Die wichtigsten Grundsätze und Grundregeln für Usability
Was sind die wichtigsten Grundsätze der Verwendbarkeit der Software? Auf diese und viele andere Fragen finden Sie Antworten in dem Artikel finden. Principles „Benutzerfreundlichkeit“ bezieht sich auf konventionelle Weisheit in der Interaktion mit dem Design, das Jacob Nielsen (Gründer „Benutzerfreundlichkeit“) eingetreten ist. Diese Ansichten sind eher eine Reihe von Regeln, Richtlinien und nicht hart, so dass sie „Heuristik“ bezeichnet. Insgesamt gibt es zehn solche Prinzipien.
Sichtbarkeitsstatus
Das erste Prinzip Usability – die Sicht über den Systemstatus. Diese Position zeigt an, dass die Benutzer wissen muss, wo er stand und was los war. Wenn es sich um eine komplexe Anmeldung ist, ist es notwendig, darauf hinzuweisen, dass dies der zweite oder dritte Schritt ist.
Wirksamkeit
Die nächste Prinzip Usability – Effizienz. Tatsächlich bedeutet dies, dass zwischen jedem Benutzer und dem System muss eine Verbindung sein. Ihre Website sollte unter einer bestimmten Zielgruppe eingerichtet wird, müssen Sie sich in ihrer Sprache sprechen, ihr Niveau der Ausbildung und Bezeichnungen verwendet. Daher ist die Website immer ein Bedarf für ihr Publikum zu entwickeln. Dies betrifft nicht nur die Struktur, sondern auch Text, Design-Unterstützung, die visuelle Wahrnehmung der Informationen, und so weiter.
freie Wahl
Was ist das dritte Prinzip Verwendbarkeit der Software? Die Freiheit der Wahl. Diese Benutzerverwaltung, die erfordert, dass der Kunde immer in der Lage ist, die Situation zu kontrollieren. Zum Beispiel, wenn eine Person das Formular ausfüllt, muss er sehen „Clear Form“ Taste immer. Und wenn es in wenigen Schritten zur Verfügung gestellt? Der Benutzer sollte immer in der Lage sein, um zum vorherigen Element zurückzukehren, oder einer von ihnen überspringen später die Aktion zu wiederholen.

Aufgrund dieser Situation wird der Benutzer Erfahrung sein, dass alles, was er schafft, ist, dass es nicht zu verwirren oder zu täuschen versucht. Und tricky auf den ersten Blick mit dem richtigen Ansatz, wird die Schnittstelle gemeinsam sein. Schließlich ist eine Person viel einfacher ein paar einfachen Schritten als ein Komplex zu folgen.
Normen
Das vierte Prinzip Usability – Konsistenz und Standards. Das Netzwerk bereits gibt es bestimmte Stereotypen (Kontakte in der oberen rechten Ecke, der Blick auf den Korb, usw.). Jedoch kann eine Anzeige mehrere Typen hat, so unerfahrener Anwender unter ihnen leicht verloren gehen kann. Zum Beispiel elektronische Körbe identische Autos, die üblichen Körbe, modische Beutel und andere. Und für das Auftreten der Sequenz notwendig, eine bestimmte Art zu wählen, die überall eingehalten werden müssen. Dies gilt für das Layout und Schriftart und Text und Bilder.
Fehlervermeidung
Die fünfte Prinzip Usability – Fehlervermeidung. Diese Regel besagt, dass der Fehler nicht zu korrigieren und zu verhindern, benötigt. Man sollte immer die zufälligen, unnötigen Aktionen beseitigen und, wo immer möglich, die Wahl zu vereinfachen. Dies kann in regelmäßiger Tastatureingabe etwas gefragt.

