NBSP – was ist das? Der leere Raum, mit einem Wert von
Einfache Leer- und Sonderzeichen & nbsp; ähnlich sind, in einem: sie die Trennung von Wörtern bedeuten, Tags, Attribute und andere Markup-Elemente. Allerdings ist die Verwendung von normalen Raum relevant nur die Lesbarkeit der Content-Seite zu verbessern und für die Bequemlichkeit des mit ihm in einem Texteditor arbeiten.

Browser und JavaScript-Sprache die Anzahl der Leerzeichen zwischen den Wörtern, Tags und anderen Elementen spielt keine Rolle.
Anwendung Rohlinge
Space – das gewünschte Zeichen. Obwohl er war „leer“, aber sehr nützlich. Auch in den alten Tagen, wenn es wichtige Zeichen wie „Carriage Return“ und „Wagenrücklauf“, waren aufgebracht beliebige Anzahl von Räumen in jedem Code nur die Lesbarkeit zu verbessern. Aber der leere Raum „sehr geschätzt“ von selbst aus.

Richtig manipulieren Wörter, Schlüsselwörter und Syntax, den Programmcode des Kommentars zu diesem Tag zu unterscheiden weder den Compiler (Interpreter) Ich habe gelernt , nicht. Ohne nennenswerte Tokens wie der Pascal (Pascal) ": =" und peelevskoy (PL / 1) ";" geldorientierte Innovation "Pehape" (PHP) – "$" im Namen eines variablen Kosten, mit Ausnahme, dass der "Fortran", die jeder Operator sollte in einer separaten Leitung sein.
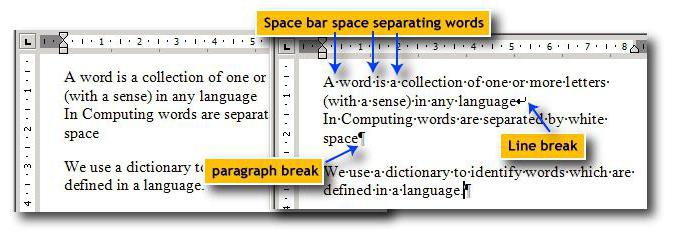
Grundsätzlich bedeutet dies, dass die natürliche Fähigkeit, Worte und Sätze zu trennen, Sätze aus den Vorschlägen zu unterscheiden, aber in der Vergangenheit durchaus Sinn noch keine künstlichen Sprachen haben zu erfassen.
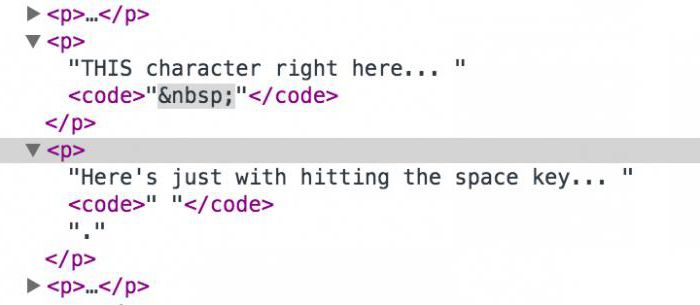
Aber ein einfacher Raum kann eine beliebige Zahl in jeder Reihe, und es hat einen obligatorischen Zahlencode. Space – das ist kein Leerzeichen jeden Code, jeder Wert der Variablen. Dies ist ein sehr wichtiges Symbol. Daher hat der Wert nbsp. Was ist das? Nun betrachten.
Das ideale System: was nicht ist, aber Sie müssen
Viele Anwendungsbereiche Buchstaben und Ausgabeinhalt erfordert strikte Einhaltung der Regeln der Registrierung. Ein einfaches Beispiel – Listen.
Falsche Liste:
- __pervaya Leitung;
- _vtoraya Leitung;
- dritte Reihe.
Die richtige Liste:
- In der ersten Zeile;
- zweite Linie;
- dritte Reihe.
Hier wird das Symbol „_“ steht für einen einfachen Raum, der durch einen Fehler angezeigt werden kann oder durch die Ausrichtung des Listenelement Textes auf beiden Seiten des Absatzes gebildet.
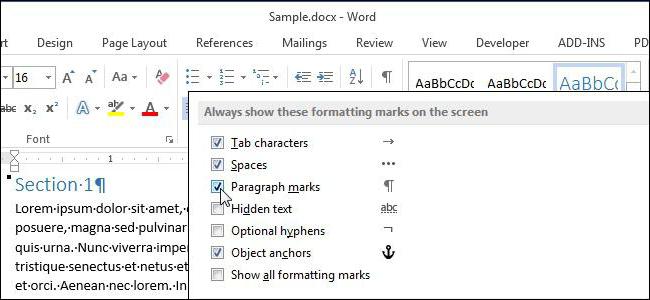
Wichtig, dass Listenpunkt Inhalt sollte sofort die Nummer folgen. Insbesondere der Texteditor MS Word ganz am Anfang seiner Existenz, schlug die Verwendung von non-breaking Raum (Tastenkombination Strg + „space“), um die Lücke zwischen den Linienelementen zu verhindern.
Geschütztes Leerzeichen geklebt zwei benachbarte Worte, und es ist nicht notwendig, dass sie beide waren. Und im Fall von Listen, wenn die Elementnummer nicht im Absatz Inhalt enthalten ist, Bindung an die oberen Zeile durchgeführt.

