In HTML gibt es so viele Elemente, und jeder von ihnen ist einzigartig in ihrer eigenen Weise. Tabelle – sehr interessant, sehr beliebt und ernstes Thema. Dank ihnen können Sie nicht nur die Informationen in einer bequemen Form zur Verfügung stellen, sondern auch einen Site-Framework zu bauen.
Zuvor fast alle Webmaster verwenden Tabellen für das Layout-Sites ist. Zunächst wird der Tisch nicht kommen mit. Deshalb müssen wir einen Block div-Element verwenden, um die Seite zu markieren.
Wenn Sie wollen nicht immer einen Anfänger bleiben, gewöhnt sofort alles richtig zu tun. Dies ist sehr wichtig in der Sprache HTML. Die Tabelle sollte nur die üblichen Informationen (Text, Links, Listen, Bilder und so weiter. P.), und nicht die gesamte Website als Ganze platziert werden.
Wie eine Tabelle HTML machen?
Tabelle – ein komplexes Element, welches aus einer großen Anzahl von anderen Elementen besteht. Denken Sie daran, dass, wenn die Zellen oder Zeilen zu schaffen immer sofort Tag legen müssen schließen. Sonst wird es fliegen. Handler im Browser für das Ende des Elements schauen und, bis er es findet, alles in der Tabelle enthalten wird fortgesetzt. Das Ergebnis wird sein Brei.
Wenn Sie eine Website in dem „Notepad“ schreiben, dann wird alles hat mit den Händen zu tun. Wenn in dem letzten Editor, ist es in der Regel eine Schaltfläche – „Tabelle einfügen“, „Bild einfügen“ und so weiter.
Beispiel 2: Tabelle 2.
Text für die erste Zeile der ersten Zelle
Text der zweiten Zeile der ersten Zelle
Text der ersten Zelle der zweiten Zeile
Text der zweiten Zelle der zweiten Zeile
Tags
zeigen den Anfang und das Ende der Tabelle. Tags
– der Anfang und das Ende der Zeile. In der gleichen Zeile kann eine beliebige Anzahl von Zellen sein, die durch die Tags
definiert sind.
Die Hauptregel ist: die Anzahl der Zellen in jeder Zeile gleich sein muß. Es ist ein Tisch.

Aber, wie in Word und Excel-Editor, Zellen können miteinander kombiniert werden.
Wie Zellen in einer Tabelle kombinieren?
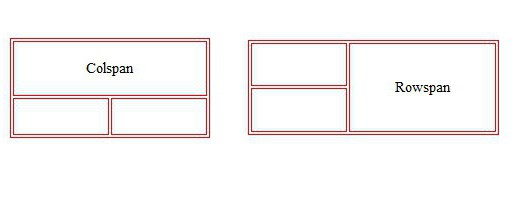
Zu kombinieren und nutzen Colspan rowspan Attribute. Span wird als „Deckel“ oder „überlappende“ übersetzt. Die wörtliche Bedeutung – bedecken / Schließen der Zelle / Zeile.

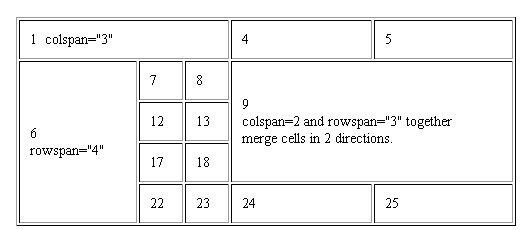
Der Wert dieses Attributs muss angeben, wie viele Zeilen oder Zellen blockiert werden. Das Folgende ist ein erläuterndes Beispiel der Verwendung sowohl HTML – Attribute in der Tabelle.

In diesem Beispiel wird gepoolt, um die erste Zeile 3-Zellen unter Verwendung des Attributs colspan = „3“. Dann wird die erste Zelle der zweiten Saite gedehnt in vier Reihen. Denken Sie daran, dass die Strecke / kombiniert nur in der ersten Zelle. Ihr Anwesen erstreckt sich auf. Alles, was vor kommt, wird dadurch nicht berührt.
Wenn Sie 5-Zellen haben Sie 2 bis 4 zusammenführen möchten, dann müssen Sie nur an der Zellennummer 2 das Attribut colspan = „3“ angeben.
Man beachte die Schlitznummer 9 in der obigen Abbildung. Es vereinigt sofort und die Zellen und Reihen. Solche Aktionen sind nicht verboten.
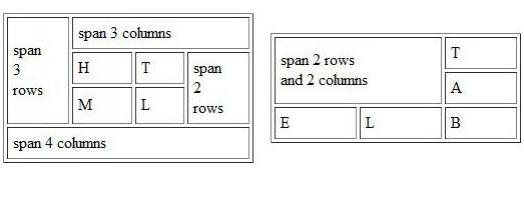
Schauen Sie sich ein weiteres Beispiel die Informationen zu sichern. Da einige verwirrt und statt Reihen von Zellen Attribute manchmal kombiniert.

