Was Sie wissen müssen, bevor Sie ein Favicon auf Ihre Website
Derzeit liegen keine Favicon tun keine Agentur. Standard-Icons gelegt, die Website zu erstellen. sie einfach nicht immer den Benutzer anpassen. Das Problem ist, dass nicht jeder den Besitzer der Ressource weiß, wie ein Favicon hinzuzufügen. Aktion ist nicht so kompliziert. Aber das Ergebnis wird es der Website unter mehreren anderen Auslieferung zu identifizieren. Weil Schlüsselwörter aussehen kann, und Favicon wird nicht scheitern. Es war seine Entscheidung fügen häufig den Besucher auf die Ressource zu gehen, erklärt.
Favicon für Ihre Website
Bevor Sie das Favicon auf Ihre Website setzen, ist es notwendig, zu erstellen. Um dies zu tun, können Sie eine der Optionen wählen:
- Um das Layout des Designers.
- Erstellen Sie Ihre eigenen Online-Dienste im Internet.
- Erstellen Sie ein in Photoshop.

Das Standardbild wird mit der Erweiterung ICO gespeichert. Es ist wünschenswert, die Größe von 16×16 Pixel auszuwählen. Es gibt Größen und vieles mehr. Sie werden benötigt, wenn eine neue Seite auf Ihrem Desktop gespeichert wird.
Als nächstes legen Sie das Bild in dem Site-Stamm. Um dies zu tun, geben wir http://site.ru/favicon.ico Reihe, wo statt:
- site.ru verschreiben den Namen seines eigenen Ressourcen;
- favicon.ico Dateiname wird mit einem Favicon eingetragen.
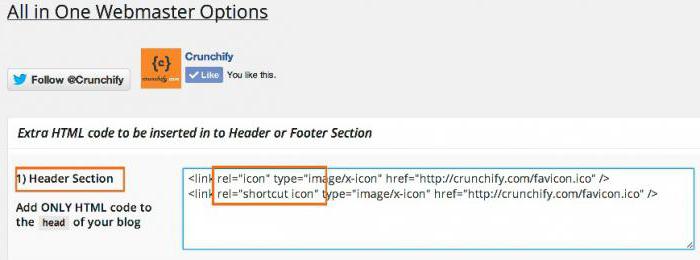
Für eine korrekte Reflexion in der Suchmaschinen benötigen Sie den Code in dem Bild ein. Zum Herunterladen sollten Sie den Tag verwenden . Es wird in eine Zeichenfolge eingefügt . Es gibt eine andere Option – .