Dies gilt auch für die Tasten. Zum Beispiel: „Übernehmen“ ein Angebot gemacht wird, in der Regel heller und größer als die Anfrage „Clear Form“. Sie sollten Sie auffordern, Informationen über die Eingabe von Informationen, um zu sehen (Vorwahl und das Telefon Format, und so weiter).
Vereinfachung
Das sechste Prinzip ist die Regel der „Herauszufinden einfacher als Erinnerung.“ Vereinfachen Sie die Benutzererfahrung möglich, Speichern zuvor eingegebenen ihre Informationen (auch mit ihren früheren Besuche auf der Website), ihnen Tipps machen. Zum Beispiel, wenn Sie ein mehrstufigen Registrierungssystem verwenden, zeigt eine Person, die das Feld gefüllt hat, wenn sie ihn in der Zukunft nützlich sind.
Flexibilität
Die siebte Prinzip Usability – Flexibilität. Nach dieser Regel muss die Schnittstelle flexibel sein, muss es an die jeweiligen Publikum angepasst werden. Hier ist der grundlegende Schwerpunkt auf Einfachheit, unter Berücksichtigung der durchschnittlichen Benutzer. Details für den fortgeschrittenen sollte klein sein. Sie können in weniger sichtbaren Teile des Bildschirms platziert werden, als solche Menschen, die sie überall finden.
Design
Benutzbarkeit Bauprinzip ist die achte in einer Reihe. Es liegt in der Ästhetik und Minimalismus. Nach dieser Regel muss die Schnittstelle keine Daten sein, dass der Benutzer nicht braucht. Auch sollte es sein, und die Information, dass eine Person in seltenen Fällen benötigen.

Ebenso müssen Sie Formulare erstellen: Sie können die Benutzer für die Daten nicht fragen, die Sie nicht brauchen. Leider ist diese Position fast niemand nutzt. Gratuliert nur den Namen Tag oder Neujahr, mit Kunden in 90% der Fälle und ist erforderlich, ein Geburtsdatum und private Telefonnummer, Handy, E-Mail zur Verfügung zu stellen und sogar adressieren.
Hilfe
Die wichtigsten Grundsätze des Usability sollte jeder Webmaster wissen. Neunte Blick auf die wissenschaftliche und angewandte Disziplin ist es, Benutzern das Verständnis und die Korrektur von Fehlern zu unterstützen. Alle Menschen brauchen Beinahunfälle üblich, die „menschliche“ Sprache zu berichten, nicht Computer. Wenn fälschlicherweise eine Verbindung hergestellt, braucht nicht ein 404 Nachricht so zu schreiben: „Wenn Sie die Seite der Fehler aufgetreten eingeben“ Wenn Sie das Formular ausfüllen, vergessen die Benutzer Ihre Telefonnummer enthalten und schreiben, dass es einen Fehler bei der Dateneingabe, und nicht nur „Bug Form.“
Unterstützung
Warum sind die wichtigsten Grundsätze der Usability so wichtig? Lassen Sie uns ein Zehntel Prinzip aussehen, die die aufgerufen wird, „Dokumentation und Hilfe.“ Materialien und Unterstützung sollten die Ziele des Benutzers einfach und klar, leicht verfügbar sind, passen. Darüber hinaus sollte die Dokumentation nicht Masse sein. Es ist notwendig, klare Schritte enthalten. Wenn die Materialien zu groß sind, können Sie eine kurze Navigation machen, um schnell durch die Abschnitte zu navigieren, sowie Unterstützung zu finden.
"Usability"
So haben wir uns mit den Grundlagen der Usability. Aber welche Art von Disziplin? „Usability“ ist ein Maß für die Qualität der Benutzererfahrung, während der Interaktion mit dem System oder Produkt erhalten. Zum Beispiel kann es sich um eine Software-Anwendung, eine Website oder etwas anderes sein.
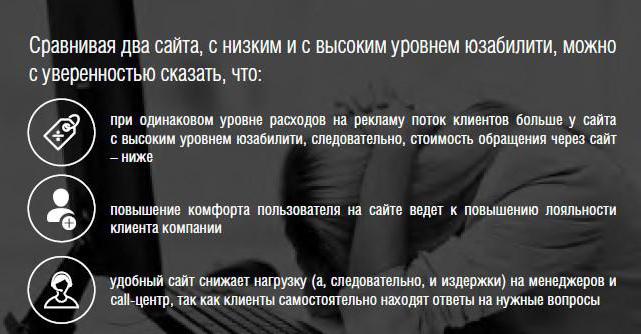
Benutzer Interfase Engineering-Experten haben festgestellt, dass in 60% der Fälle, können die Menschen nicht die Informationen finden sie im Internet benötigen. Als Ergebnis haben sie die Produktivität verringert. Sie wollen nicht mehr auf der Seite zurückzukehren, weil von denen kostbare Zeit verschwenden.

