Cascading Style Sheets (CSS) für alle seine logische Einfachheit macht es möglich, nicht nur eine spektakuläre Design-Lösung zu schaffen, sondern auch Elemente der realen Handlung bieten, die Leistung des eigentlichen Code zu emulieren.
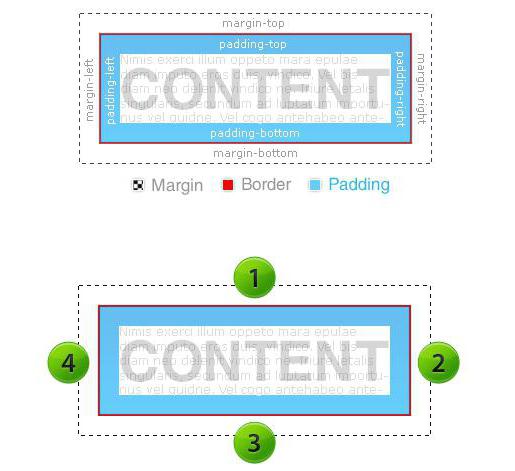
Jeder visueller Tag HTML-Markierung – ein rechteckiger Bereich einer bestimmten Struktur und Inhalt. Das Element umfasst eine Anzeige des Koordinaten, Größe, Polsterung, Farbe, Schriftart, Schriftstil, und so weiter. CSS-Rahmen-Element gibt ihnen belegte Fläche, nach innen auf die hierin Breite von seinen Grenzen lag.

Syntax-Beschreibung
FIELD Plazierungselement angegebene Koordinaten relativ zu der oberen linken Ecke der Seite (links, oben), die Größe in der horizontalen und vertikalen Richtung (Breite, Höhe). „: Eigenschaft value“ Alle Design und Animationselemente sind paarweise gemacht.
Beschreibung direkt in dem Seitencode getan einzufügen Stil oder in einer separaten Datei, indem er auf ihn LINK Referenz. Syntax:
#name {Eigenschaft: Wert; Eigenschaft: Wert; Eigenschaft: Wert; …}
oder
.name {Eigenschaft: Wert; Eigenschaft: Wert; Eigenschaft: Wert; …}
Der Name auch p sein kann, Körper, html, Tisch, td …, das ist der Name des HTML-Markup-Tages. Kann direkt mit der Beschreibung des Stilelement verbunden werden.
Bevor Sie meinen eigenen Schreibstil bilden, verletzte nicht zu sehen, wie es auf beliebte Websites getan, um die Seite Code zu halten, oder durch Drücken von Strg-U im Browser direkt anzuzeigen.
Die wichtigsten Parameter
Eigentlich CSS Rahmenelement dargestellt Stil (border-Stil), Farbe (border-Farbe), Breite (border-Breite). Es kann alles in einem Objekt zusammengefasst werden – Grenze. Sie können jeden Frame-Rahmen beschreiben unabhängig (border-top, border-bottom, border-left, border-right).
nach den allgemeinen Regeln von Cascading Style Sheets beschrieben CSS-Rahmen:
Grenze: 3px;
border-color: red;
border-style: Doppel solide punktierte gestrichelte.
Diese Beschreibung legt die Rahmenbreite von 3 Pixeln, Farbe – roten, Stil Seiten: Oberseite des Doppel, rechts – gestrichelt, mit festen Boden, links – Punkt.
Rand-Breite: 1px 2px 4PX 8px;
border-color: blue;
border-style: punktiert.
Hier sind die Abmessungen von jeder Seite auch nacheinander von oben, im Uhrzeigersinn, Farbe – blau und Stil – beschmutzen.
border-color: blau, rot, grün schwarz;
in dieser Beschreibung angegeben einzeln Farbe auf jeder Seite. Grenz Eigenschaft kann mehrere Parameter, und die Winkel des Rahmens umfassen kann rund sein:
border: 1px grüner Feststoff;
Grenzradius: 0px 4PX 8px 12 Pixel;
-moz-border-radius: 0px 4PX 8px 12 Pixel;
-webkit-border-radius: 0px 4PX 8px 12 Pixel;
Auf wie den Rahmen in CSS zu machen, hängt es von der Brauchbarkeit des Besuchers, weil in der Regel die stilistische Wirkung für technische Zwecke verwendet wird, wenn es wichtig ist, auf der Seite, die genaue Lage und Größe des Gebiets zu zeigen.

Die Dicke des Rahmens und seinen Zweck
Durch die Dicke des Rahmens wählen, können Sie px, pt, em verwenden …, aber es sollte nicht vergessen werden, dass es immer im Feldelement ist. Es ist schwierig, anzunehmen, dass der Rahmen einen CSS-Design Zweck hat, aber technisch ist es sehr nützlich, um die Elemente der Seite zu markieren.
Wenn die Hauptrahmenklasse gesperrt ist, ist, dass nicht vorhanden, indem sie sie in pseudo-Klasse festgelegt wird: schweben, kann es für den Besucher des Seitenelementes gezeigt werden, wenn es sich das Maus-Cursor, wie beispielsweise einen Menüpunkt hervorzuheben. Manchmal ist es notwendig, etwas durch einen Klick auf das Bild auszuwählen, oder etwas irgendwo zu ziehen. Es ist sehr bequem Punktrahmen zu verwenden, und nicht auf den Hintergrund des Elements zu ändern oder ihren Inhalt handeln.
Einige Anwendungen erfordern die Aufteilung der Bereiche der Seite, oder wählen Sie Elemente für die weitere Verarbeitung. In diesem Fall wird zum Zeitpunkt des Klicks ein Div mit einer Grenze zu schaffen und so lange, wie der Besucher nicht die Maustaste entbindet, ändern Sie die Größe, visuell das Ergebnis der Wahl zeigt.

Draußen unter
CSS Tutorials ist sehr interessant, wie die Bedeutung der Forschung Codes Seiten von beliebten Websites. die Eigenmittel muss es sein, jedoch einzigartig, muss sein eigenes Gesicht hat.
Vorausgesetzt, die Syntax von CSS-Rahmen gibt nicht eine solche Vielfalt, als seine eigene Initiative. Impromptu – ein guter Start, und nichts verhindert, dass ein Entwickler ihre eigenen Rahmen zu bauen. Gerade bei allen Leistungen der Internet-Technologie und die Fähigkeiten der bestehenden Standards haben vielversprechende Ideen basieren auf realen Unzulänglichkeiten der bestehenden Syntax, die (per Definition) ist seit jeher ein streng formal gewesen.
Insbesondere dann, wenn und die Tragweite bestimmter Elemente zu etablieren, scheint es angemessen, so umfassend zu tun. Hervorhebungen einzelner Tags in den Seiten und Winkel einer Region, können Sie erstaunliche Effekte. Eine Zuordnung von jeweiligen Behandlungsroutinen können dynamische Seitenelemente erstellen, die Änderung der Position, Form und Inhalt.