CSS z-index: ein Überblick, Eigenschaften
Regel CSS z-index – Seite Elementposition Z – Koordinate: das Niveau des Anzeigeelements oder Schicht , in der er sich befindet. Tag , die z-Index von mehr hat , wird vollständig angezeigt werden. Tags werden in der Reihenfolge , wie sie in der Anströmung und Überlappung angezeigt angezeigt. приоритет видимости. Z-Indexwert bestimmt , um die Sichtbarkeit Priorität.

Wir müssen Hommage an modernen Browsern und Algorithmen Anzeigeelemente zahlen. Seit der Zeit , als Grafiken und erfaßt Bildschirm gebildet Clipping – Problem sichtbare und unsichtbare Teile der Elemente im Anwendungsfenster, der sichtbare Display – Technologie Inhalt hat hervorragende Ergebnisse erreicht. In einem Browserfenster werden alle Elemente korrekt angezeigt, nur der Benutzer sieht , was Design oder Entwickler angegeben ist.
Die allgemeine Regel: die Ordnung und die Höhe der
Der Eingangsstrom (Seite gebildet Server) sequentiell liest den Browser. Alle Tags werden in Übereinstimmung mit den CSS – Regeln angezeigt und können sich überlappen.

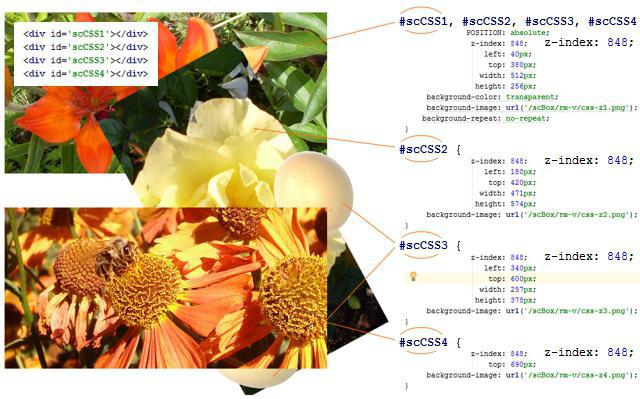
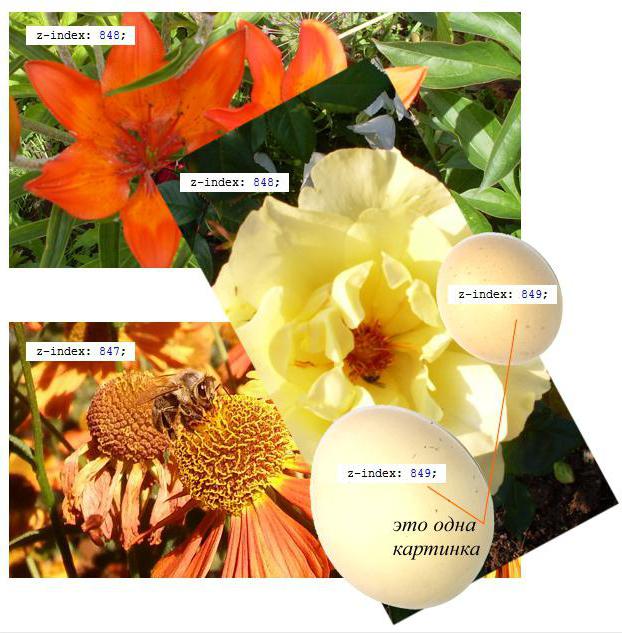
Dieses Beispiel beschreibt vier sichtbares Element. Jede nachfolgende überlappt eine vorherige. In Orten , wo die Tags gekreuzt werden, gibt es eine Frage der Priorität. In der Regel werden z-index CSS – Tags für alle diese gleich und gleich 848, ist es offensichtlich, dass das Element , das wie folgt geht. Alles , was lugt unter jeder des nächsten Elements, offenbar.
Regel Sichtbarkeit
Browser beachten die Regeln der Sichtbarkeit nur „fair“. Zu kommen mit einem Algorithmus, der Ihnen alle Brutto Auferlegung analysieren können und verwenden Sie nur diejenigen , die tatsächlich schneiden, ohne die Teile , die von jedem aufeinanderfolgenden Element absorbiert werden – ist sehr schwierig.
In den meisten Fällen ist dies nicht notwendig. Moderne Geräte sind sehr schnell, und bemerken Element bis zu dem Punkt neu zu zeichnen , wo es das nächste Element blockiert, sind sehr problematisch.