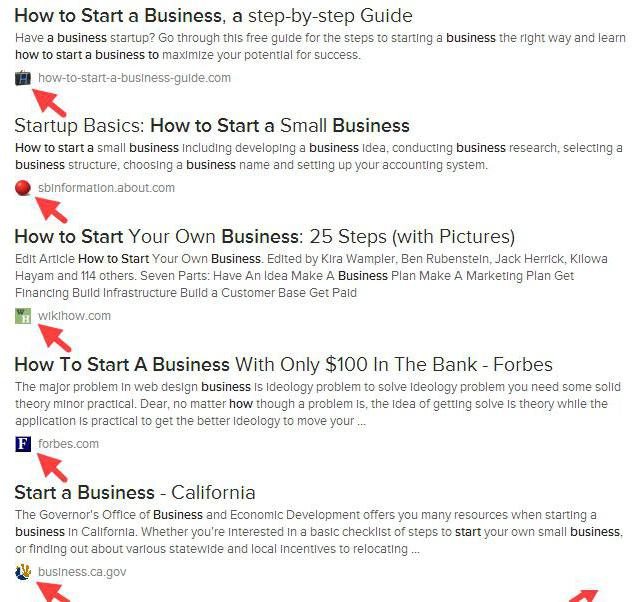
Danach wird entworfenes Logo installiert werden. Es kann sowohl vor Ort und in der Abfrage Ausgabe zu sehen. Es sollte ein Symbol vor der Adresse der Ressource sein.
Favicon und Browser
Bevor Sie einen Favicon hinzufügen, ist mit seiner Expansion zu entscheiden. Es kann sein:
- ICO.
- SVG.
- PNG.
- APNG.
- GIF.
- JPEG.
Allerdings unterstützen verschiedene Browser unterschiedliche Erweiterungen. Welcher Browser ist treu zu jedem Format Favicon wird in der Tabelle unten zeigen.
|
Browsertyp |
ICO |
SVG |
PNG |
APNG |
GIF |
animiertes GIF |
JPEG |
|
Internet Explorer |
2 |
3 |
1 |
1 |
1 |
1 |
1 |
|
google Chrome |
3 |
3 |
2 |
1 |
2 |
1 |
2 |
|
Firefox |
2 |
1 |
2 |
2 |
2 |
3 |
3 |
|
Oper |
2 |
2 |
2 |
2 |
2 |
2 |
2 |
|
Safari |
3 |
1 |
2 |
1 |
2 |
1 |
2 |
1 – nicht unterstützt;
2 – es unterstützt nicht alle Versionen;
3 – unterstützt alle Versionen.
Da viele immer noch lieber das Standardformat. Hinzufügen eines Favicons, werden Sie nicht über den Typ des Client-Browsers zu kümmern. Wenn Sie berücksichtigen nicht das Alter, berufliche und andere Publikum Vorlieben, bevor Sie ein Favicon hinzufügen, können Sie ohne Logo bleiben.
Wenn Sie ein paar Favicon hinzufügen
Manchmal gibt es einen Wunsch oder Notwendigkeit, ein kleines Bild für jede Seite hinzugefügt werden, oder eine Vielzahl von Formaten für auf verschiedene Browser betrachten zu machen. In diesem Fall stellt sich die Frage, wie ein Favicon Standard hinzuzufügen, müssen Sie ein paar Striche hinzuzufügen.
die Insertionsstelle favicon in Wurzel Eingabe ist sehr einfach. Aber das ist nicht genug, um ein paar Erweiterungen zu erstellen. , Die vor schneidiger Linie : Um dies zu tun in der HTML-Code ein einzufügen.
Durch die Schaffung einer solchen Struktur zu berücksichtigen, dass für die in Erinnerung bleiben Internet Explorer Wort Symbol ist nicht genug. Sie müssen eine Verknüpfung, um es einzugeben. In diesem Fall wird ein Standard-Web-Browser auf die Phrase antworten, und den Rest – nur das letzte Wort.
Auf den Foren gibt es viele Fragen wie Favicon in dem „Yandex“ hinzuzufügen. Wenn das Bild an die Wurzel der Site hinzugefügt wird, ist die Registrierung nicht erforderlich. Robots finden es standardmäßig.
Er fügte hinzu, und verloren
Es kommt vor, dass alle Aktionen richtig gemacht, und die Suchmaschinen überprüft haben keine Bilder. Das Wichtigste ist nicht, wie viel hinzuzufügen und wie ein Favicon hinzuzufügen. In „Yandex. Direct“, wenn sie richtig Zugabe Genehmigung Bild von 2 bis 4 Wochen dauert. Zu diesem Zeitpunkt wird die Website ohne Favicon angezeigt werden. Es ist auch erwähnenswert, dass in der untersten Position der Website in dem Symbol zu erwähnen kann überhaupt nicht berücksichtigt werden.
Wenn die Zeit abgelaufen ist, und kein Symbol, vielleicht die Erweiterung entspricht nicht den Browser. Verfügbarkeit prüfen Favicon, können Sie:
- für "Yandex" – http://favicon.yandex.net/favicon/адрес_сайта;
- "Google" – http://www.google.com/s2/favicons?domain=адес_сайта.

Favicon nach dem Identifizierungssystem wird ein integraler Bestandteil des Standorts und das Image des Unternehmens sein. So behandeln es sich lohnt, das Hinzufügen verantwortungsvoll. Richtig ausgewählt und korrekt hinzugefügt wird das Symbol der Leitstern für die Kunden sein. Und das bedeutet eine Erhöhung des Umsatzes und dementsprechend höhere Gewinne.