Es ist auch bekannt, dass Forrester Research einige Zahlen bekam, die die Höhe des Schadensersatzes zeigen, dass aufgrund der schlechten „usability“ Websites entstanden sind. Filialisten verlieren etwa 50% der Kunden, die das gewünschte Produkt nicht finden können. Über 40% der Nutzer wollen nicht auf die Seite zurückkehren, die sie nicht arbeiten mochte.
Jakob Nielsen argumentiert, dass die Erforschung des menschlichen Verhaltens im Web gefunden, dass sie ekelhaft Websites mit komplexem Design und langsamen Websites wahrnehmen. Er sagt, dass die Nutzer wollen nicht warten. Sie wollen auch nicht, um herauszufinden, wie die Homepage zu verwenden. Nirgendwo ist, gibt es keine Anweisungen oder Schulungen auf den Seiten Web-Projekten. Jacob weiß, dass die Menschen einen schnellen Scan der Seite wollen und verstehen sofort die Funktionalität der Website.
Schaffung
Was ist die Entwicklung Verwendbarkeit der Software? ihr Prinzip ist der methodische Ansatz zur Schaffung der Website oder eine andere Benutzeroberfläche. Diese Entwicklung setzt sich aus mehreren Techniken, die verwendet sequentiell in den Prozess:
- Erfassung von Anforderungen;
- die Erzeugung und Analyse von Prototypen;
- Bewertung von Gestaltungsmöglichkeiten gegenüberliegt;
- Studie von Fragen der User;
- bieten Lösungen und Analyse der Website (oder jede andere Schnittstelle).
Testen
Und was ist der Test Verwendbarkeit der Software? Das Prinzip dieser Nuance ist nicht jeder kennt. Im Allgemeinen ist es ein Teil des Prozesses „Usability“ zu schaffen. In einem typischen Test muss eine Person mehr Aufgaben mit dem Prototyp (oder einem anderen System) durchzuführen. Während des Betriebs nimmt der Beobachter, was der Benutzer sagt und tut. Typischerweise wird ein solcher Test ist mit einem oder zwei Individuen handelnden durchgeführt.

Die Analyse kann Informationen wie die Fehler sammeln, die Benutzer machen, die Sequenz des menschlichen Handelns den Zweck, Zeitpunkt und Ort des Auftretens von Schwierigkeiten im Publikum zu erreichen, wie die Menschen wie die hergestellten Ware und ihre Schnelligkeit bei der Ausführung von Aufgaben. Die meisten Tests zur Identifizierung und Probleme zu lösen, die in der Öffentlichkeit erscheinen.
Disziplin Schritte
Was sind die Schritte, ist „Usability“? Um eine Website zu planen, müssen Sie zuerst verstehen, was Sie entwerfen es für wen, warum und wann Ihre Leser Ihre Website besuchen. Wenn Sie diese Fragen beantworten, dann tippen Sie den Zweck Ihrer Website. Bestimmte Ziele sind abhängig von der Zielgruppe Website und Ihrer Organisation.
Darüber hinaus müssen Sie die Website „Usability“ Problems ermitteln. In Übereinstimmung mit den allgemeinen Zielen Ihrer Website soll, zu bedienen, leicht zu erlernen effizient ist leicht zu merken, wenn Sie besuchen. Und müssen noch es Benutzer zufrieden machen.
Jedes Ziel „Usability“ ist wichtig für die Mehrheit der Web-Sites, aber Sie können andere und für unterschiedliche Zielgruppen und Situationen aus. Es ist bekannt, dass das Design auf die Bedürfnisse der Menschen basiert, so müssen Sie nicht nur Informationen über sie sammeln, sondern auch auf dem Umfang, in dem ihre bestehende Website erfüllt. Es gibt verschiedene Methoden der Datenerhebung, die Server-Logs enthalten, Feedback-Formulare, die Prüfung der „Brauchbarkeit“ der bestehenden Website.
Einfacher für Menschen mit dem realen Beispiel zu interagieren, als zu behaupten, dass das Beste, was funktionieren würde. Brauchbare Ergebnisse können immer über die Website des Prototyps erhalten werden, die einen Mindestgehalt und ohne Grafikkarte. Solche elementaren Prototypen geeignet für den ersten Testzyklus.