Einfluss auf die Elementanordnung
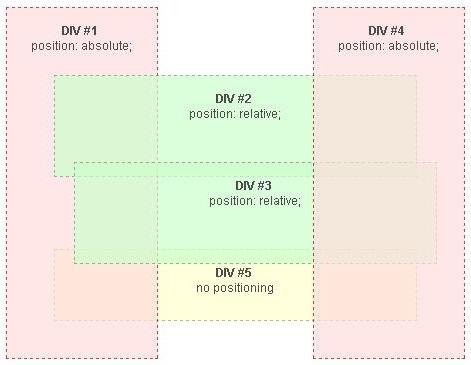
Es genügt, zu dem dritten Tag scCSS3 den Z-Index zu erhöhen, und bei scCSS4 – diese zu reduzieren, wird das Gesamtbild geändert. Die Sequenz von Elementen in dem Strom bleibt das gleiche:
- id= 'scCSS1'; div id = 'scCSS1';
- id= 'scCSS2'; div id = 'scCSS2';
- id= 'scCSS3'; div id = 'scCSS3';
- id= 'scCSS4'. div id = 'scCSS4'.
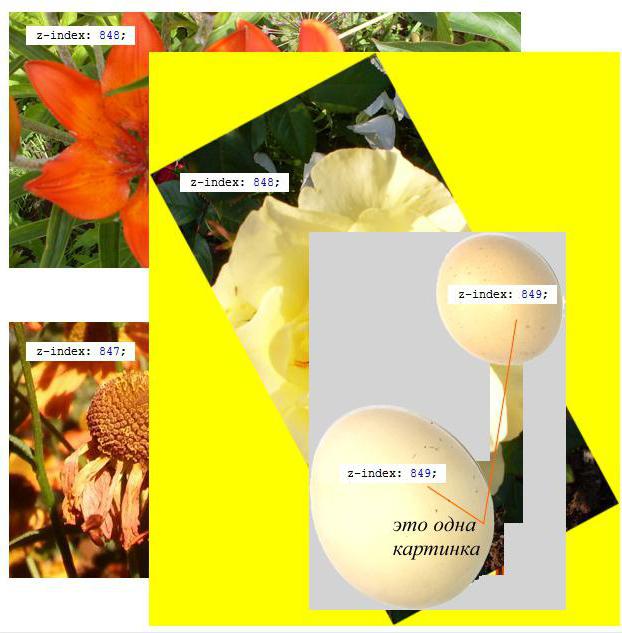
Es sollte beachtet werden, dass das zweite Bild aufnimmt ist eigentlich mehr Platz, als es scheint. Das dritte Bild ist das gleiche. Darüber hinaus besteht sie aus zwei Teilen (zwei Eier) in einem Abstand voneinander.

Die tatsächliche Größe der Regionen, die die zweiten und dritten Bilder belegen, werden in gelb und grau bzw. hervorgehoben.
Die Kombination des z-Index zu Hintergrund-Farbe
Es sollte beachtet werden, dass die Eigenschaften von CSS Hintergrund & z-index einander ergänzen. Alle Elemente auf Blockebene, und jede andere, besetzen sie immer einen rechteckigen Bereich, der durch die maximale Höhe und die maximale Breite des Inhalts gebildet.

Mit Hilfe von Bildern, können Sie jedes Formularfeld-Element machen, aber um ihn herum wird es immer ein Rechteck sein. Es ist eine Tatsache, dass es wichtig ist, richtig zu berücksichtigen.
Sie können Text auf einem Pfad ausgewählte Form platzieren, aber wenn Sie das nicht tun, wird der Inhalt auf ein beliebiges Element in einem rechteckigen Kasten, nacheinander auf den Empfang des Eingangs.
Verwendung Eigenschaften CSS z-Index in dem Element, dessen Hintergrund-Farbwert ist transparent (eine Art Transparenz), kann eine beliebige Schaltungselement emulieren. Obwohl in jedem Fall in Wirklichkeit Elemente rechteckig ist.
Events und sichtbare Elemente
In Orten, wo das Element durch ein anderes Element blockiert wird, werden die Ereignisse es nicht funktionieren. Als allgemeine Regel gilt, wenn der Artikel aus den Augen, er ist auch die Verfügbarkeit Zone.

Wenn ein Entwickler will die Taste oder einen Menüpunkt sperren, kann es durchaus einen anderen Tag, vielleicht ein transparentes (zB unter Verwendung der Regel von CSS Opazität), aber in jedem Fall über dem Verriegelungs Tag platziert werden, um eine höhere CSS z-Index.
Da das Ereignis, von dem Benutzer Sicht kann in relevante aufgeteilt werden und müssen nicht, dann wird der letzte (Bewegen der Maus, drücken zufällige Tasten auf der Tastatur, die Timer-Signal) kann verwendet werden, um angemessen den Inhalt im Browser-Fenster zu ändern.
Ein einfaches Beispiel: ein Besucher bewegt den Mauszeiger auf den Menüpunkt, aber noch nicht zu tun , etwas entschieden. Der Entwickler könnte eine Veranstaltung bietet die Bewegung des Dialogs zu dem gewünschten Punkt zu verfolgen (klicken – ein Besucher entscheidet) und einen angemessenen Inhalt anzuzeigen. Regel CSS z-Index ist die am besten geeignet für den Anlass.
Bildformat
Da Bilder ein wichtiger Baustoff für jede Website sind (Schönheit, Modernität, Funktionalität – die Dinge übliche Norm ist), ist es von großer Bedeutung für die Bildformatauswahl.
Im Großen und Ganzen kann man die ganze Vielfalt der bestehenden Formate verwenden, aber im Hinblick auf die praktische Anwendbarkeit und Wirksamkeit ist durchaus sinnvoll * .png für statische Bilder zu beschränken, und * .gif – für animierte Bilder. Beliebte * .jpg ist auch gut, aber es ist nicht der Flexibilität der Anzeigeraum zu manipulieren.
Browser-Bugs und der Entwickler
Nicht so oft der Fall ist, wenn der CSS z-index nicht funktioniert, aber es passiert. Bedingungen Cascading Style Sheets immer, und das Volumen der Style-Datei erreicht oft erhebliche Mengen. Wenn etwas nicht angezeigt wird, oder haben einfach nicht, was muss zuerst sein müssen Ihren eigenen Code überprüfen, dann den Browser-Cache löschen und wieder Ihren eigenen Code testen.

