Favicon – eine Abkürzung für „gewählt Symbol“ (übersetzt in Englisch). Der Name stammt aus der Liste der Lesezeichen im Internet Explorer, die „Favoriten“ / „Favorit“ genannt wird. Wenn Sie eine Website zu Ihren Favoriten hinzu Explorer (Version 5 und höher) hinzufügen bezieht sich auf den Server mit der Anfrage, ob der Ressource-Datei favicon.ico. Wenn eine solche Datei vorhanden ist, wird es verwendet werden, um ein Symbol zu schaffen, die neben dem Lesezeichen Text angezeigt wird.

Andere Browser (zB Mozilla) haben auch Unterstützung für favikonok. Je nach Programm für die Suche kann dieses Symbol an verschiedenen Stellen angezeigt werden, nicht nur in der Lesezeichen-Liste (eigentlich ist es gar nicht dort erscheinen). Es wird in der angezeigten der Adressleiste oder dem Titel des Browser – Tab.
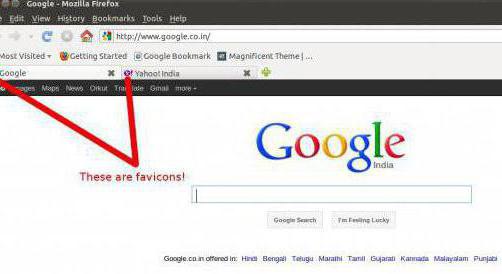
Die Symbole auf den Browser-Tabs
Die meisten Anwender neigen viele Tabs geöffnet im Browser-Fenster haben. Mit der Zunahme der Anzahl von Tabs versteckt Namen Websites. Favicon hilft dem Anwender, den Link zu identifizieren und schnell wechseln Sie auf die Registerkarte, die Sie öffnen möchten.

Darüber hinaus, wenn ein Benutzer Ihre Lieblings-Website auf Ihren Desktop auf Ihrem mobilen Gerät hinzuzufügen, wird das Symbol verwendet werden. Deshalb ist es immer notwendig, die Zahl vor der eingestellten Favicon zu wählen. Diese Seite Symbol wird als ein Anwendungssymbol auf dem Desktop, Tablet oder Smartphone angezeigt.
Wie ein Favicon erstellen?
Um eine favicon.ico zu erstellen, müssen Sie nur die PNG-Datei 16×16 speichern und auf eine Ressource Symbol png2ico zu konvertieren. Nach eigenem Ermessen können Sie verschiedene Bilder in dem gleichen Symbol hinzufügen alternative Lösungen zu bieten. Die meisten Browser sind nur 16×16 Format für solche Bilder, aber in einem anderen Kontext (z.B. Ziehen URL in der Adressleiste auf dem Desktop) großes Symbol kann angezeigt wird im Bild verwendet. Wenn die Ressource nur 16×16 Symbolbild enthält, wird es auf die gewünschte Größe skaliert werden, so muß technisch keine alternativen Lösungen hinzuzufügen. Dies kann jedoch die Bildqualität verbessern. Bevor Sie das Favicon auf Ihre Website installieren, sollten Sie prüfen, was es wie das Bild in verschiedenen Größen aussieht.

Beachten Sie, dass für einen Benutzer mit einer langsamen Internetverbindung Favicon die Ladezeit für ein paar Sekunden kann erhöhen. Dies ist möglich, wenn die Bilddatei zu groß ist, so kann es nicht übertreiben. ein 32×32-Format Alternativen Hinzufügen sollte ausreichen, um das Bild gut, auch mit großen Symbolen in Situationen aussehen zu starten. Mit einer größeren Anzahl von Optionen – es ist nur auf Antrag des Website-Entwicklers durchgeführt Boni ist. Versuchen Sie, die Anzahl der Farben auf 16 zu halten und schafft 16-Farben-Symbol mit png2ico (oder sogar Schwarz-Weiß-Symbol). Dies wird eine kleinere Datei halten, die schneller lädt.
Wenn ein Bild zu schaffen, um die favicon.ico hinzufügen sollten nicht vergessen, dass die Symbole auf einer anderen Hintergrundfarbe angezeigt werden kann. Aus diesem Grunde ist es am besten, einen transparenten und nicht ein solider Hintergrund zu verwenden. Denken Sie lange und intensiv darüber, wie die meisten Favicon richtig zu installieren, dass er in Harmonie mit jedem Hintergrund war. Es soll beachtet werden, dass es möglich ist, Zwischenwerte zu setzen, die in Prozentzahlen gemessen werden. Experten sagen, dass die idealen einzurichten, die aus etwa 30 bis 40% der Hintergrundtransparenz.

Sie können das Logo der Marke, ein Symbol des Lebens Thema oder Fotos verwenden, um Ihre eigene Website Symbol zu machen. Die empfohlene Größe für favicon – mindestens 512 Pixel in der Breite und Höhe. Das Bild muss quadratisch sein, aber man kann ein großes rechteckigen Bilder verwenden. Viele Motoren können Sie das Bild beschneiden, wenn Sie es hinzufügen (also keine Sorgen darüber, wie ein Favicon auf der SMF in Form des großen Bildes installieren).
Erstellen von Symbolen mit „Photoshop“
Experten empfehlen die Verwendung von Bildbearbeitung, beispielsweise Adobe Photoshop oder GIMP. Dies wird ein Favicon genau 512 × 512 Pixel erstellen. So können Sie die genauen Proportionen des Bildes speichern, ein transparentes Bild verwenden oder den Hintergrund Ihrer Wahl füllen. Dieses Bild kann in seine PNG – Format, JPEG oder GIF. Dann müssen Sie bestimmen, wie ein Favicon auf Ihrer Website zu installieren.

