Cascading Style Sheets (CSS) können Sie das Aussehen und das Design der Web-Seite organisieren. Eines der am häufigsten verwendeten Eigenschaften und ihre Werte ist „display: none“.
Bestimmung der Eigenschaften

Die Eigenschaft selbst ist ein Mehrzweck- und bestimmt die Art des Anzeigeelements in dem Dokument. Je nach den spezifischen Werten kann ausgewählte Seite den Blockabschnitt angezeigt werden, linear, als eine Liste von Elementen als Teil der Tabelle, und so weiter. D. So aufgrund der Eigenschaft „Anzeige“ kann die Art des Blockes ändert in dem Dokument.
Wie für das Bündel „Wert der Eigenschaft display: none“, erlaubt es Ihnen, ein Element oder einen Block des Dokuments zu löschen. An der gleichen Stelle unter dem Stück-Seite nicht reserviert ist, das heißt, sie aus dem Strom fällt. Alle Elemente, die über die „Remote“ sind, einfach haben es nicht gesehen und die Größe und die Position der Einheit ignorieren. Um ein verborgenes Objekt zurückgeben, müssen Sie auf das Dokument über Skripte verweisen, die einfach den Wert der Eigenschaften in das gewünschte Format ändern. Wenn dies geschieht, formatiert automatisch die Seite mit dem neuen Objekt darauf.
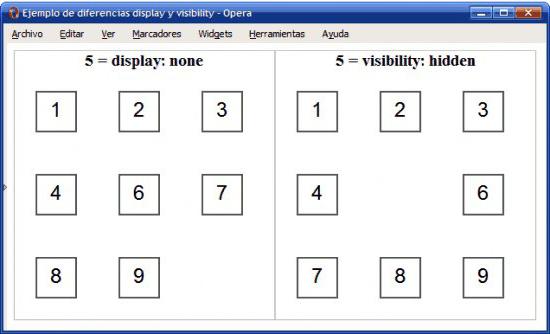
Der Unterschied zwischen den Eigenschaften „Display“ und „Sichtbarkeit“

Trotz der Tatsache, dass als Folge der beiden Eigenschaften Elemente aus dem Benutzer zu verbergen, deren Funktionsprinzip ist ganz anders. Wie bereits oben erwähnt, wird der Parameter: entfernt „display none“ das Element aus dem Dokument. Der Block fällt aus der Seite, also nicht statt darin. In diesem Fall bleibt das Objekt noch im HTML-Code.
Im Gegenzug die Eigenschaft „visibility: hidden“ verbirgt sich das Element aus dem Benutzer, aber nicht entfernen Sie es nicht aus dem Dokument-Modell. Somit wird die Seite einen Platz in diesem Block reserviert. Das heißt, wird der Dokumentenfluss übernehmen und die Position und Größe eines Elements mit Eigentum betrachten „visibility: hidden“ genau die gleiche Art und Weise ohne sie.
Dieser Unterschied ist die Organisationsstruktur des Dokuments dieser beiden Eigenschaften machen es möglich, das gewünschte Ergebnis für die richtige Seite Anzeige zu erzielen.
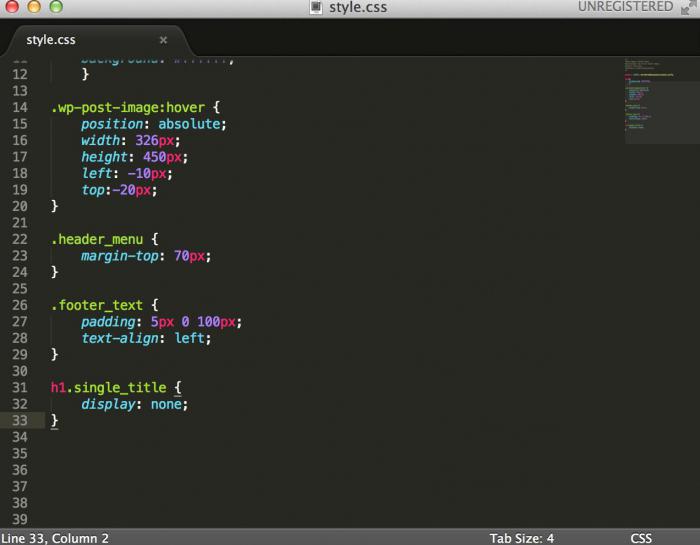
Mit CSS – display: none