Interpretieren von HTML und CSS, ist der Browser Fehler fast nicht machen – es ist ein Axiom ist. Wenn das gewünschte Element nicht der Fall, dann, bei der Gestaltung von CSS {position: absolute; z-index: 112233; links: 10px; top: 20px; } … etwas fehlt oder nicht aufgezeichnet.
Der häufigste Fehler – falsch Gezeigte Element fehlt ein Verweis auf seine Sichtbarkeit auf einer absoluten oder relativen Position. Manchmal kann es arbeiten, um den Stil direkt auf dem Element zu spezifizieren und ist nicht sein Stil. Im letzteren Fall ist es ein Weg, aber es ist über irgendeine Art von Fehlern im Code in erster Linie sprechen.
Stil muss in der Klasse oder ID-Stil sein. Pointing-Stil auf dem Element sollte nur in Ausnahmefällen.
jQuery.css (z-Index, 123) verwendet, kann auch zu einem Fehler führen, wenn nicht zu der Klasse oder Identifikator angewandt. Darüber hinaus jQuery – ein wirklich bemerkenswertes Entwicklungswerkzeug. Doch bevor Sie es anwenden, zu denken, nicht schaden: ist es möglich, mit zu verzichten improvisierten bedeutet HTML / CSS, z-index – ist keine Regel, die nicht sofortige Aufmerksamkeit erfordert.
Korrekte Bewegung der logischen Schichten, und
Perfect Page – flach. Auf jedem Fall vor dem realen dreidimensionalen Bild in dem weit massiv und nicht in diesem besonderen Bedarf. Moderne Webseiten – es ist ein Erlebnis, reale Aufgaben. Sie müssen nur gut arbeiten und ein flaches dreidimensionales Bild zu zeigen.
By the way, das Phänomen der die Zielseite (Zielseite) in Form von Optionen „site building“ – der beste Beweis dafür , dass die flache rechteckige Form und trocken, aber extrem genauer Inhalt – auch gut und praktisch. Aber es soll, dass die Standorte des Monopolunternehmens zu ihrer Hauptsache steckt beachtet werden – das Gesicht des Unternehmens, seine Funktionalität und Energieproduktion. Information Technology Monsters das Gefühl, dass die Zielseiten – es ist kleine Unternehmen konfrontiert, Zubehör, Herbalife und andere „Schmuck“.

Wie es oder nicht, in der Tat richtig, wird die Zukunft zeigen. Es ist wichtig, dass nicht nur Sinn in Schichten Inhalt zu malen macht, sondern auch die richtige Bewegung zwischen ihnen zu jeder Variante des Aufbaus eine Website zu gewährleisten.
Hervorragende Lösung – AJAX (Seite wird nach Bedarf aktualisiert). Noch viel versprechende Lösung, wenn die Seite zeigt, dass es an dieser Stelle des Browserfensters notwendig ist.

In der Tat, z-index – diese einfache Regel CSS. Sein Zweck – das Niveau des Tags zu zeigen, so dass der Browser bestimmen kann, wann das Anzeigeelement und welcher Teil dieses Elements sichtbar. Schicht und die Seite – ein sehr relativer Begriff, da es problematisch ist, um die Seite zu entwerfen und im Kopf behält die Bedeutung der Regel z-index für unterschiedliche Inhalte anzuzeigen.

Typischerweise wählt ein Entwickler eine Lieblingszahl, und gibt es alle Tags in einer Reihe, und die Tatsache, dass wir irgendwie abheben haben ordnet die nächste Nummer. Legen Wert auf den Schichten und Ebenen der Seiten – ist nicht besonders progressiv und viel versprechende Praktiken.
Wenn jedoch die Bewegung Semantik z-Index auf einen Dialog mit dem Besucher, ist es möglich, eine praktische Wirkung zu schaffen. Ähnlich wie Tags können übereinander gelegt werden, ist es möglich, einen Dialog (Website-Besucher) und führen eine Bewegung zwischen ihnen zu verhängen. Aus dieser Perspektive erscheint die Anwendung der Regeln des CSS z-index sehr machbar und praktikabel zu sein.