Der Großteil der Inhalte im Internet präsentiert – eine Webseite. Dies ist historisch die erste Art von Dokumenten für die Platzierung in dem virtuellen Netzwerk Raum bestimmt ist, aber immer noch relevant und praktisch keine konkurrierenden Formate. Was ist die Struktur der Web-Seiten? Mit der Hilfe von einigen Web-Entwicklungs-Tools werden sie erstellt?
Was ist eine Web-Site?
„Listen Sie die wichtigsten Elemente der Web-Seite“ – sagt uns, die Prüfer in der Klasse der Informatik. Was können wir in der Antwort sagen? Vor allem über das, was die Web-Seite im Prinzip zu erzählen.

Nach allgemein anerkannten unter dem IT-Spezialisten Definition, ein Dokument, das in einem speziellen Programm zu öffnen entwickelt – den Browser und enthält die Daten auf einem Computerbildschirm mit Hilfe des entsprechenden Typs für verschiedene nützliche Inhalte anzuzeigen – Texte, Links, Grafiken, Videos, Musik und .. usw. Web-Site – ein Textdokument. Relevante Daten für den Browser sind Buchstaben, Zahlen und Sonderzeichen, die als Elemente der Markup-Sprache verwendet werden – HTML. Es ist mit Hilfe seines Schöpfers „erklärt“ die Web-Seite der Browser, wie die auf dem Bildschirm oder andere Inhalte angezeigt werden soll.
Platz und die Rolle der Internetseite in der Seitenstruktur
Können wir sagen, dass die Web-Site – es ist die Hauptkomponente der Website ist? Dies ist zum Teil wahr. Doch wie wir oben erwähnt, die Web-Seite – es ist nur ein Textdokument. Die Website, in der Regel sind auch Bilder, Videos und andere Multimedia-Elemente entfernt. Web-Seiten statt einer Dose, aber in seiner Struktur kann es Verweise auf sie enthalten. Somit kann eine Web-Seite ein wichtiger Bestandteil der Website unter dem Aspekt der dominanten Rolle in der Abbildung des virtuellen Inhalte an die Benutzer aufgerufen werden.
In seltenen Fällen ist natürlich das fragliche Dokument die einzige Komponente der Website – wenn es aus irgendeinem Grunde nicht Display-Grafiken bietet, Video- und andere Multimedia-Elemente. Insbesondere die ersten Websites – wenn die Web-Seiten-Markup-Sprache nur erscheinen – nicht enthalten relevante Inhalte. nur Text und Links waren vor den Augen des Benutzers.
Das Prinzip der Einbeziehung des Hypertextes
So Dokument namens Web-Seite auf der HTML-Sprache zusammengestellt, durch den Hypertext Markup. Aber was ist dieses Phänomen? Was ist ein Hypertext? Ohne viel in die Theorie, stellen wir fest, dass dieser Text, die in irgendeiner Weise einen schnellen Zugang zum anderen erlaubt – Bezug genommen wird. In einem typischen Buch, das nicht möglich ist – es gibt „Klartext.“ Um die gewünschte Seite zugreifen, hat der Leser auf einige Flipping zu machen, bevor der Inhalt oder Fußnoten zu lesen. In dem „Hypertext“ -Modus, der Großteil der Arbeit wird durch den Computer durchgeführt – auf Kosten der Informationen in den HTML-Seite-Elementen wider.

Wenn Informatik Lehrer uns sagt: „Listen Sie die wichtigsten Elemente der Web-Seite“, wir ganz korrekt die Geschichte über die Komponenten des betreffenden Dokuments beginnen, die HTML-Markup erstellt verwenden. Daher wird zunächst einige theoretische Punkte berücksichtigen HTML über.
Struktur von HTML tags:
Wie funktioniert der Browser die notwendigen Daten auf der Web-Seite des Dokuments liest, in der Sprache HTML erstellt? Sehr einfach.
Grundelemente der Sprache – es Tags. Sie sind in den meisten Fällen Männer – eine Öffnung und Schließung dort. Die ersten sind nur durch spitze Klammern angegeben. Die zweite – die gleiche, aber die Schrägstrich ist vor der zweiten Klammer angeordnet – das Symbol /. Der Browser ist in der Lage, sie zu erkennen und daher kein Problem zeigt Webseiten in Übereinstimmung mit den Algorithmen, die durch den Entwickler des Dokuments erstellt.

