Heute werden wir die Frage prüfen, „Wie kann ich ein Dropdown-CSS-Menüs erstellen?“. Es sollte sofort sagen, dass dieser Punkt ohne Verbindung zusätzliche Mittel vorgenommen werden. Das heißt, wird das Menü nur mit CSS und HTML erstellt werden.

Ausbildung
Um vollständig zu verstehen, was in ihm in dem Artikel ist, müssen Sie ein wenig kennen zu lernen mit theoretischem Material. Aber wenn Sie mit Pseudo-Klassen vertraut sind, können Sie diesen Absatz überspringen. Also, ein vertikales Dropdown-CSS-Menüs zu erstellen, müssen wir ein Element als «: schweben». Die Pseudo «: schweben» kann zu jedem zugewiesen werden HTML – Tag. Es ermöglicht Ihnen, den Moment zu definieren, wenn ein Element der Maus schweben. Zum Beispiel haben wir Eigentum bestellt: «a: Hover {color: red;}». Dieser Eintrag bedeutet , dass , wenn Sie den Mauszeiger Maus auf den Inhalt der Tag rot. Es ist erwähnenswert, dass dieses Pseudoelement wird ebenfalls inaktiviert. By the way,: hat «schweben» ähnliche Elemente zusammen. Aber daraus werden wir Pseudo-CSS Dropdown-Menü erstellen.

Unterricht
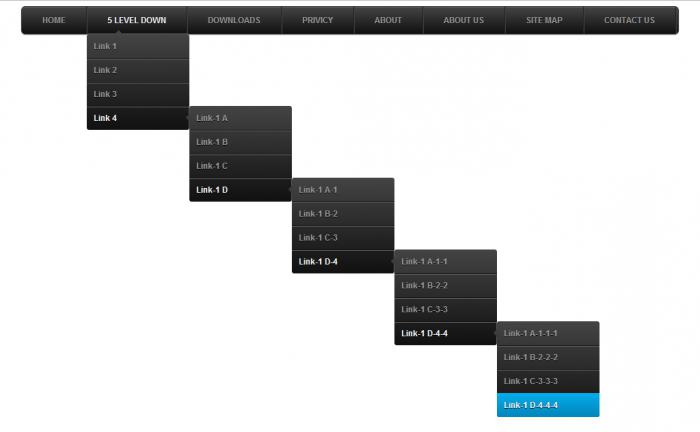
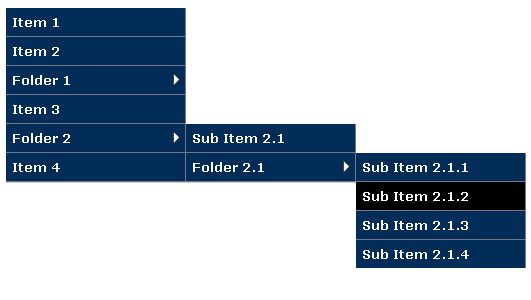
Lassen Sie uns zunächst verstehen, was ist ein Dropdown-Menü. Nach dieser Definition wird eine Menge verschiedener Methoden verschiedene Layouts zu konstruieren. In diesem Fall werden wir eine Struktur, die aus mehrer ständig sichtbaren Elementen und mehr zusätzlichen (verdeckten) analysieren. Beginnen wir mit der Theorie zu beenden und beginnen zu üben.
- Wir schaffen das Layout unserer Speisekarte. Um dies zu tun, die HTML-Code Kennzeichnung. Erstellen Sie eine verschachtelte Liste:
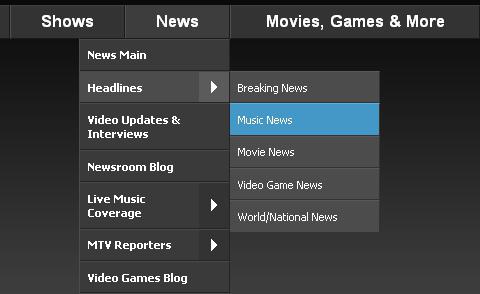
. So etwas sollte wie Ihr Dropdown-Menü aus. CSS später eingreifen. In diesem Fall besteht die Hauptliste der drei Hauptbereiche und zwei eingeschlossen.
- Blenden Sie das Untermenü. Hierfür haben wir ein Stylesheet verwenden, definieren Sie die folgenden Eigenschaften: ul ul {display: none;} Dadurch werden die Elemente der zweiten Liste vom Bildschirm entfernen.
- Erstellen Sie ein Menü CSS, fallen aus der Hauptliste nach unten. Der Cascading Style Sheets schreibt die folgende Regel: ul li: hover ul {display: block;}. Dieser Eintrag bedeutet, dass, wenn sich der Mauszeiger über dem Element Li, die in UL-Liste befindet, erscheint auf dem Bildschirm ul (angebracht). Auf den ersten Blick ein solches System kann kompliziert und verwirrend erscheinen. Aber in der Tat ist alles sehr einfach.
- Verwenden Sie dieses Layout selbst durch die Tags einfügen
- Ihre Inhalte. Sie können die Anzahl der Listenelemente ändern.

dekorative Änderungen
Sobald das Hauptmenü Layout fertig ist, können Sie die Registrierung fortzufahren. Wahrscheinlich viele an erster Stelle bereit, um loszuwerden, von Markern, die den Listeneintrag. Dies erfolgt über eine einzelne Eigenschaft mit CSS, nämlich den list-style-type. Sie müssen den folgenden Eintrag hinzuzufügen: li {list-style-type: none;}. Dann können Sie den Rahmen einfügen und machen den Hintergrund. Die Grenze und Hintergrund helfen Ihnen dabei. Vielleicht mögen einige nicht das Pull-Down-Menü als eine zusätzliche Liste erscheint, auf den gleichen Grundelementen drücken. Um dies zu beheben, können Sie es positionieren. Um dies zu tun, Cascading Style Sheets schreiben Sie den folgenden Eintrag: ul ul {position: absolute; links: 15px; rechts: 15px; top: 15px; unten: 15 Pixel;}. Natürlich werden die Werte, die Sie Ihren eigenen verwenden. Je nachdem, wo Sie die Dropdown-Menüs, um zu sehen, wird CSS viele weitere Funktionen bieten, die verschiedene Effekte hinzufügen und unsere Listen dekorieren.
Abschluss
Wieder einmal ist es erwähnenswert, den Aufbau des Menü-Layouts. die CSS-Regeln zum Beispiel ul ul in diesem Fall Embedded Value verwendet zuzuweisen. Wenn Sie in dem Dokument, um andere ähnliche Struktur sind, kann es große Probleme geben. In diesen Situationen müssen Sie einen bestimmten Zweck verwenden, beispielsweise Selektoren oder id-IDs. Das obige Artikel Layout Dropdown-Menü ist so konzipiert, das allgemeine Design vertraut zu machen. Der Rest der Arbeit ruht auf den Schultern.