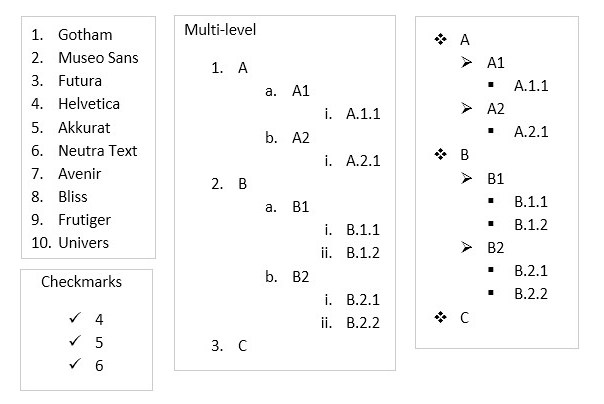
Die Abbildung oben aufgeführten einfachen Single-Level-Listen. Aber in den Dokumenten verwendet und Multi-Level werden. Ebenen können unendlich viele sein.

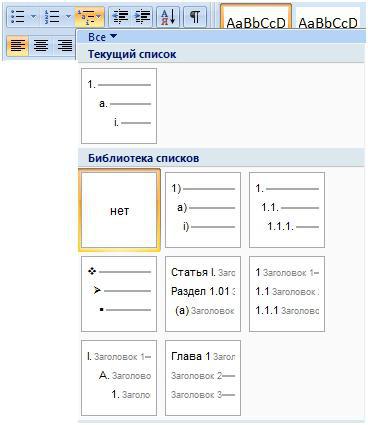
Das Bild oben zeigt, was Multi-Level-Aufzählungen und Nummerierungen werden kann.
Schaffung
Die HTML ist sehr einfach, eine Liste zu erstellen. Arten von Listen in einer HTML-Markup sehr ähnlich. Sie unterscheiden sich nur in der Start- und End-Tag. Haben Listenelemente werden in dem gleichen Tag identifiziert. Hier finden Sie nicht verwirrt werden.
Betrachten wir das Beispiel einer nummerierten Liste:
- Ziffer 1
- Ziffer 2
- Ziffer 3
Dieser Code ist ausreichend, um eine reguläre Liste mit arabischen Ziffern war. Diese Art Option ist die Standardeinstellung. Betrachten wir andere Optionen ein wenig weiter.
Aufzählungsliste sieht wie folgt aus:
- Ziffer 1
- Ziffer 2
- Ziffer 3
Der Unterschied besteht darin, dass, um einen nummerierte Auflistung ol Tag zu legen und für ungeordnete – ul.
Formulare in Wortlisten
In Word listet Typen sind genau die gleichen. Darüber hinaus sind in einigen Editoren HTML-Code ist es möglich , den Inhalt des „Ward“ zu exportieren. Diese Listen werden perfekt übertragen und dort durch entsprechende Tags ausgeführt.
Wenn Sie es schwierig , auf eigene Faust aus dem Boden finden bis zu machen eine Multi-Level – Liste zu HTML, können Sie es in Word zuerst erstellen. Dann steckte es in einem HTML-Markup.
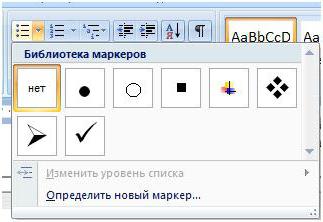
Überlegen Sie, wie Sie eine Liste in Microsoft Word erstellen. Es gibt einen speziellen „Liste“ Panel. Arten von Listen gibt, werden in Gruppen eingeteilt.

Wenn Sie klicken Sie auf jede Art sofort verfügbar Sortieroptionen. In der obigen Abbildung werden aufgefordert, die Art der Markierung für die ungeordnete Liste auszuwählen. Das gleiche gilt für die anderen Optionen.

Wenn Sie eine Multi-Level-Listen Bibliothek öffnen, wo Sie eine gemischte Art sehen.

