Heute werden wir CSS Zeilenhöhe Intervalle analysieren. Diese Funktion hilft den Text leichter lesbar zu machen. Auch wird es oft verwendet, um die Größe von dem Inhalt der Seite besetzt zu reduzieren. Vor allem für den Anfänger knapp unter einem kurzen Exkurs über die Geschichte der Emission wird zur Verfügung gestellt. Also, dann werden Sie erfahren, wie Sie die CSS Zeilenhöhe Intervalle installieren.

notwendige Informationen
CSS steht für Cascading Style Sheet, das bedeutet "Cascading Style Sheets" übersetzt. Diese Sprache wird für Webseiten verwendet, die in einer Auszeichnungssprache (zB HTML) geschrieben wurden. Vor dem Aufkommen von CSS – Design Dokumentensätzen mit eingebauten in HTML – Tags, aber sie waren sehr unangenehm und überflutet den gesamten Code. Es wurde daher eine neue Sprache zu schaffen beschlossen, die für die Registrierung verantwortlich sein wird. Heute, CSS und HTML – zwei untrennbare Begriffe. Syntax Cascading Style ist sehr einfach, es nutzt die Eigenschaften und deren Werte, wie zum Beispiel «Hintergrund: rot». Um einen Rahmen zuweisen, müssen Sie nur auf eine Eigenschaft Tag-Namen schreiben (oder Kennung): «body {background: red; } „Aber das Team selbst wird zwischen den Klammern gesetzt. Am Ende jeder Zeile mit einer Beschreibung der Eigenschaften aufgezeichneten ein Semikolon zu sein, sonst tritt ein Fehler auf.

Intervalle
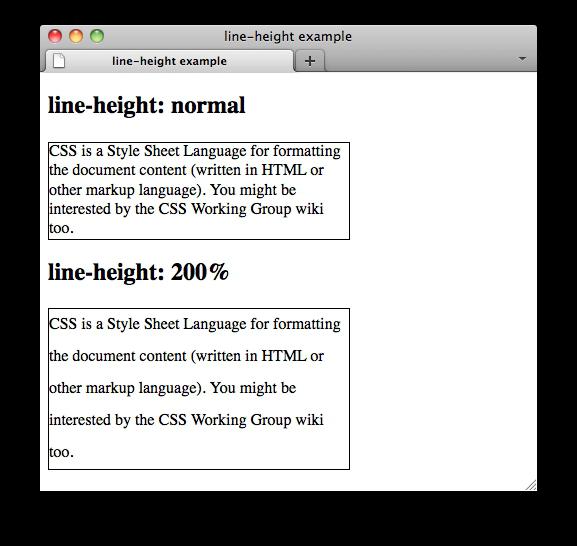
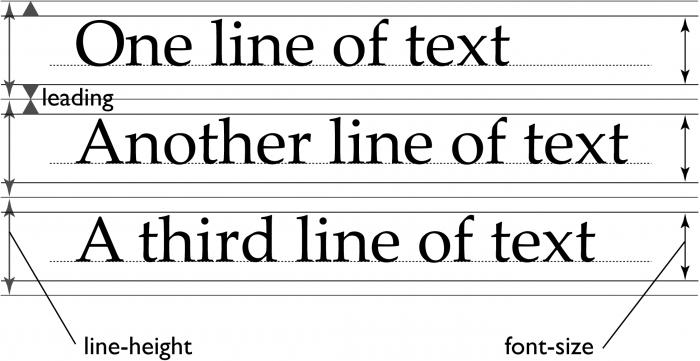
Aber genug der einleitenden Sätze, kommen zur Sache. Zeilenabstand CSS – Eigenschaften werden unter Verwendung der Zeilenhöhe eingestellt. Es kann auf alle Elemente angewandt werden. Die Immobilie selbst wird vererbt, was bedeutet, dass die Kinder den Abstand von ihren Eltern kopiert. Zum Beispiel, wenn man den folgenden Befehl schreiben: body {line-height: 20px}, dann werden alle Elemente auf der Seite, wird der Zeilenabstand auf 20 Pixel gleich sein. (- pt, Pixel – Pixel, Zoll – Artikel in, etc …) Da der Wert dieser Eigenschaft kann in allen bekannten CSS-Einheiten verwendet werden. Eine weitere Option ist relativen Werte dieser Zinsen oder Multiplikatoren zu verwenden. In diesem Fall wird der CSS-Zeilenabstand vom Eltern-Elemente abgezogen. Der Standardwert wird als das Schlüsselwort normal.
Für weitere Informationen,
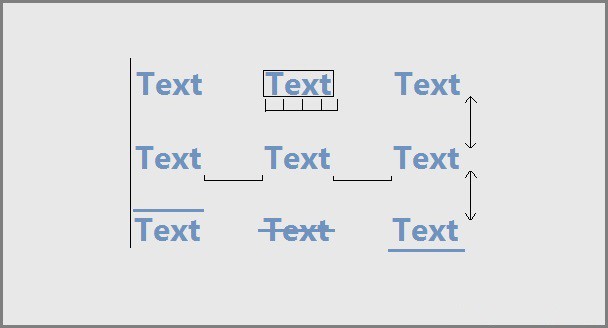
Da wir über die Intervalle sprechen, ist es wert, um den Abstand zwischen den Buchstaben zu erwähnen. Um dieses Merkmal in der CSS zu bestimmen eine separate Eigenschaft beiseite legen, nämlich Buchstaben-Abstand. Dieser Befehl ist ein Wirkungsprinzip ist ähnlich dem Zeilenhöhe. Einheiten andere Werte gleich. CSS-Abstand zwischen den Buchstaben kann auch auf alle Elemente angewandt werden, und hat die Unterstützung aller Versionen der Sprache. Beispiel für die Eigenschaften: «h2 {letter-spacing: 10px; }“. Wenn Sie den Abstand zwischen den Buchstaben für das body-Element zuordnen, dann werden alle Elemente dieser Funktion erben (wenn der Wert nicht explizit überschrieben).

Abschluss
Es sollte beachtet werden, dass einige Browser korrekt Zeilenhöhe CSS Intervalle bestimmen. Zum Beispiel IE-Programm (bis Version 7.0) berechnet falsch den Abstand. In diesem Fall sollten Sie berücksichtigen das Differenzintervall. Neue Versionen dieses Fehlers ist vollständig Browser korrigiert. Ein ähnliches Problem tritt auf, wenn die Eigenschaften mit Hilfe der Abstand zwischen den Buchstaben zu bestimmen. In allen anderen Programmen Befehlsdaten in Übereinstimmung mit dem W3C (World Wide Web Consortium) bestimmt.
