In jenen Tagen, als die MS Word bereits großen Erfolg, Hypertext-Sprache noch gebildet, aber das Vorhandensein eines besonderen Charakters war ursprünglich beabsichtigt genossen. Eine andere Sache ist & nbsp – was ist das und warum ist es notwendig, es war nicht sofort klar.
Die Verwendung von Titeln
Der richtige Titel ist nicht gebrochen, und die Worte in ihnen werden nicht übertragen. Er zentriert oder auf einen oder anderen Seite ausgerichtet ist. Ohne die Verwendung von nicht-breaking Raum ist schwer zu tun.
Die Hypertext-Sprache würde wie folgt aussehen:
7. & nbsp; 5. & nbsp; der Installationsanleitung FreeBSD
Auf der HTML-Seite im Browser-Titelnummer wird wie folgt aussehen: „7 5.“ und alle werden so eingerichtet Header streng identisch sein.
Es gibt einen Punkt, an dem Sie achten sollten, wenn Sie Text und Bilder im Header verwenden. Der Browser zeigt alle konsequent genau wie Anströmung definiert. Img – Tag am Anfang der Zeile befindet, aber der Text befindet sich unmittelbar hinter dem Bild, ist es notwendig , seine Breite zu berücksichtigen.
Die Verwendung eines Seiteninhalts
Absolute Positionierung von Text, in seltenen Fällen kann helfen. Typischerweise Header und Text sind ein Gewinde, aber mit unterschiedlichen Tags, wie h2 und p.
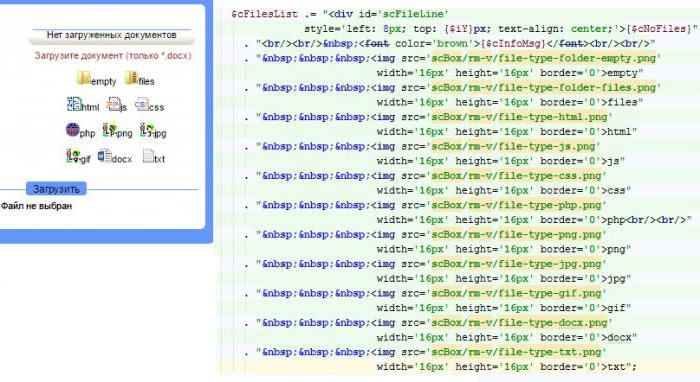
Um den Text auf den rechten Seite des Bildes zu bewegen, es ist sehr bequem mehr & nbsp zu verwenden;.
Im folgenden Beispiel möchten Sie Symbole Arten von Dateien anzuzeigen, schreiben Sie neben dem entsprechenden Erweiterungen Text.