Der Starttag ist in der Regel in großen Buchstaben geschrieben abdeckt – klein. Dies ist – ein Standard etablierte im mittleren IT-Spezialisten. Browser sicher HTML-Klick erkennen alle Briefe, aber Web-Entwickler sollten immer noch die markierten Schaltung schriftlich Tags folgen. Dies erleichtert zum Beispiel Revision von Webseiten, die von anderen Spezialisten.
Attribute
Weitere wichtige Elemente der HTML-Sprache – Attribute. Mit ihrer Hilfe kann der Schöpfer des Web-Seite Inhalts Eigenschaften festgelegt – wie Schrifthöhe, seine Farbe, Position relativ zur Seite. Das gleiche gilt für Bilder, Videos und andere Multimedia-Komponenten. Attribute werden in einer Öffnung Tag geschrieben.
Inhalt
Zwischen dem Öffnen und Schließen-Tag hat die folgenden wesentlichen Komponenten eines Web-Seite – Inhalt. Es ist in der Tat die gleichen Inhalte an den Benutzer auf dem Bildschirm angezeigt werden. Dies kann Text, Links, Bilder, Videos oder andere Multimedia-Elemente sein.
Webseiten-Elemente
„So listen Sie die grundlegenden Elemente der Web-Seiten, endlich!“ – wiederholt den Lehrer. „Mit Vergnügen“, – wir beantworten. Was für einen Teil der Struktur dieser Art von Dokumenten? Wir sind uns einig, dass wir diesen Aspekt im Zusammenhang mit berücksichtigen wird nur HTML-Webseiten-Elemente. Das heißt, sie im Browser angezeigt werden – was der Benutzer auf dem Bildschirm sieht – wir in geringerem Maße interessiert sind. Die Tatsache, dass die entsprechenden HTML-Algorithmen, auf das das Programm zeigt den gleichen Inhalt können unterschiedlich sein. Und diese Funktion von HTML: Sie können auf verschiedene Arten auf der Web-Seite ein gewünschtes Bild anzuzeigen. So können sie sowohl in Bezug auf die Web-Seite gleichwertig sein Arbeits Schöpfer bedeutet, und eine unterschiedliche Menge an Zeit und Mühe übernehmen, um sie umzusetzen.
Webseiten-Elemente: title
Standardelemente von Web-Seiten, als ob es überraschend klingen mag, in sehr kleinen Mengen gegeben. In der Tat gibt es nur zwei – den Titel und der Hauptteil des Dokuments. jeder von ihnen kann jedoch eine ziemlich komplexe Struktur aufweist.
Was ist die Besonderheit des Titels? Es ist an der Spitze der Web-Seite befindet. Im HTML-Code, der einen Header, in der Regel erzeugt, erwartet, dass „Verschlüsselung“ nur Text, aber Sie können auch eine kleine Grafik einfügen, falls erforderlich, in dem entsprechenden Elemente platzieren. Und es ist in der Tat alles, was kann über den Titel sagen. Es scheint, dass seine Rolle in der Struktur des betreffenden Dokuments zu vernachlässigen ist. Aber das ist nicht so. Web-Seite Titel sind sehr wichtig im Hinblick auf der Website Indizierung in Suchmaschinen – Yandex, Google. Dieses Element muss vollständig sein, ist relevant für den Inhalt einer Web-Seite, sowie Nischen-Websites Besonderheiten.