Inhalt sollte nur ein gesetzt werden, die Nutzer der Website erfordert. Wenn Sie einen Berg von Informationen haben, wählen Sie aus ihnen diejenigen, die nützlich sein wird und erfreulich Ihr Publikum. Alle Informationen müssen in kleine Stücke mit Untertiteln gebrochen werden, wie die Leute zu schnell lesen wollen, was sie interessiert. Aus dem Text, den Sie unnötigen Worte entfernen mögen, verwenden Sie Tabellen und Listen.
Ferner wird der Prozess online möglich – Testen „Usability“, die wir oben erwähnt. Manchmal müssen Sie eine Schnittstelle, die bereits gemäß entwickelt, um mit allen Regeln, Test. By the way, sind Fokusgruppen der günstigste Weg zu analysieren „ihre eigenen.“
Bestandteile
Also, die Regeln und Usability-Prinzip verwenden, können Sie eine Ressource erstellen, die stolz sein werden. Das Vorhandensein dieses bemerkenswerten Objekts ist ein Qualitätsmerkmal, das den Umfang , in dem bestimmt die Benutzerschnittstelle Licht zu verwenden ist . Das Wort „Usability“ ist auch eine Sammlung von Methoden für den Standort im Prozess seiner Entstehung zu verbessern.
Die „Usability“ hat fünf quantitative Komponenten:
- Wirksamkeit: nach Benutzer mit dem Design zu lesen, wie schnell führen sie die gleiche Aufgabe?
- Die Fähigkeit zu lernen: wie die Menschen können leicht die grundlegenden Aufgaben zum ersten Mal verwenden sie eine unbekannte Schnittstelle realisieren?
- Fehler: Wie viele Fehler hat die Person, wie sie sind ernst, wenn er sie leicht beheben könnte?
- Denkwürdige: wenn der Benutzer auf die Schnittstelle über einen bestimmten Zeitraum zurückgekehrt ist, ob er in der Lage wäre, ihre Fähigkeiten zu gewinnen, mit ihm zu arbeiten?
- Zufriedenheit: das Ausmaß, in dem die Person, Freude, diese Schnittstelle zu benutzen?

Zusätzlich zu „Usability“, gibt es noch viele andere wichtige Qualität Design-Merkmale. Ein Schlüssel ist nützlich. Diese Funktion beschreibt die Funktionalität der technischen Lösungen und die Nützlichkeit eines Schnittstelle Benutzers bestimmen. „Usability“ und Praktikabilität ist ebenso wichtig: warum das bequeme Programm verwenden, wenn es nicht das Ergebnis gibt, die Sie benötigen? Schlechte und der Ansicht, dass das Programm, das, wie Sie wollen hypothetisch funktioniert, aber Sie es nicht kompliziert Schnittstelle mögen. Sie können die gleichen Werkzeuge für die Analyse des Projekts Nutzen für die Qualität seiner Studie „Usability“ verwenden.
Die Web-e «Usability» ist eine Notwendigkeit für das Überleben betrachtet. Wenn die Site schwierig ist, mit ihm zu arbeiten Besucher schnell verlassen. Wenn Sie klar und präzise auf die Homepage der Website ist nicht festgelegt, was das Unternehmen, das Sie Aufgaben gemeinsam nutzen können, werden die Nutzer für einen anderen Ort zu suchen. Die Leute gehen auch weg, wenn die Site verwirrend ist, zu verstehen, die Informationen über sie hart sind und nicht ihre Schlüsselfragen beantworten.
Es gibt keine solche Besucher, die auf die Entwicklung der Website-Schnittstelle sind oder verbringen ihre Zeit für sorgfältig studieren sie arbeitet. Die Web-e vielen anderen Ressourcen, so dass, wenn ein Besucher über eine Schwierigkeit kam, verlieren Sie es.