Operationen mit Listen
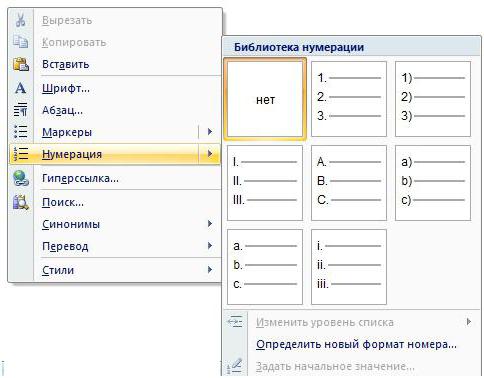
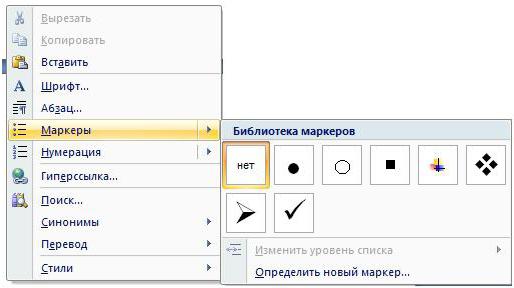
In Word können Sie jede Liste konvertieren. Arten von Listen werden über die Werkzeugleiste oder durch einen Rechtsklick ausgewählt. Sie müssen den Text aus, den Sie in ähnlicher Form präsentieren möchten, und klicken Sie auf die rechte Maustaste.

Sie können als nummerierte oder Aufzählungsliste wählen.

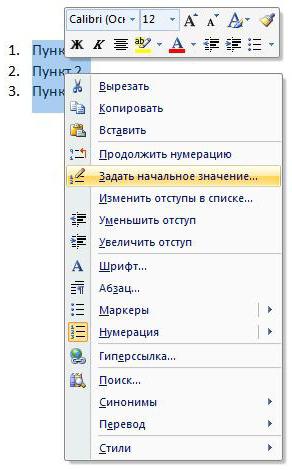
Darüber hinaus ist es möglich, die Startposition der Referenz einzustellen. Zum Beispiel müssen Sie Elemente aus dem 10. bis 12. anzuzeigen. Aber die Standardliste wird von dem ersten Element sein. Um dies zu tun, müssen Sie den Anfangswert „10“ einzustellen.

Wie Sie sehen können, lässt sich der Editor Sie mehr und Polsterung ändern.
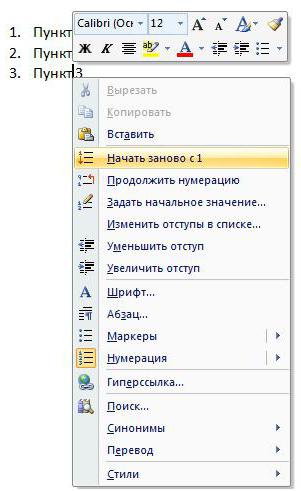
Wenn Sie nur das dritte Element auszuwählen, und drücken Sie die rechte Maustaste, können Sie beginnen von Anfang an der Nummerierung mit dem Gerät.

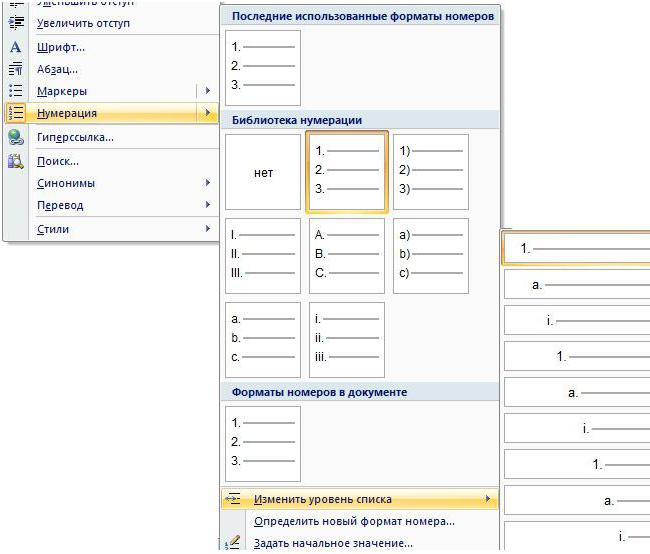
Zu jeder Zeit, von einer einfachen Liste kann geschichtet werden. Dazu stehen auf den gewünschten Punkt und noch einmal einen rechten Mausklick machen. Weiter finden Sie auf den Menüpunkt „Nummerierung“ und am unteren Rand klicken Sie auf den „Change List Level“.