Tabelle Format
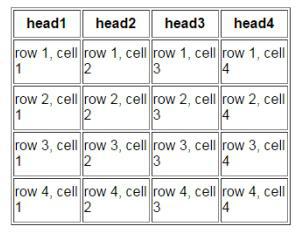
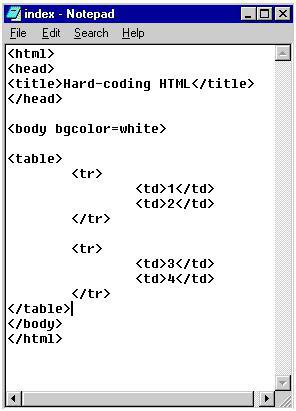
Nehmen Sie einen gewöhnlichen, Standardfall von HTML. Tabelle Zwei Reihen von zwei Zellen je.

des Codes wird wie folgt sein.

Wie Sie sehen können, gibt es keine Auswirkungen. Sie können einen Rahmen, geben Sie die Breite und Höhe hinzuzufügen.

Sie können auch mit der Ausrichtung spielen. Es kann in Höhe und Breite ausgerichtet werden.

Richten horizontal auszurichten, und valign – vertikal. Das ist ein solches Ergebnis.

Attribute auszurichten und valign kann auf die gesamte Linie aufgetragen werden. Dann werden alle Zellen, die darin sind, werden diese Attribute gelten.
Zusätzlich zu dem Tag
Wie Stile auf den Tisch verbinden?
Wie jedes Tags HTML, kann die Tabelle durch Stile umgewandelt werden. Sie müssen die Style-Datei im Kopf angeben oder bereit Stil (wie im Kopf angegeben).
…
<Style type = "text / css ">
table {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: # 000000;
}
.my_class
{
color: # 666666;
}
…
Wenn Sie eine Tabelle angeben, wird dieser Stil auf alle Tabellen auf der Seite gelten. Absolut jeder. Aber, wenn Sie die zweite Methode verwenden, die einen beliebigen Namen mit einem Punkt zeigt, kann dieser Stil auf jede gewünschte Tabelle angewendet werden, während das andere nicht zu beeinflussen.
Bitte beachten Sie, dass Klassen können als Tag für die Tabelle und für eine bestimmte Zelle oder Zeile verwendet werden. <Table class = "style_table" width = " 100%" border = "1">
Text der ersten Zeile der ersten Zelle
Text der zweiten Zeile der ersten Zelle
Text der ersten Zelle der zweiten Zeile
Text der zweiten Zelle der zweiten Zeile
Wenn der Stil des Künstlers irgendwo ein Fehler, wird das Ergebnis nicht sehen. Wenn jedoch im Stil es Fehler gibt, aber die Namen sind die gleichen, wird der Effekt nicht sein. Jedes Komma oder Doppelpunkt spielt eine wichtige Rolle.
Zusätzliche Attribute in Tabellen
Welche Eigenschaften können in den Style-Klassen geschrieben werden? Es gibt viele Attribute, die speziell auf die Tabellen gelten. Betrachten wir die grundlegendste davon sind sehr nützlich.
|
ausrichten |
horizontale Ausrichtung |
|
valign |
vertikale Ausrichtung |
|
Hintergrund |
Hintergrundbild in der Zelle / Tabelle |
|
bgcolor |
Die Hintergrundfarbe der Zelle |
|
border |
Rahmenfarbe Tisch / Zellen |
|
Höhe |
Zellenhöhe |
|
nowrap |
Ban Wrap Text in einer Zeichenkette. |
|
Breite |
Die Breite der Zelle / table |
Wie Sie sehen können, benutzen Sie HTML-Code in der Tabelle kann eine große Anzahl von „Tool“ sein. 
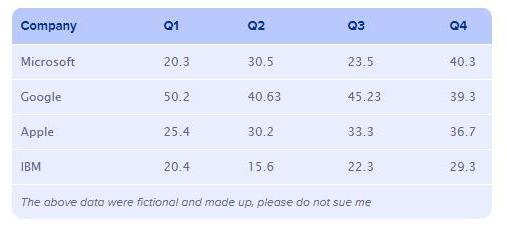
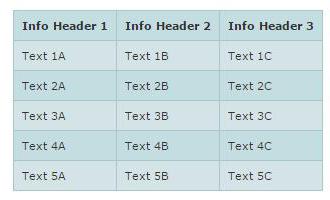
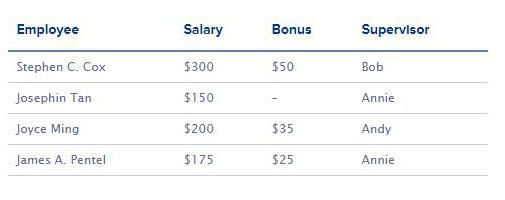
Schöne erstellte HTML-Tabellen. Beispiele
Aufgrund der Stile können Sie eine Vielzahl von schöner Tabelle erstellen. Es hängt alles davon ab, was und wie Sie möchten.  Es ist wie das Kochen. Die Zutaten sind die gleichen, und mehr Optionen gibt viele Rezepte.
Es ist wie das Kochen. Die Zutaten sind die gleichen, und mehr Optionen gibt viele Rezepte.

Wie Sie sehen können, wenn Sie HTML-Tags verwenden, kann die Tabelle zur Unkenntlichkeit verwandelt werden. mögliche Grenzen durch Ihre Vorstellungskraft bestimmt.