Wie funktioniert die Web-Seite Titel mit HTML-Sprache aufgezeichnet? Sehr einfach. Die erste Öffnung Tag geschrieben, die immer als HEAD mit spitzen Klammern angezeigt wird, und dann – der Inhalt des Kopfes nach – einem schließenden Tag. Sie sind geschrieben, natürlich, an der Spitze des Web-Dokuments.
Header eines Web-Dokument können eine Reihe von zusätzlichen Elementen enthalten. Manchmal ist ein Web-Seiten-Format kann die Anzeige von Text in einer bestimmten Codierung erfordern. Wie das Kriterium, dass das Web-Dokument zu gewährleisten? Sehr einfach. In der Dokument-Header-Struktur sollte es HTML-Algorithmen Vorschreiben den Browser eine bestimmte Codierung zu verwendende Sprache gebracht werden – wie Kyrillisch. Die entsprechenden Befehle werden in dem META-Tag gelegt, die, wie die andere, wird das Öffnen und Schließen.
Der Hauptteil der Web-Seite
Der Hauptteil des Web-Dokuments ist Etikettenkörper geöffnet wird, schließt sich mit Hilfe des entsprechenden Elementes mit einem Schrägstrich. Zur gleichen Zeit zwischen den Öffnungs- und Schließ-Tags kann eine große Menge an zusätzlichen Hypertext Markup Language-Befehle sein. Dies ist aufgrund der Tatsache, dass der Hauptteil davon einen nützlichen Web-Seite Inhalte platziert – Text, Links, Grafiken, Videos, verschiedene Formulare ausfüllen.

Jede der jeweiligen Arten von Inhalten hat seinen eigenen Tag. In der Struktur des Hauptteils des Web-Dokuments vorhanden HTML-Befehl sein, mit denen die Formatierung des Textes auch durchgeführt wird – zum Beispiel spezifische Schriftfarbe, Größe und andere Eigenschaften.
Betrachten wir dann, was die Spezifität von einigen häufig verwendeten HTML-Tags ist. Tatsächlich bilden sie auch die grundlegenden Elemente einer Webseite.
Basic HTML-Tags
So ist der Zweck einer detaillierten Studie von dem, was sind die Elemente der Web-Seiten, im Detail untersucht das Wesen der grundlegenden HTML-Tags. Einige von ihnen haben wir bereits oben zitierten – insbesondere solche, mit denen der Browser die Webseite Header liest und bestimmt, welche ist der Hauptteil des Dokuments.
Ganz gemeinsamen Tag P. Er, wie andere ähnliche Elemente Hypertext Markup Language kann geöffnet und geschlossen werden. Mit diesem Tag können Sie einen Absatz des Dokuments einzeln genommen zu formatieren. Sie können zum Beispiel für ihn eine bestimmte Schriftart und die Farbe einzustellen. Dies wird jedoch erreicht eine optionale-Tag – FONT. In diesem Fall wird es innerhalb eines Absatzes platziert werden, die an die Grenzen bezieht sich – es wird kein HTML-Befehl zeigt die Art der bevorzugten Schriftart auf andere Elemente der Web-Seite verteilen.
Mit TABLE-Tag erstellte Tabelle. Mittels seinen entsprechenden Attribute kann die erforderliche Anzahl von Spalten und Zeilen bestimmen, die ihre Breite Spezifizität Grenzen, Größe und Farbe von Text in der Schriftarttabelle definieren.
IMG – Tag ist dafür verantwortlich , die Browser – Bilder für die Handhabung. Es ist auch möglich, verschiedene Attribute Regeln für die Größe des Bildes, seine Position auf der Seite zu platzieren.
Links zu anderen Web-Dokumenten oder Dateien werden mit dem Tag A. In der Regel angegeben, sind innerhalb der Attribute angeordnet, dass die Tatsache, dass die Struktur einer Webseite darstellen – ein Hyperlink. Er stellt außerdem das Dokument, eine Datei oder Webseite, auf die sie führt.
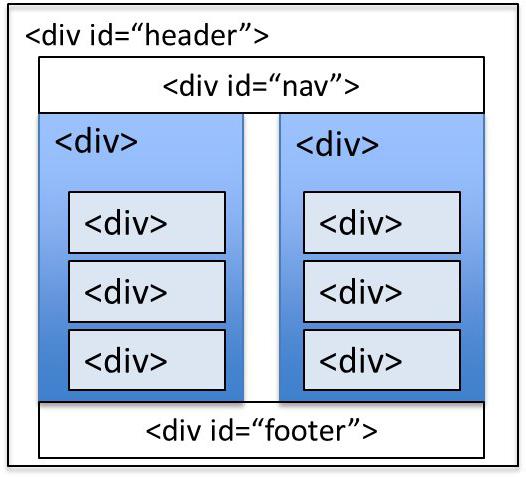
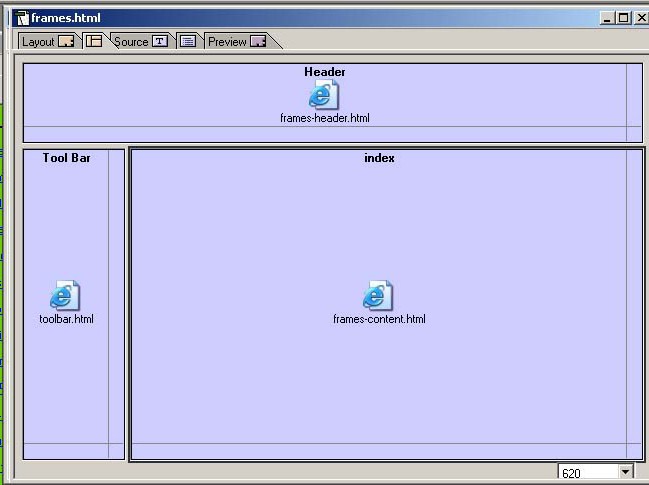
Zirkulierte einen Tag als FRAMESET. Mit ihm können Sie den Raum Webseite in mehrere Bereiche unterteilen – Frames. In jedem von ihnen können Sie Links posten zu einzelnen Web – Dokumenten. Das heißt, erlaubt Frames korrekt auf demselben Bildschirm gleichzeitig zwei oder mehr Seiten positioniert.