Warum muss ich auf die Website hinzufügen?
Wie bereits erwähnt, Favicon Symbol – ein kleines Symbol, das neben den Namen der Website im Browser angezeigt wird. Es hilft dem Anwender auf den Link, und häufige Besucher auf Ihrer Website zu identifizieren, wird sofort ein kleines Bild definieren. Dies erhöht das Markenbewusstsein und hilft bei den Zuschauern das Vertrauen zu gewinnen. Somit definiert die Favicon „Persönlichkeit“ von Ihrer Website. Darüber hinaus verbessert es auch die Usability und User Experience der Website.
Wie ein Favicon auf Ihre Website html installieren
Um Ihr neues Favicon Ihrer Webseite hinzufügen, müssen Sie sie installieren auf einem Server im selben Ordner, in dem die Web-Seite (zB www.example.com/foo/favicon.ico für www.example.com/foo/index. html). Dies sind die Daten, die in erster Linie ist jeder Browser für den Download aussehen wird. Wenn er nicht auf das Symbol finden kann, dann ist der Top-Level-Verzeichnis des Servers überprüfen (www.example.com/favicon.ico für www.example.com auf einem Server). Aus diesem Grund, wenn Sie es dort setzen, werden Sie für alle Seiten Ihrer Domain das Standardsymbol haben können. Je nach Browserkonfiguration und wird Favicon nicht immer angezeigt, auch wenn es in einem der oben genannten Standorten ist und die Web-Seite sieht.

Um sich anzumelden, in Gegenwart der Codepage Favicon, können Sie die folgenden zwei Zeilen in den hinzu:
Wie ein Favicon hinzufügen zu WordPress Blog
Wenn Sie sich fragen, wie Favicon setzen in „Direkte“, auch hier gibt es nichts schwierig. Die Schnittstelle verfügt über ein entsprechenden Menüpunkte, die es Ihnen ermöglichen, zu wählen und ein Bild hochladen.
Wie ein Favicon in WordPress hinzufügen
Beginnend mit WordPress Version 4.3 können Sie ein Favicon auf den Admin-Bereich der Website hinzuzufügen. Gehen Sie einfach auf den „View“ / „Einstellungen“ und wählen Sie die Registerkarte „Website“.
Bereich der Website-ID in den Customizer können Ihnen die Ressourcennamen und die Beschreibung ändern. Vor dem Verlassen erscheint das Menü immer die Frage, ob Sie wirklich die neuen Daten in der Kopfzeile angezeigt werden sollen. Es erlaubt Ihnen auch Ihr Symbol für die Website hochzuladen. Klicken Sie einfach auf die „Select File“ und laden Sie das Bild, das Sie als Favicon verwenden möchten.

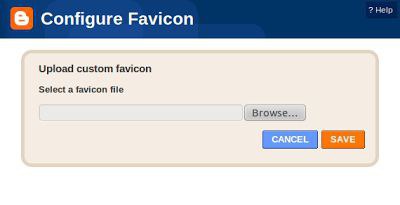
Hinzufügen eines Favicons zu Ihrem Blog
Weitere Anweisungen, wie das Favicon zu setzen, ist wie folgt. Wenn das Bild, das Sie das Hochladen die empfohlene Größe überschreitet, dann wird WordPress ermöglicht es Ihnen, es zu beschneiden. Wenn es die empfohlenen Einstellungen übereinstimmt, können Sie einfach Ihre Änderungen speichern. Es soll beachtet werden, dass Anweisungen, wie das Favicon auf der Website Joomla zu installieren, auf die gleiche Weise sieht.
Danach, wenn diese Seite werden Sie Ihre Favicon in Aktion sehen. Sie können auch von einem mobilen Gerät auf die Website gehen, und wählen Sie dann „Vollversion“ im Browser-Menü. Sie werden bemerken, dass das Symbol wird als vollwertiger Desktop-Computer angezeigt werden.
WordPress Favicon auf der alten Version (4.2 oder höher) Installation
Laden Sie Ihr eigenes Favicon im Root – Verzeichnis auf dem FTP. Dann können Sie diesen Code in der Datei header.php gewünschten Thema einfügen.
Ersetzen wpbeginner.com auf Ihrer Website-URL, und alles wird getan werden. Wenn Ihr Blog keine header.php Datei haben, oder Sie können es nicht finden, dann einen speziellen Stecker. Installieren und aktivieren Sie in den Site-Einstellungen. Nach dem das Plugin zu aktivieren, gehen Sie auf „Einstellungen“, navigieren Sie zu „Einfügen von Kopf- und Fußzeilen“, finden Sie unter „Code-Box“ Tab oben im Kopfbereich, und die Einstellungen speichern.
Wenn Sie mit den Feinheiten nicht mit FTP arbeiten beschäftigen wollen, aber es ist immer noch daran interessiert, wie Favicon zu setzen, können Sie auch ein spezielles Plugin, das die Last-Symbole auf allen Stufen reguliert. Solche Ergänzungen des Motors sind nicht nur für WordPress zur Verfügung, sondern auch für andere populäre Systeme, einschließlich Joomla.