Codierung durchgeführt in PHP nbsp. Was ist das und wie zu nutzen? Es wird jetzt klar. In ähnlicher Weise wird das Symbol des non-breaking Raumes in JavaScript verwendet.
Anwendung & nbsp; in Reihen
Wenn Zeilen der Verarbeitung (wie in dem Server und dem Browser) non-breaking Raum nicht benutzt – zu teuer , anstatt ein bedeutendes Symbol verwendet werden „“, so viele wie sechs „& nbsp;“. Wenn jedoch die Zeichenfolge an den Ausgangsstrom in einem Browser gesendet wird, müssen Sie neu kodieren alle Leerzeichen in der richtigen Menge an nicht-Bruchflächen.
Output in Echo- oder print_r Folge von mehr als einen Raum wird nicht die gewünschte Wirkung und Inhalt „kriechen“. Zum Beispiel (PHP):
- echo "2 ____ Hallo!"; // hier "_" ein Symbol ""
- echo "2 & nbsp; Hallo!"
Wird eine andere Wirkung, wenn der Tag eine Nivellierung hat rechtfertigen. Im ersten Fall wird die Nummer 2 wird am linken Rand des Blocks gedruckt werden, in dem er geschlossen wurde, und dem Text „Hallo!“ – von rechts.
NBSP – was es ist und wie bewerbe ich mich? wichtige Informationen
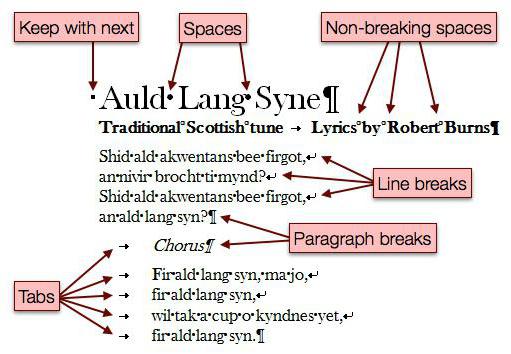
Inzwischen ist das Problem in den Lücken nicht. Nicht druckbare Zeichen sind eigentlich sehr viel, und sie sind nicht immer richtig eingesetzt. Es sei daran erinnert , wie MS Word – Benutzer Dokumente zu entziffern. Wenn Sie brauchen das Wort „Direktor“ auf der linken Seite zu schreiben, aber seinen Namen Recht, die überwiegende Mehrheit der Form aufeinanderfolgende mehr Tabs – schnell und effizient.

Statt korrekt den Wert eines Tab – Zeichen und egalisiert wird eingestellt, drückt der Benutzer die Registerkarte ein paar Mal und die gewünschte Wirkung bekommen.
Eine ähnliche Situation in der Auszeichnungssprache HTML. "Привет, Мир, я 3-й раз ошибся…" – будет растянут по всей ширине блока, в которую эта строка была выведена. Viele Entwickler verwenden Sie keine Sonderzeichen richtig, verwenden Sie nicht die Stile , wie es tun soll, und das Ergebnis ist: „Hallo Welt, ich bin zum dritten Mal einen Fehler gemacht …“ – über die Breite des Blocks gedehnt wird, in dem die Zeichenfolge sein kann angezeigt.
„; Welt, & nbsp; me & nbsp; dritte & nbsp; Zeit & nbsp; hat einen Fehler gemacht … Hallo & nbsp“ – das Ergebnis wird sein , genau so , wie es sein sollte , wenn Sie die Zeichenfolge im kodieren.

Kennen und die Sonderzeichen – eine sehr gute Idee. Vor allem, wenn Sie einen Wunsch haben, eine effektive und qualitativ hochwertige Seiten zu machen, wo die Inhalte effizient und genau ist.