In der Tat gibt es nichts kompliziert. Alle Menüpunkte sind nachdenklich erstellt. (Durch die richtigen Tasten drücken), das Kontextmenü verändert sich ständig und hängt davon ab, was Sie geklickt haben (Liste von Links, Bilder, usw.).
Erstellen von Listen in html
Tags können jeweils einzeln durch Klassen oder Stile ausmachen. Am Anfang war es eine Tabelle mit verschiedenen Optionen angezeigt. Es wurden dezimal Optionen angegeben, Scheibe, Kreis, und so weiter. Dieser Wert muss in der Festigkeitsklasse oder Stil list-style-type angegeben werden.
Zum Beispiel wie folgt aus:
.Sort {
list-style-type: Platte;
}
Es ist genug, um die Sortierklasse zu einem gewissen Liste zu geben, und es wird entsprechend präsentiert werden.
In Word-Editor können Sie den Anfangswert eingestellt. Dies wurde bereits erwähnt. Das gleiche ist erlaubt und in HTML.
Dies wird in dem Attribut Start erfolgen. Beispiel Ausgangspunkte mit Initiale „5“, was bedeutet:
- Ziffer 1
- Ziffer 2
- Ziffer 3
Als Ergebnis erhalten Sie die Nummern 5, 6 und 7, anstelle von 1, 2 und 3 sehen.
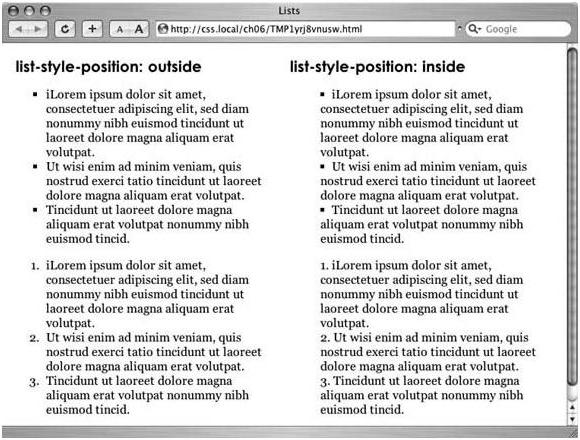
Außerdem ist es möglich ist, zu bestimmen, wo die Markierung innerhalb oder außerhalb befindet. Beispiel – unten.

Zusätzlich zu der Liste können Sie alle Arten von Tricks CSS verwenden. Das heißt, Listenelement, können Sie:
- zu dekorieren jede Farbe;
- fragen jede Vertiefung;
- geben Sie eine beliebige Schriftgröße;
- geben Sie eine beliebige Schriftart;
- den Abstand zwischen den Punkten einzustellen;
- die Hintergrundfarbe;
- fragen irgendwelche Markierungen;
- zeichnen Schatten;
- Entfernen Sie alle Markierungen;
- Anzeigeelemente horizontal;
- erstellen Listen mit mehreren Ebenen, die von dem übergeordneten Artikel ganz verschieden sind, und vieles mehr.
Zum Beispiel kann die Liste in dieser Form geschrieben werden:

Wenn wichtige Listen zu machen – tun Sie es nicht übertreiben. Sie dienen der Wahrnehmung von Informationen zu erleichtern. Keine Notwendigkeit zu machen all dies in ein mehrfarbiges Durcheinander.