Eines der Werkzeuge, um die Web-Seite Stile zu ändern – CSS Farbe. Es gibt mehrere Möglichkeiten, um diese Einstellung zu ändern. Jede hat Vor- und Nachteile.
Name
Die Farbe Eigenschaft setzt die Farbe des Artikels. 145 Schatten der Titel in der CSS enthalten. Unter ihnen gibt es einfach (wie schwarz, blau) und komplexen (wie Purpur, lawngreen).

Da die gesamte Liste der schwer zu merken, wird der Name des Stylesheets verwendet selten.
RGB
Die meisten der Fernseher, Smartphones, Monitore arbeiten mit RGB – Farbmodell. Das heißt, jede mögliche Farbe kann auf eine Kombination von Primärfarben eingestellt werden, die rot, grün und blau. . Ein ähnlicher Ansatz wird in beiden Geräten und im CSS verwendet. основного состава принимают значения от 0 до 255. А количество возможных оттенков равно 16777216. Die Farben sind Grundzusammensetzung nehmen Werte von 0 bis 255. Eine Anzahl von möglichen Farben gleich 16777216 ist.
Da das RGB – Modell direkt mit den physikalischen Gesetzen der Farbabbildung verwendet ist, ist schwarz angegeben darin als die rgb (0, 0, 0), weiß – rgb (255, 255, 255). RGBA System vollständig ähnlich wie RGB, mit der Zugabe des Alpha-Kanal. Es wirkt sich auf die Transparenz, die mit dem Hintergrund Schatten mischt. In dieser Form des Elements wird nach dem „Substrat“ variieren.
HSL
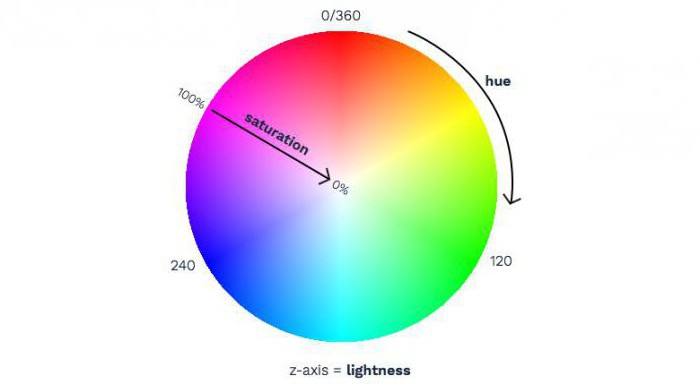
Um zu verstehen , wie das HLS – System benötigen Sie ein Farbrad zu unterbreiten. In seiner Mitte ist rot, dann (im Uhrzeigersinn) alle anderen Farben des Regenbogens. цвета при помощи системы HLS требуется задать три параметра: Verwendung des HLS – System benötigt drei Parameter , um die Farben in der CSS zu bestimmen:
- Farbton (in Grad) – die Richtung des Kreismittelpunktes ;
- Sättigung (in Prozent) – wie viel Farbe Sie benötigen;
- Helligkeit (in Prozent).

So kann beispielsweise lila in der Weise bestimmt werden: HSL (315, 100%, 45%). HSL ist am bequemsten für Experimente. Nach dem Studium Farbrad, können Sie , während Sie das Stylesheet grob darstellen , welche Farbe spezifisches Element gesetzt. HSLA – gleiche HLS, nur mit alpha: HSL (0, 100%, 50, 0,6) – rot, transparent etwas mehr als die Hälfte.
HEX
CSS цвета можно задать, используя шестнадцатеричное представление, например оранжевый определяется значением #FF4500 . In CSS können Sie die Farbe mit der hexadezimalen Darstellung eingestellt, wie Orange durch den Wert # FF4500 bestimmt.
Für ein besseres Verständnis von dem, was die hexadezimalen Darstellung, sollte weiter das Dezimalsystem in Betracht ziehen. Es ist eine Zahl von 0 bis 9. Wenn die Notwendigkeit in Zählen Zahl größer als 9 ist , ein Bit hinzugefügt wird , und es wird 10, dann 100, und so weiter. E. alle genau das gleiche in Hexadezimalschreibweise, aber in ihm nach 9 ist A, dann B, und so weiter bis F – das gleiche wie 15 im Dezimalsystem. Dann eine Ziffer hinzuzufügen, und es stellt sich heraus , 10 von 16 in den üblichen Bedingungen.

Wie in RGB, HEX Farben in welchem Verhältnis , um anzuzeigen , Primärfarben zu verwenden. (# FFD500 Farbe) In diesem Fall werden sie nicht durch Komma getrennt. Alle zwei Zeichen geben Sie die Anzahl der roten, grünen und blauen.
CSS. In der Regel wird HEX System nicht während der Experimente verwendet, da es unmöglich ist , die richtige CSS Farbe zu finden. может помочь в этом деле, но если постоянно сверяться с ней, работа затянется. Die Tabelle kann in dieser Angelegenheit helfen, aber wenn man ständig darauf verweist, wird die Arbeit verzögert werden. Hexadezimale Darstellung ist am bequemsten , wenn die Vorlage aus dem grafischen Editor übertragen wird. Es ist viel einfacher zu kopieren aus es nur eine Stelle als drei Umdrehungen.
Welcher Weg ist am besten?
Aus diesem Grund können wir nichts Konkretes sagen. Wenn die Elemente der Schnittstelle Transparenz benötigen, wählen zwischen RGBA und HSLA. Wenn Sie im Browser HLS Farbrad experimentieren möchten , werden die bequemste sein. Wenn Sie eine Palette oder übertragen das Design von Photoshop verwenden, sollte CSS hexadezimale Farbcodes bevorzugen.