Internet Dokument gibt es mehr Möglichkeiten, um die Eigenschaften des Elements zu bestimmen. Die erste display: none kann in einer separaten Datei für Cascading Style Sheets verschrieben werden. Diese Methode ist das modernste und am besten, wie es Ihnen, alle Wähler machen kann, Klassen und ihre Eigenschaften in einem separaten Dokument. Ein solches Modell ermöglicht es Ihnen, schnell zu finden und Seiteneinstellungen zu ändern.
Der Belegkopf
Die zweite Ausführungsform ist Stil unter dem Titel der Dokumentstil-Tags zu definieren. Die Wirksamkeit dieser Methode ist viel weniger. Es wird empfohlen, nur in extremen Fällen anzuwenden, wie sie in der Anwesenheit einer großen Anzahl von Arten Lesbarkeit von Webseiten Designern erheblich verschlechtert. Und dies führt zu Fehlern und verlangsamt den Prozess ein Web-Dokument zu entwickeln. Dieser Ansatz wird nur im Fall der Zugabe des Tages zu einer kleinen Anzahl von Arten oder Debug-Instrumente empfohlen.
Beachten Sie, dass, wenn auf diese Weise Stile im Dokument der Organisation von weniger als einem separaten Stylesheet Import, werden die überlappenden Eigenschaften von denen, überschrieben werden, die im Körper des Dokuments html sind.
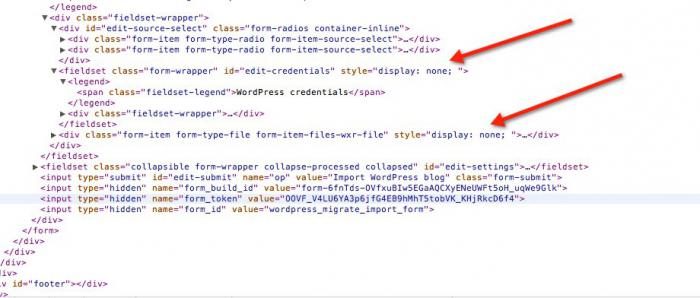
Block div. Display: none

Ein anderer Weg ist direkt mit dem Tag hinzuzufügen "style = display: none;" Code-Element. Dieser Ansatz wird häufig verwendet, wenn sie mit verschiedenen Frameworks arbeiten, dessen Zweck – die Anzahl der Funktionen direkt in das Stylesheet zu reduzieren und sie im Web-Dokument angezeigt werden soll. Darüber hinaus ein solcher Datensatz ist oft, wenn „Code Inspektoren“ Seite beobachten. Es ist wichtig, sich daran zu erinnern, dass dieser Ansatz verwenden, können Sie die Eigenschaft und den Wert im Stylesheet vorgeschriebenen ändern. So sollen Sie vorsichtig sein, als Ergebnis, können Sie zusätzliche Probleme für sich selbst erstellen und einige Zeit auf der Suche nach und Beheben von Fehlern in dem Seitencode ausgeben.
JavaScript
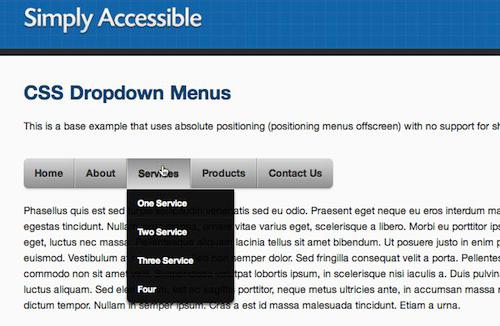
Es lohnt sich auch die Möglichkeit, weitere Änderungen in dieser Eigenschaft zu erwähnen. Es bezieht sich nicht mehr auf das Stylesheet und HTML-Code und eine Skriptsprache. Daher anzuwenden ist es notwendig, zumindest einige Kenntnisse in diesem Bereich zu haben. Um das Element aus dem Dokumentenfluss zu entfernen, können Sie eine JavaScript-Eigenschaft „display = none“ verwenden. Es ermöglicht Ihnen, die Struktur des Dokuments zu ändern, wenn ein bestimmtes Ereignis. Auch durch die Verwendung von Skripten, um dynamisch ( „on the fly“), um die Parametereigenschaften zu ändern und dadurch aktualisieren Sie die Ansicht von der Seite, ohne neu zu laden. Dieser Ansatz ist sinnvoll, wenn die Organisation von Dropdown-Menüs, modale Fenster und Formen.
SEO

Im Bereich Web-Content für Suchmaschinen zu optimieren, gibt es viele abergläubische und Unsicherheiten. Also, betrachten viele Anfänger SEOs die Verwendung der Eigenschaften „Anzeige“ schlechte Manieren. Sie erklären dies durch die Tatsache, dass Suchmaschinen die versteckten Inhalte zu sehen, beginnt die Seite als Spam zu betrachten. In ihren Worten, es gibt eine gewisse Logik, aber sonst nicht viel. Zu diesem Zeitpunkt formatierte die Eigenschaft von versteckten Objekten verwendete oft genug, um das Dropdown-Menü und blenden Sie die Teile des Dokuments, die derzeit nicht von Interesse für den Benutzer ist (zum Beispiel, wenn Sie eine Kategorie von anderen Informationen auswählen wird gelöscht). Dieser Ansatz nutzt ein ausreichend leistungsfähigen Internet-Portale (einer von ihnen – die „Amazon“). So Spinnen Suchmaschine kann nicht die Verwendung von Eigentum betrachten „display: none“ Spam.
Eine andere Sache, wenn dieser Ansatz verwendet wird, um einzelne Wörter und Zeichen zu verbergen. Trotz der Tatsache, dass jetzt die Suchmaschinen noch nicht perfekt Anerkennung dieser „Spam“ Algorithmen in den Dokumenten hat, dass die Wahrscheinlichkeit Seite wird in dieser gefangen wird, ist ziemlich hoch. Deshalb wird empfohlen, die Eigenschaft „Anzeige“ zu verwenden, ist ausschließlich für den vorgesehenen Zweck – den Typ des Blocks zu ändern oder vorübergehend von den Augen des Benutzers zu verstecken.













