Um die Antwort auf Ihre Frage zu finden, manchmal haben Sie eine Menge Zeit damit verbringen, vor allem, wenn die Web-Design kommt, ist nicht besonders versiert in solchen Angelegenheiten beschlossen Menschen eine Website auf ihrem eigenen zu erstellen. jquery modale Fenster können eine dieser schmerzhaften Probleme.
Im Internet können diese Fenster sehr viele gefunden werden. Es scheint, dass nur kopieren müssen und auf Ihrer Website einfügen … Allerdings sind nicht alle so einfach. Wie es der Zufall wollte, ist jedes Detail, denn von denen alles gesperrt ist, und es ist unmöglich, das Problem zu lösen, weil es keine Notwendigkeit für diese Erkenntnis. Daher ist das Recht aufzuheben auf jquery modalen Fenstern auf den vielen interessanten Chips, komplex in der Ausführung, besser zu klein, sehr einfach modale Fenster ohne unnötigen Probleme zu starten.
Wenn Sie ein Blog irgendwo auf uns WordPress haben, es ist alles sehr einfach, und keine Schwierigkeit entsteht in der Regel, wie es schon viele fertige Lösungen hat – verschiedene Pop-Ins. Aber es gibt auch ganz andere Möglichkeiten, wo man ihr eigenes „Sculpt“ ein modales Fenster hat oder zu bezahlten Dienstleistungen Spezialisten wenden. Zahlen wie Sie wissen, niemand will, vor allem, wenn es scheint, dass muss nur auf den Kern erhalten, und alles wird sich ziemlich schnell und völlig kostenlos.
JQuery modale Fenster sind notwendig, um den Inhalt anzuzeigen, die auf der Seite zusammen mit den Informationen geht und ergänzen sie.
jQuery – was ist das?
Um vollständig zu verstehen, wenn jemand nicht weiß, jquery – eine JavaScript-Bibliothek, und letztere wiederum bedeutet einen Abschnitt von Code im Web-Seite Code eingeführt und ermöglicht es Ihnen, verschiedene Effekte zu erzielen, die nicht im Rahmen von HTML und CSS umgesetzt werden. Ein typisches Beispiel für einen solchen Codeabschnitt kann das aktuelle Datum oder die Uhrzeit auf der Seite angezeigt.
Die Entwickler der Bibliothek hat eine offizielle Website, Exzellenz und wird ständig aktualisiert, und deshalb gibt es neue Versionen mit neuen Bibliotheken.
Um es klar zu dem jquery, müssen Sie diese oder jene Wirkung, gibt es eine Sprache mit CSS-Stylesheets.
CSS Sprache
CSS bedeutet "Cascading Style Sheets". Das Internet ist heute unmöglich, eine Website zu finden, die die Sprache nicht verwendet würden.
Daher ist in modalen Fenstern jquery und CSS ist praktisch notwendig und unersetzlich. Deshalb, wenn jquery nicht angeschlossen ist, ist es notwendig, dies zu tun.
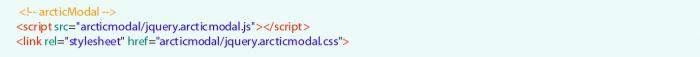
Um dies zu tun im head-Tag wird wie folgt eingefügt:

Was sind die modalen Fenster?
Einfach die jquery modalen Fenster angezeigt, wenn Site herunter, kann es nützlich sein, die Anzahl der Abonnent zu erhöhen. Ein Fenster wird angezeigt, wenn die Seite geöffnet wird. Es ist nicht störend und unwahrscheinlich jemanden zu erschrecken, denn bei den geringstenen Beschwerden leicht geschlossen werden, und die Schließen-Schaltfläche wird Cookies, und wenn Sie klicken Sie darauf verschwunden modale Fenster werden nicht wieder auftauchen.
Popup-Fenster
Pop-up – Fenster auf dem jquery, werden nur einmal auf der Seite angezeigt wird , ist es eine der Varianten der modalen Fenster.
Für die Umsetzung ist es notwendig, eine Reihe von Schritten zu machen.
Sie können ein spezielles Plugin für modale Fenster verwenden. Am besten ist es, sie vom Entwickler zum Download, zum Beispiel arcticModal. Schließen Sie es wie folgt:

Ohne eine Fensterdekoration Stil eines der Standard-Plug-in wird wie folgt aussehen:

Als nächstes schließen Sie einen Plug-Cookie:

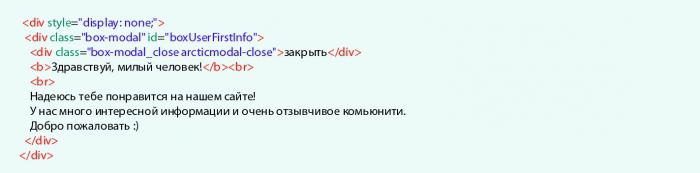
Es wird in geschrieben HTML, die fed Informationen für den Benutzer:
 in der Code-Klasse bedeutet arctimonial-close festgelegt, dass mit ihm jQuery modalen Fenster schließen.
in der Code-Klasse bedeutet arctimonial-close festgelegt, dass mit ihm jQuery modalen Fenster schließen.
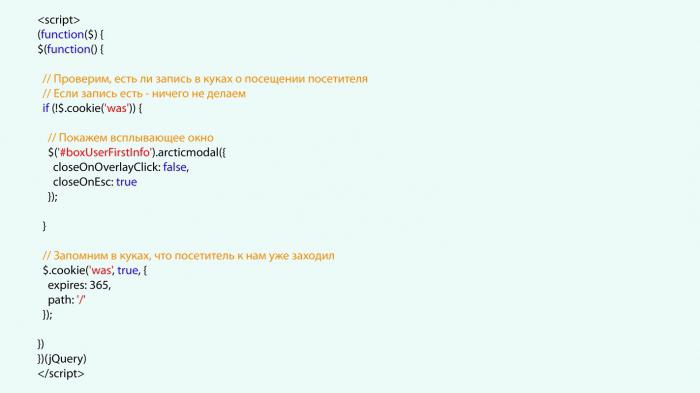
Als nächstes kommt das endgültige Skript:

Einige der verwendeten Parameter sind wie folgt:
closeOnOverClick: wird geprüft, ob das Fenster geschlossen ist, wenn Sie auf das Overlay klicken.
CLOSEON Esc: Mittel, die Esc-Taste.
Gültig bis: gibt die Zeit, in der das Cookie gespeichert werden. In der vorgeschlagenen Ausführungsform wird diesmal 60 Tage sein, das heißt, wird das Fenster nicht für zwei Monate angezeigt. Das Cookie wird jedes Mal aktualisiert, die Sie besuchen.
Durch das Erlernen, wie Sie auf Ihrer Website jQuery modalen Fenster einzurichten, können Sie auf erweiterte Optionen bewegen, wenn nötig. Um dies zu tun, fügen Sie eine Vielzahl von CSS-Stilen, und das Fenster wird von den modalen Fenstern anderen Seiten völlig unterschiedlich sein.
Phantasie und Imagination Hilfe mit Lösungen, die Zahl der Abonnenten erhöhen und Internet-Shops geschickt eingesetzt modale Fenster sind in der Lage den Umsatz deutlich zu steigern. Daher kann die Zeit, über die Programmierung und Montage von Fenstern ausgegeben, sicher weg zu rechtfertigen und bezahlen!
Modalarten Fenster
Modale Fenster sind Pop-up, wenn Sie auf den entsprechenden Button klicken oder mit der Seite geladen und erscheint sofort beim Start. Sie können nicht mehr bei Abschluss eine gewisse Zeit erscheinen, wenn ein Cookie gesetzt wird, wie in dem obigen Beispiel und erscheinen jedes Mal, wenn die Seite geladen wird. Es gibt modale Fenster, an einem Ort fixiert, und es blieb, trotz der Bewegung auf der Seite und kann dynamisch sein, wenn die Innenseite des Fensters Informationen mit einem Link enthält, und es passiert den Benutzer. Erst dann wird das Fenster mit dem Rest im unveränderlichen Zustand der ursprünglichen Seite aktualisiert.