Die Geschichte über die wichtigsten Elemente von Webseiten und der nachfolgenden Geschichte der Mittel zur Formatierung der Sprache HTML verwenden – etwa der Algorithmus unsere Antwort auf die Frage sein, die wir den Prüfer gefragt. Wenn er zu uns sprach und sagte: „listet die wichtigsten Elemente der Web-Seite“, dann verwenden wir die entsprechende Methodik, haben wir alle Chancen, ein Thema zu entwickeln. Das heißt, der Begriff „Elemente“ wir die wichtigsten Komponenten einer Web-Dokument Strukturen verstehen können, oder die Arten von Inhalten – Texte, Bilder, Tabellen, Frames verknüpft, dass der Webmaster erstellt ein Tool wie HTML-Sprache.
Die Spezifität der Web-Entwicklungs-Tools
Zusätzlich zu den oben genannten, können wir klären, was durch die Standards HTML bereitgestellt Tags und Attribute – eine riesige Menge. Neben HTML zusätzlichen Mittel Hypertext-Dokumente Formatierung kann durch Web-Entwickler verwendet werden. Um zum Beispiel der Skriptsprache JavaScript verwenden, können Sie dynamische Web-Seite erstellen – das heißt, diejenigen, in denen der Inhalt ständig aktualisiert wird (beide wegen Aktionen des Benutzers, und in Übereinstimmung mit bereits vorgegebenen Algorithmen in Skripten).

Es wird nützlich sein, um hinzuzufügen, dass der Web-Entwickler bei ihren Arbeit vollwertiges Programmiersprachen, wie zum Beispiel Perl, PHP, Java, Python verwenden kann, von denen noch breitere Möglichkeiten werden mit Hypertext-Dokumenten zu arbeiten. sehr unterschiedlich – die Notwendigkeit, dafür kann die Tatsache, dass die Anwendung von Web-Technologie heute fällig. Die Aufgaben modernen Entwickler zugewandt ist, kann recht komplex sein. Zum Beispiel ist es manchmal erforderlich, um Web-Seiten Übersetzung, geschrieben in Russisch, Englisch zu implementieren. In diesem Fall werden die Entwickler-Tools die unterschiedlichsten sein.